最近在项目中遇到需要在表头中插入提示内容的需求,对于一向是遍历出表头的我是新的一个知识点,在此记录一下
<el-table
ref="multipleTable"
v-loading="tableLoading"
:data="tableData.body.list"
size="small"
:default-sort="{ prop: 'date', order: 'descending' }"
:stripe="true"
>
<el-table-column type="selection" width="55" />
<el-table-column
v-for="(item, index) in tableData.head"
:key="index"
:prop="item.key"
:label="item.name"
:width="item.width"
>
<template #default="scope">
<!-- 正常的其他列 -->
<span>{{ scope.row[item.key] }}</span>
</template>
<template #header v-if="item.key == 'availableStatus'">
<div style="display: flex; align-items: center; justify-content: center">
<span>可用状态</span>
<el-popover placement="top-start" :width="320" trigger="hover">
<template #reference>
<el-icon><QuestionFilled /></el-icon>
</template>
<template #default>
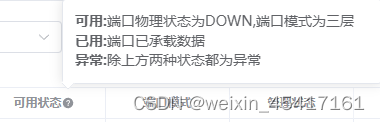
<b>可用:</b>端口物理状态为DOWN,端口模式为三层<br />
<b>已用:</b>端口已承载数据<br />
<b>异常:</b>除上方两种状态都为异常
</template>
</el-popover>
</div>
</template>
</el-table-column>
</el-table>使用#加插槽名称的形式便可展现对应插槽的内容,最后实现的效果图如下






















 1268
1268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








