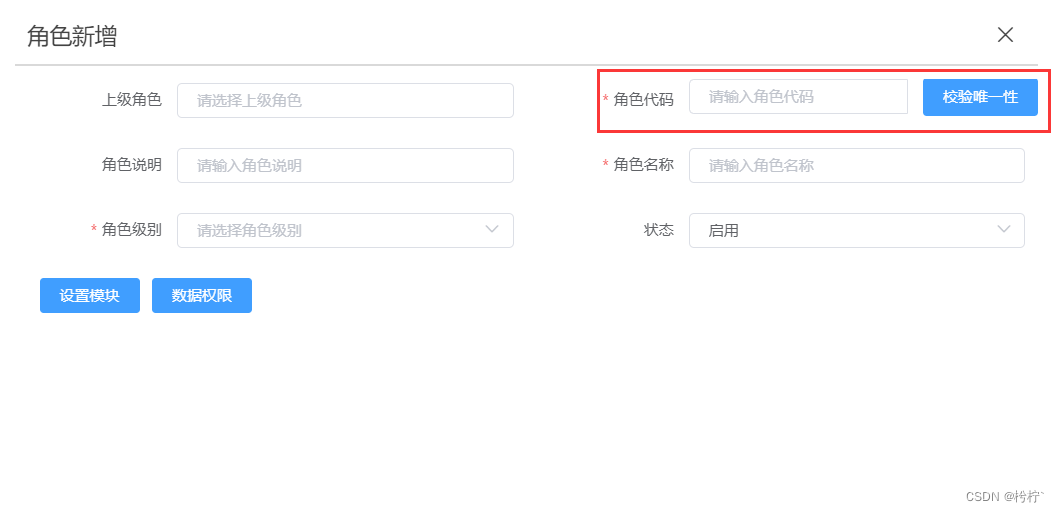
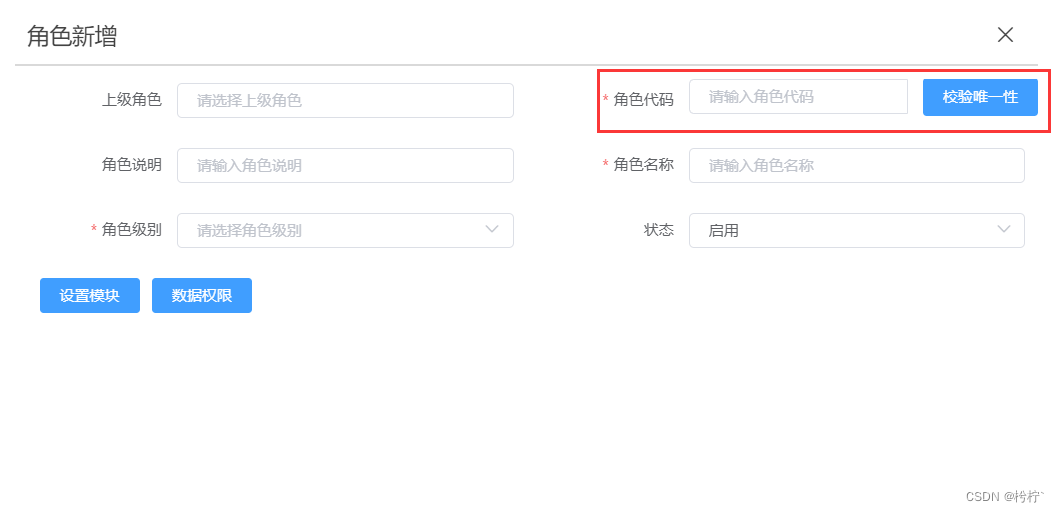
EleForm表单特殊控制项的插槽处理方法

<template>
<div class="roleForm">
<ele-form
ref="baseForm"
inline
:is-show-semicolon="false"
:span="24"
:form-desc="baseFormList"
:form-data="baseFormData"
:is-show-back-btn="false"
:rules="rules"
label-width="120px"
:form-btns="formBtns"
form-btn-size="mini"
/>
</template>
jsdm: {
label: '角色代码',
type: 'input',
layout: 12,
attrs: {
clearable: true
},
disabled: this.type !== 'add',
slots: {
append: () => {
if (this.type === 'add') {
return (<el-button type='primary' vOn:click={this.checkUniqueness}>校验唯一性</el-button>)
} else {
return false
}
}
},
on: {
change: this.checkUniqueness
}
},























 2468
2468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








