获取扫码枪扫码内容 页面代码
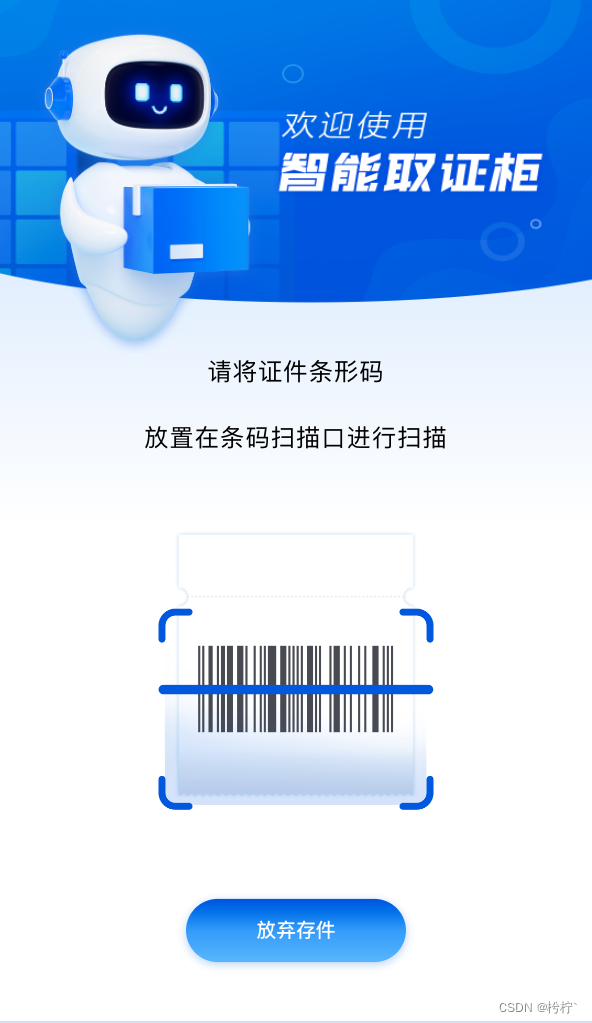
页面效果

页面代码
<template>
<div id="KeepScan">
<div class="prompt">
<div>{{ title }}</div>
<div>放置在条码扫描口进行扫描</div>
</div>
<div v-if="clientWidth > 1080" class="img-wrapper">
<img src="@/assets/images/bar-code1.png" alt="">
<img class="line" src="@/assets/images/bar-code-line1.png" alt="">
</div>
<div v-else class="img-wrapper">
<img src="@/assets/images/bar-code2.png" alt="">
<img class="line" src="@/assets/images/bar-code-line2.png" alt="">
</div>
<input
id="scanQRcodeGetContent_input"
v-model="scanContent"
type="password"
autocomplete="off"
>
<el-button type="primary" @click="handleCancel()">{{ type === '03' ? '放弃取件':'放弃存件' }}</el-button>
</div>
</template>
<script>
import defaultImg from '../../../../assets/images/cancel-storage.png'
export default {
name: 'KeepScan',
data() {
return {
clientWidth: 0,
type: '',
title: '',
scanContent: ''
}
},
watch: {
$route: {
handler(val) {
this.type = val.params?.type
this.title = this.switchTitle(val.params?.type)
},
immediate: true,
deep: true
},
scanContent: {
handler(val) {
clearTimeout(this.timer)
this.timer = setTimeout(() => {
if (val !== '') {
document.getElementById('scanQRcodeGetContent_input').blur
this.handleJump()
} else {
document.getElementById('scanQRcodeGetContent_input') &&
document.getElementById('scanQRcodeGetContent_input').focus()
}
console.log('扫码内容:', val)
}, 1000)
}
}
},
mounted() {
window.addEventListener('resize', () => {
this.clientWidth = document.documentElement.clientWidth
console.log('resize', this.clientWidth)
})
this.inputFocusHandler()
document.getElementById('scanQRcodeGetContent_input') &&
document.getElementById('scanQRcodeGetContent_input').focus()
},
methods: {
inputFocusHandler() {
document
.getElementById('app')
.addEventListener('click', this.clickEventHandler)
},
clickEventHandler() {
document.getElementById('scanQRcodeGetContent_input') &&
document.getElementById('scanQRcodeGetContent_input').focus()
},
switchTitle(type) {
switch (type) {
case '03':
return '请将取件二维码'
default:
return '请将证件条形码'
}
},
handleCancel() {
this.$confirm(
`<img src=${defaultImg} style="width: 300px;height: 300px;"/>`,
'请确认是否放弃存件?',
{
confirmButtonText: '继续存件',
cancelButtonText: '确定放弃',
dangerouslyUseHTMLString: true,
closeOnClickModal: false,
showClose: false,
center: true
}
)
.then(() => {
})
.catch(() => {
this.$router.push('/cabinet/keep')
})
},
handleJump() {
const params = {}
if (this.type === '03') {
params.qjm = this.scanContent
} else {
params.ywzl = this.type
params.zxbh = this.scanContent
}
this.$router.push({
name: 'KeepSearch',
params
})
}
}
}
</script>
<style lang="scss" scoped>
#KeepScan {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
.img-wrapper {
width: 100%;
height: 400px;
img {
position: absolute;
width: 400px;
margin-left: calc(50% - 200px);
}
.line {
top: 58%;
}
}
#scanQRcodeGetContent_input {
position: absolute;
z-index:-10;
}
}
@media screen and (max-width: 1080px) {
#KeepScan {
.img-wrapper {
height: 550px;
margin: 110px 0 120px;
img {
width: 500px;
margin-left: calc(50% - 250px);
}
.line {
top: 65%;
}
}
}
}
</style>























 2928
2928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








