Vue快速入门详解
-
Vue 核心对象:每一个 Vue 程序都是从一个 Vue 核心对象开始的。
let vm = new Vue({ 选项列表; }); -
选项列表
1. el选项:指定的vue控制区域。(根据选择器获取) 2. data选项:用于保存当前Vue对象中的数据。在视图中声明的变量需要在此处赋值。 3. methods选项:用于定义方法。方法可以直接通过对象名调用,this代表当前Vue对象。 -
数据绑定
在视图部分获取脚本部分的数据: (插值表达式) {{变量名}}
Vue 常用指令
-
指令:是带有 v- 前缀的特殊属性,不同指令具有不同含义。例如 v-html,v-if,v-for。
-
使用指令时,通常编写在标签的属性上,值可以使用 JS 的表达式。
-
<a v-bind:href="url">{{baidu}}</a> <script> new Vue({ data:{ baidu:"百度", url:"http://www.baidu.com" } }) </script>
-
-
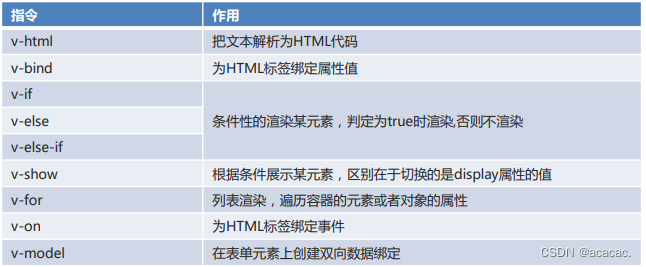
常用指令

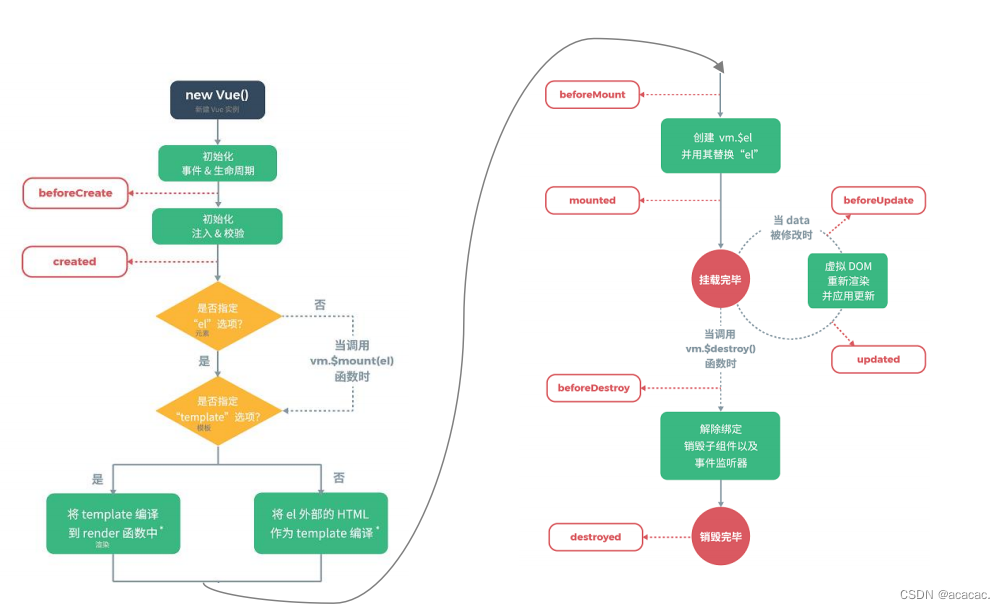
Vue的生命周期

生命周期的八个阶段

代码(了解)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>生命周期</title>
<script src="vue/vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
</body>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'Vue的生命周期'
},
//创建Vue之前,el data message选项都是未定义
beforeCreate: function() {
console.group('------beforeCreate创建前状态------');
console.log("%c%s", "color:red", "el : " + this.$el); //undefined
console.log("%c%s", "color:red", "data : " + this.$data); //undefined
console.log("%c%s", "color:red", "message: " + this.message);//undefined
},
/*
created表示Vue已经创建完毕
data准备好了,视图还没有
这个生命周期一般适合于去服务器请求数据,设置到data中,让视图去引用
*/
created: function() {
console.group('------created创建完毕状态------');
console.log("%c%s", "color:red", "el : " + this.$el); //undefined
console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化
console.log("%c%s", "color:red", "message: " + this.message); //已被初始化
},
//挂载之前已经将视图加载到vue中,但是数据还没有挂载到视图中
beforeMount: function() {
console.group('------beforeMount挂载前状态------');
console.log("%c%s", "color:red", "el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化
console.log("%c%s", "color:red", "message: " + this.message); //已被初始化
},
//挂载之后将data中的数据显示到视图中
mounted: function() {
console.group('------mounted 挂载结束状态------');
console.log("%c%s", "color:red", "el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data); //已被初始化
console.log("%c%s", "color:red", "message: " + this.message); //已被初始化
},
//更新前,只有更新的时候会执行,不更新不会执行
beforeUpdate: function() {
console.group('beforeUpdate 更新前状态===============》');
//使用js代码获取更新前的标签文本,还是旧文本
let dom = document.getElementById("app").innerHTML;
console.log(dom);
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
//更新之后
updated: function() {
console.group('updated 更新完成状态===============》');
//使用js代码获取更新后的标签文本,是新文本
let dom = document.getElementById("app").innerHTML;
console.log(dom);
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
//只有执行销毁方法时才会有销毁生命周期,销毁会将销毁前和后显示的内容全部销毁
//销毁前
beforeDestroy: function() {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
//销毁后
destroyed: function() {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
}
});
// 更新data中message数据值
vm.message = "hehe";
// 销毁Vue对象
//$destroy()表示销毁方法
// vm.$destroy();
// vm.message = "hehe";// 销毁后 Vue 实例会解绑所有内容,更新无效
</script>
</html>






















 998
998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








