数据表
前言
一、显示二维表数据(QTableView控件)
数据表的数据来源是Model
意味着 创建一个数据表【QTableView实例】还需要创建数据源【Model】,然后将两者结合。
类似于MVC模式
扩展知识—MVC模式
MVC(Model-View-Controller)是一种软件架构模式,用于将应用程序的逻辑分成三个部分:模型(Model)、视图(View)和控制器(Controller)。
模型(Model):模型代表应用程序的数据和业务逻辑,负责处理数据的存储、检索和更新。在MVC模式中,模型并不依赖于视图或控制器,这使得它可以独立于用户界面进行测试和修改。
视图(View):视图是用户界面的表示,负责将模型中的数据以用户友好的方式呈现给用户。视图依赖于模型,但不会直接影响数据,通常通过观察模型的变化来更新界面。
控制器(Controller):控制器充当模型和视图之间的桥梁,负责处理用户输入和交互。控制器接收用户的操作,更新模型数据,并通知视图更新以反映这些变化。
MVC模式的目的是将后端数据和前端界面的耦合度降低.
1.1 代码
'''
#Author :susocool
#Creattime:2024/3/24
#FileName:45-二维表
#Description: 创建一个数据表【QTableView实例】并创建数据源【Model】,然后将两者结合。
'''
import sys,math
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
class TableView( QWidget ):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('表格控件的使用')
self.resize(500,300)
self.model = QStandardItemModel(4,3) # 创建一个标准的4行3列的表格
self.model.setHorizontalHeaderLabels(['id',
'姓名',
'年龄']) # 行标题
self.tableview = QTableView(self)
# 关联QTableView控件和Model模型
self.tableview.setModel(self.model)
# 添加数据
item11 = QStandardItem("001")
item12 = QStandardItem("江停")
item13 = QStandardItem("33")
self.model.setItem(0,0,item11)
self.model.setItem(0,1,item12)
self.model.setItem(0,2,item13)
item21 = QStandardItem("001")
item22 = QStandardItem("严峫")
item23 = QStandardItem("31")
self.model.setItem(2, 0, item21)
self.model.setItem(2, 1, item22)
self.model.setItem(2, 2, item23)
# 布局
layout = QVBoxLayout()
layout.addWidget(self.tableview)
self.setLayout(layout)
# 让表格自动调整列宽和行高
# self.tableview.resizeColumnsToContents ()
# self.tableview.resizeRowsToContents()
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = TableView()
ui.show()
sys.exit(app.exec_())
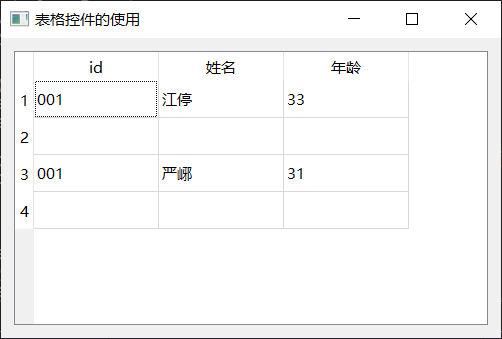
1.2 运行结果

我觉得这个是初次接触到表格的相关控件,值得反复观看。这里有必要区分一下QWidget 和 QMainWindow








 本文介绍了如何使用Python的PyQt5库创建QTableView和QListView控件展示二维表数据和列数据,以及如何应用MVC模式进行数据管理和界面分离。展示了QTableView的实例代码及其运行结果,以及QListView和QListWidget的扩展功能。
本文介绍了如何使用Python的PyQt5库创建QTableView和QListView控件展示二维表数据和列数据,以及如何应用MVC模式进行数据管理和界面分离。展示了QTableView的实例代码及其运行结果,以及QListView和QListWidget的扩展功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 402
402

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








