v-for循环key的作用(用v-for来解释diff的算法原理 及 diff算法与虚拟dom的关系解释)
diff算法:
从上往下逐层进行比较,给每个节点生成标识符用在同级进行对比,:如果标识符相同,则继续比较此节点的下一级,如果子节点都相同则复用;如果子级有不同,则对此子节点进行判断,
节点中如果出现了新的标识符,则新增;如果旧节点的标识符在新中没有出现,则删除;如果标识符相同,内容不同,则进行替换
diff算法与虚拟dom关系:
提到虚拟dom,则会联想到真实DOM,真实DOM用jquery或者document操作,每个算法语句都会检索文档,然后进行改变,非常消耗性能,虚拟dom的出现就是对其性能的优化,通过diff算法,进行新旧结果的比较,然后一次性更新所有dom的操作。
简而言之:通过diff算法得到diff算法结果数据表,得到了需要操作哪些记录表,然后用js的DOM fragment来操作dom,即统一计算出所有变化后统一更新一次DOM,


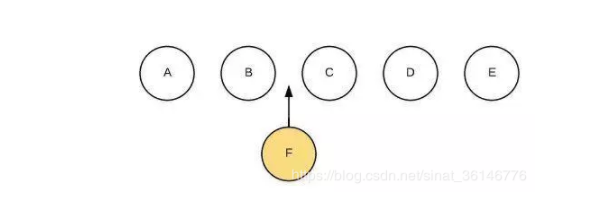
在B和C之间插入F
Diff算法默认执行起来是这样的:即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?
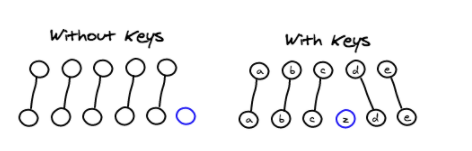
使用::key
key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点

总结:
问题:如果没有:key,则每个重复生成的元素是无差别的。如果将来数组中某一项改变了,v-for就要被迫将所有元素重新生成一遍。——效率低(diff算法)
解决: 只要使用v-for都要同时绑定:key=“i”,其实就是给每个重复生成的元素一个唯一的标识。在数组中某一个元素更新时,只需要根据更新元素的下标,找到对应key的元素,只更新这一个元素就可以。






















 381
381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








