一、mock数据的原因
开发时,后端还没完成数据输出,前端只好写静态模拟数据。在一些情况下,真实数据可能涉及个人隐私或敏感信息。为了保护个人隐私,组织可能会使用模拟数据来代替真实数据进行开发、测试和培训。
二、mock的使用
-
使用mock.js模拟数据
1.安装 mock
npm i -S mockjs2.在main.js 添加
require('@/mock');3.需要创建 mock
在src/mock/index.js添加
// 写mock数据的
// 引入mockjs
const Mock = require('mockjs')
const userData = Mock.mock({
// 20条数据
"data|20": [{
// 商品种类
"goodsClass": "女装",
// 商品Id
"goodsId|+1": 1,
//商品名称
"goodsName": "@ctitle(10)",
//商品地址
"goodsAddress": "@county(true)",
//商品等级评价★
"goodsStar|1-5": "★",
//商品图片
"goodsImg": "@Image('100x100','@color','小甜甜')",
//商品售价
"goodsSale|30-500": 30,
// 姓名
"username": "@cname()"
}]
})
Mock.mock('/api/user', 'get', userData)4.在页面中调用
import axios from "axios";
...
mounted() {
console.log(this);
// 获取 图表的数据
$sensorCount().then((res) => {
console.log(res);
this.draw(res.data);
});
// 获取mock 数据
axios.get("/api/user").then((res) => {
console.log(res);
});
},-
使用postman模拟数据
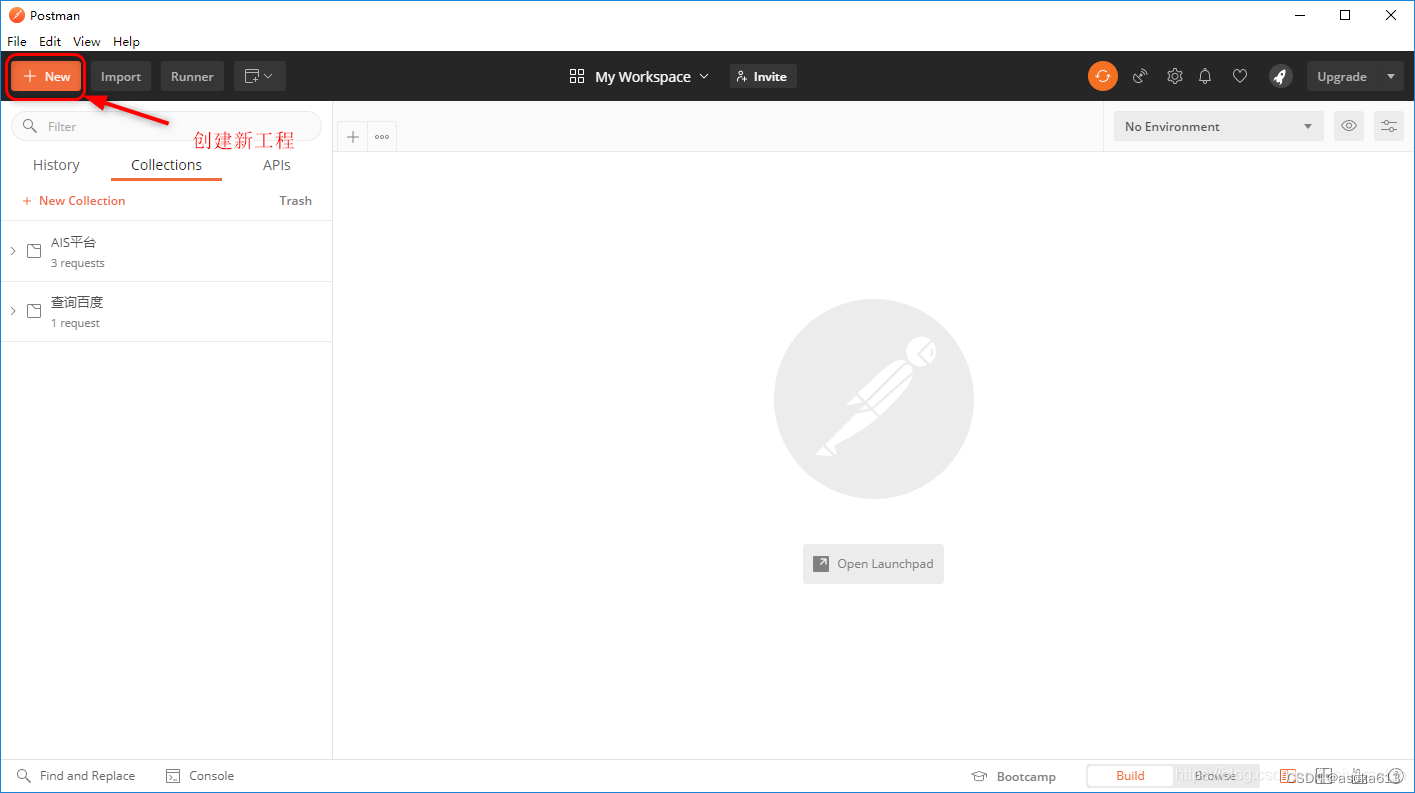
1.创建Collection
打开Postman之后,点击“new”,就可以开始添加一个新的Collection。

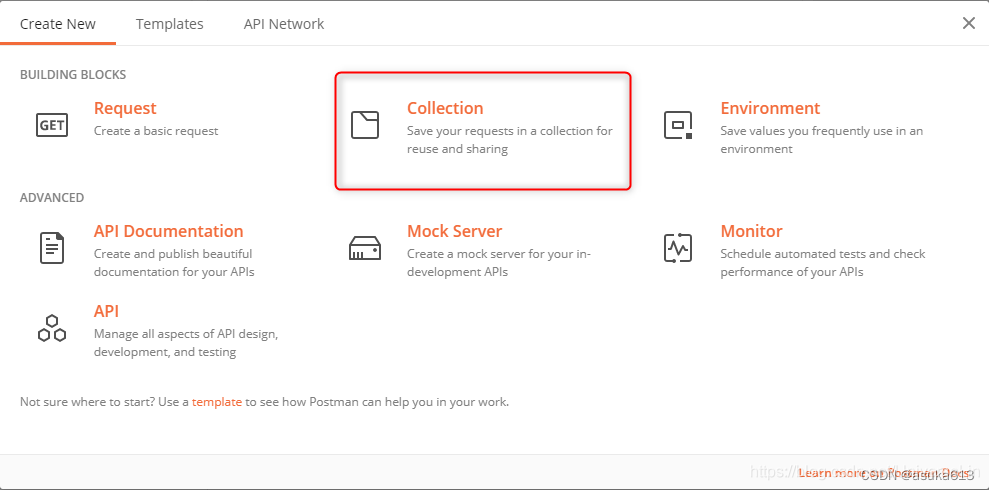
在随后弹出来的窗口内点击“Collection”。
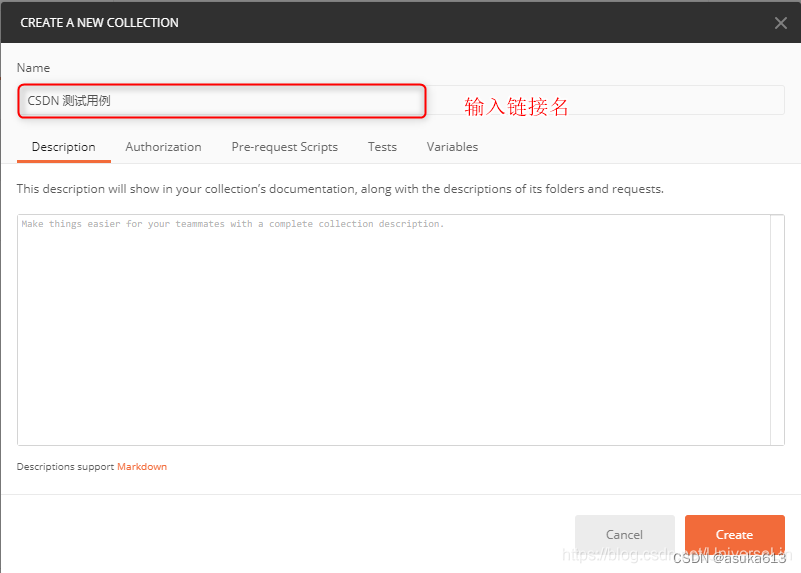
 在圈出来的地方可以输入此Collection的名称。
在圈出来的地方可以输入此Collection的名称。

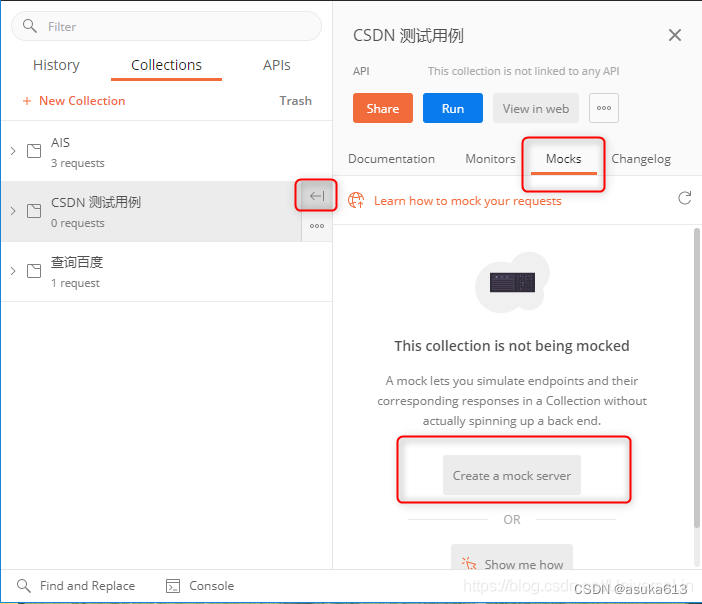
完成创建后,我们可以设置一个 mock server 并且为每一个endpoint模拟一条response
2.添加Mocks
点击新创建的测试用例旁边的箭头,再点击“Mocks”,在切换出的界面中,点击“Create a mock server”。

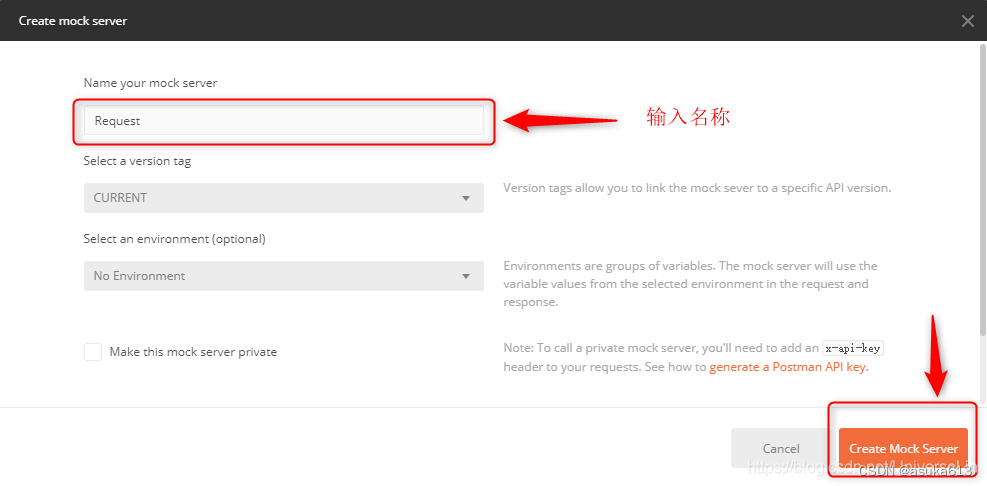
随后在弹出的窗口中输入此Mocks的名称(也可不用填写),在点击“Create Mock Server”完成虚拟地址的创建。

可在原先的“Mocks”下看到新创建的地址。
点击图中的图标,会直接复制到粘贴板上。然后你可以将其保存在Tesk mock环境的变量中。也可以直接使用。

这样我们就得到了一个mock server的地址,也就是说,这个mock server是postman在自己的服务器上为我们创建的,只要我们打开postman,我们都可以直接用这个地址来访问mock的API。
3.Add Request
在Collection创建完毕后,我们可以在此用例下添加我们想要的Request,来达到我们通过模拟服务实现Http交互的目的。
点击测试用例旁的“ 。。。”,选择“Add Request”添加请的请求。

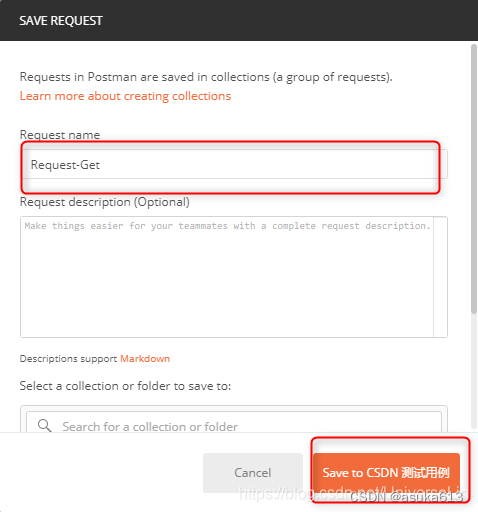
此处可以输入Request的名称,然后点击“Save to XXX”保存到刚刚创建的测试用例中。

之后就可以选择刚创建好的Request进行参数的设置。如下图所示:

此处的例子是用Get请求百度的内容,如果是想要用我们自己的Rock做模拟交互实验,则还需要进行步骤4。
4.创建example
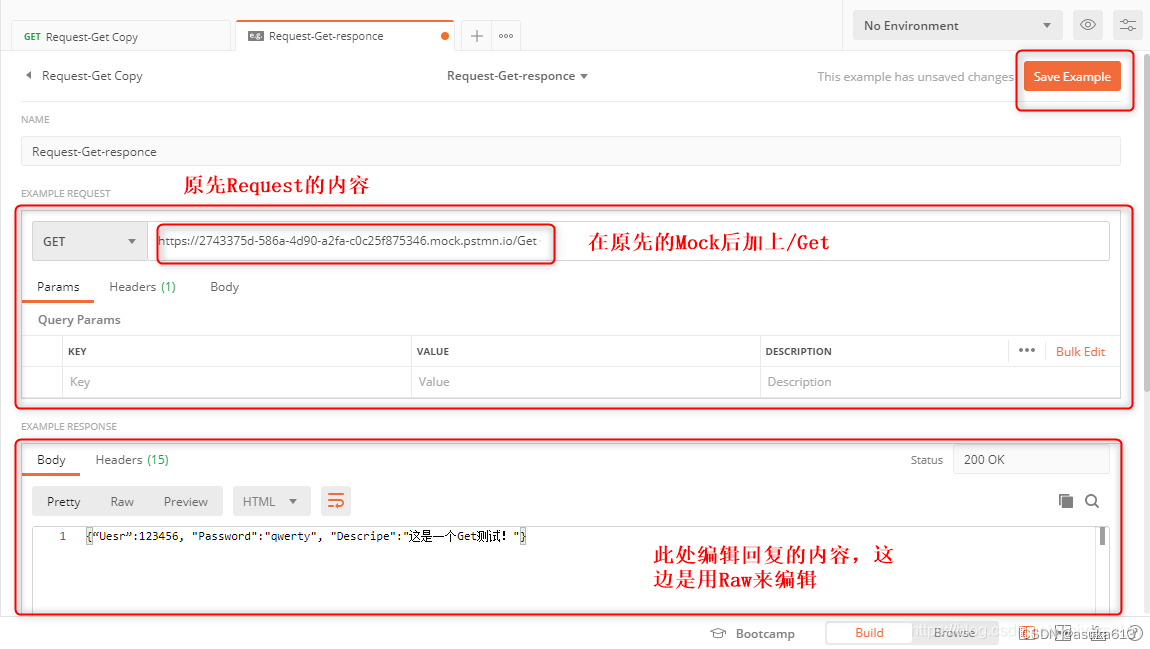
新建一个新的Request,把我们的Mock黏贴到URL栏内。你可以直接使用创建的Mock,也可在地址后再加上“/XXX”,形成一个子链接。
当我们在Mock上注册好了Request,我们需要创建对应的Example(Response),就可以使之服务于你。
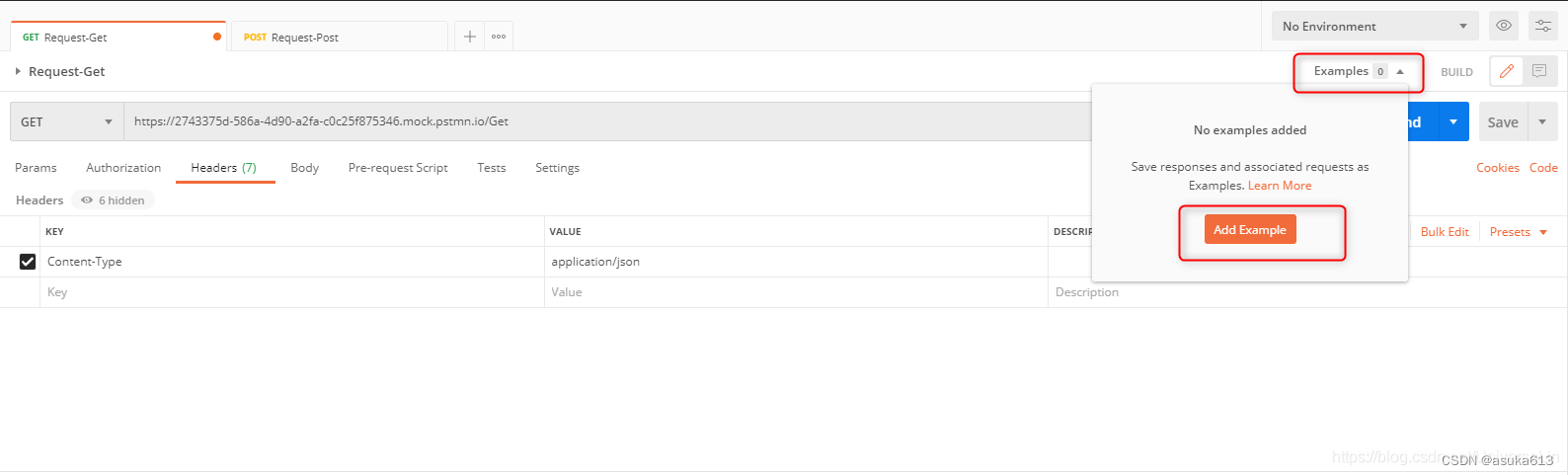
点击下图中的Example,在出现的界面内点击“Add Example”,就会创建一个该Request的一个Response。
之后可以在Example中编辑该条回复的内容,并点击“Save Example”保存。如下图所示:

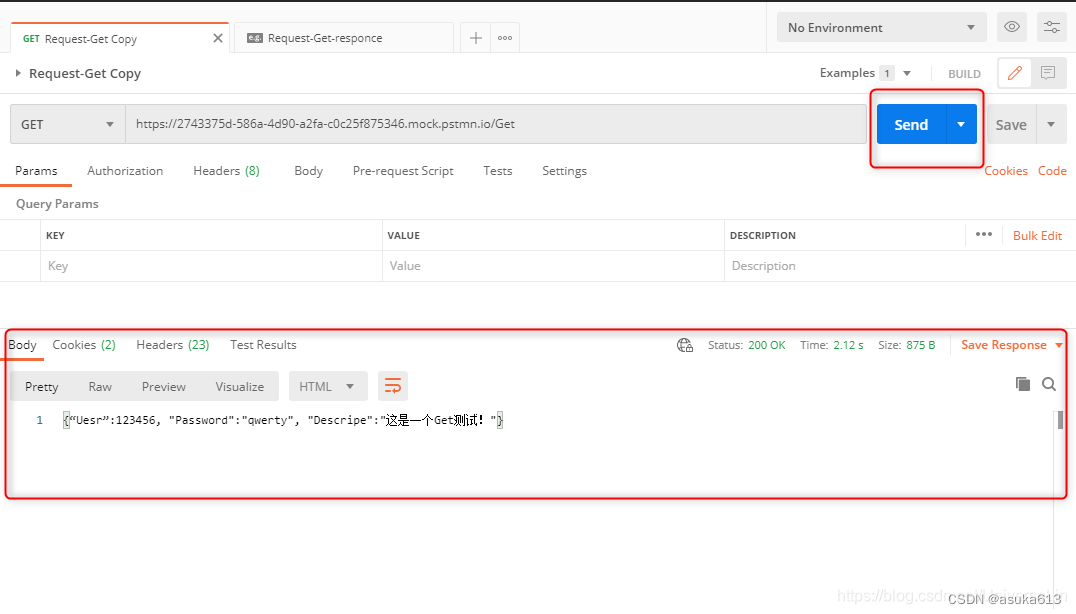
完成后我们回到刚刚的Request,点击“Send”,就可以看到我们刚刚添加的Example回复的内容了。

注意:
一个Request可以对应多个Example,但是点击发送后,只有最后一个Example才会响应并回复内容。
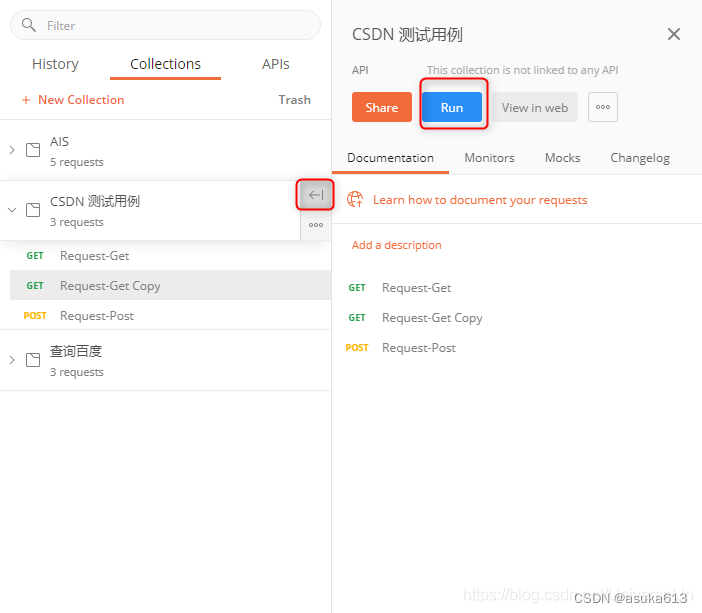
5.运行Run
5.1 点击Runner,进入测试集批量执行设置页面
5.2 选择测试集下,要批量执行的请求,然后选择本地参数化的txt文件login.txt,数据文件类型选择text/csv,迭代次数iteration参数化数据多少个就填多少
5.3 点击preview,可以预览本地参数化数据


配置完后,点击Run XXX按钮,即可批量执行用例,得到测试结果,如图























 1030
1030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








