1.格式化settings.json配置

{
"workbench.startupEditor": "none",
"security.workspace.trust.untrustedFiles": "open",
"http.proxySupport": "on",
"http.proxyAuthorization": null,
"cSpell.userWords": ["colle", "qrcode"],
"files.autoSave": "onFocusChange",
"cSpell.languageSettings": [],
"editor.fontSize": 14,
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"emmet.includeLanguages": {
"javascript": "javascriptreact"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.formatOnSave": true,
"chatgpt.lang": "cn",
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"window.zoomLevel": 2
}
2.console.log('data', data)
设置-用户代码片段-typescriptreact.json

{
// Place your snippets for typescriptreact here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
"Print to console": {
"prefix": "log info",
"body": [
"console.log('$1',$1);",
"$2"
],
"description": "Log output to console"
}
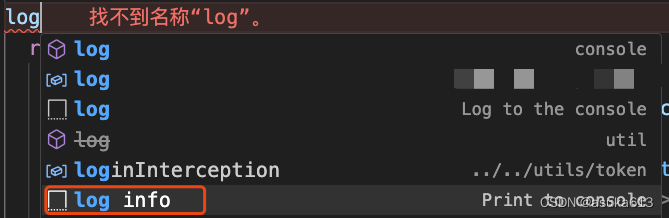
}使用方法:输入log关联选择log info(配置时定义的),

![]()






















 1388
1388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








