一、原理
嵌套路由就是父路由中嵌套他的子路由,父路由中有自己的路由导航和路由容器(router-link、router-view)(前者用于跳转,后者用于显示且必须位于父路由中)(前者可以没有,后者不能没有,否则进行跳转后路径会变化,但页面不发生变化)。
嵌套路由使用于实现页中页效果,如若依框架中的首页、用户管理等页面的显示。
纯Vue项目演示
路由配置(router/index.js)
import Vue from 'vue'
import VueRouter from 'vue-router'
import User from '../views/user/User'
import Login from '../views/user/Login'
import Register from '../views/user/Register'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
redirect: User
},
{
path: '/user',
name: 'User',
component: User,
children: [
{
path: 'login',
name: 'Login',
component: Login
},
]
}
]
const router = new VueRouter({
routes
})
export default router
用户页面(父页面、User.vue)
<template>
<div class="outer">
<h2>这是用户页面</h2>
<router-link :to="{name: 'Login'}">登录</router-link> |
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'User'
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid red;
padding: 20px;
}
</style>
登陆页面(子页面、Login.vue)
<template>
<div class="outer">
<h3>这是登录页面</h3>
</div>
</template>
<script>
export default {
name: 'Login'
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid blue;
padding: 20px;
}
</style>
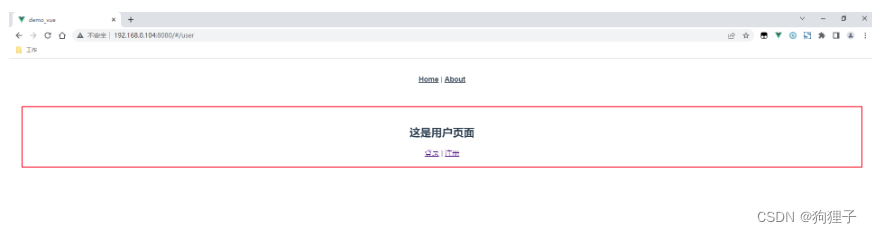
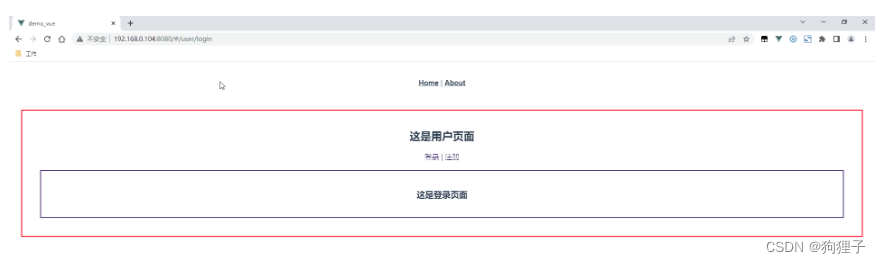
这样打开父页面和点击登录出现子页面效果如下:


(注意:若在childeren的path中加’/',则不需要加父路由的路径即可访问子组件)(eg:当path: 'login',改为path: '/login',时,路径显示如下,没有了user)

二、Vue中首页显示分析
由四中的获取角色路由和动态权限后的首页数据加载可知,在若依框架中也使用了嵌套路由来完成页中页的显示。
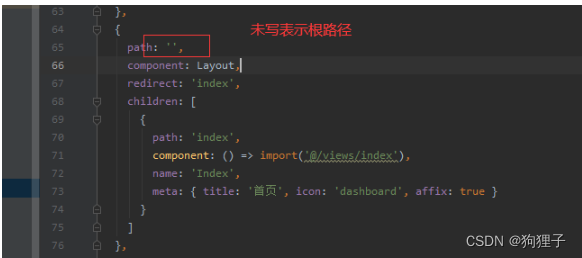
首先看index.js中定义的路由,显示定向转到Layout中的index.vue页面,然后通过重定向,使用children路由功能进行跳转,去寻找父路由(其路径为component所导入内容)。

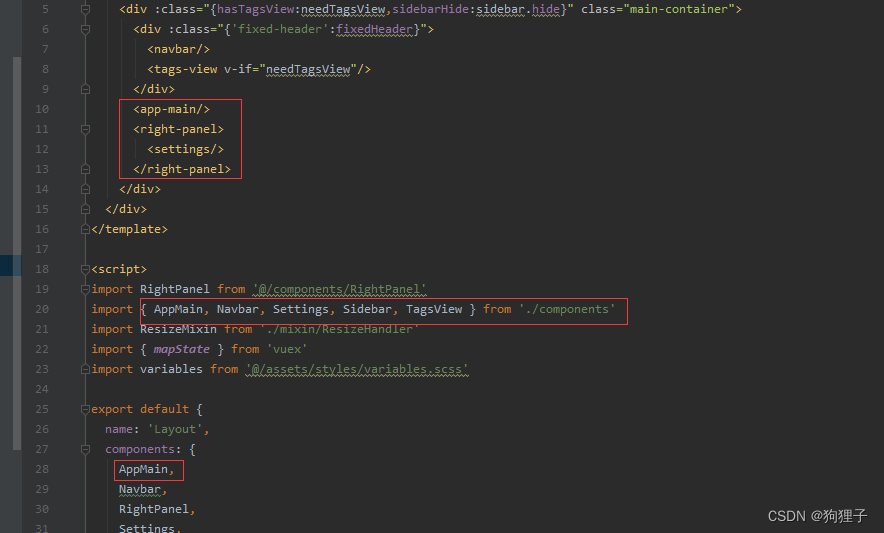
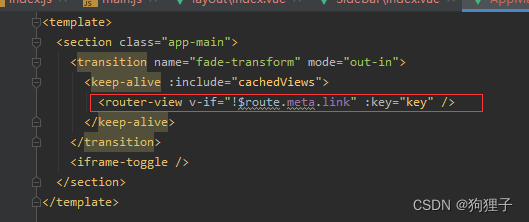
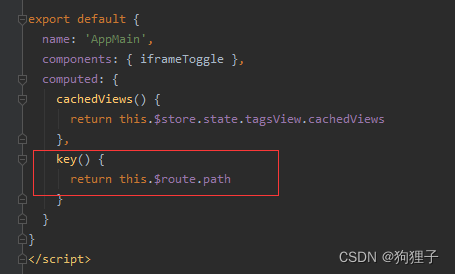
再看至index.vue中,AppMain、Navbar和Sidebar等内容是从components中引入的,再观察这些文件内的内容,发现下图这几个标签对应着引入的包,且仅有AppMain.vue中有router-view标签,并设定了唯一的key值,从而使得每次路由来回切换时,都会重新渲染组件。



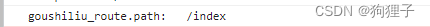
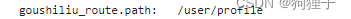
这里我们将this.&route.path在控制台进行输出,可发现其显示的要么是index页面(前者对应首页),要么是该路径下的index页面(后者对应个人中心)。(这里的$route.path内容为children外的path加children内的path内容,即在index.js中传过来的内容)


三、使用规范
- children中path与name的内容一致(除’/'在path中的使用),为了给route-view提供组件,实现页中页效果。
- AppMain中的transition标签定义了页之间切换动画以及组件的过度;keep-alive标签是配合route-view标签使用的,使组件能够保存状态,避免重新渲染。
- children中的meta标签,简单而言是路由元信息(每个路由所携带的信息),它可通过meta中的一些属性来判断当前路由是否需要进一步处理,若需要处理,则可按照自己所设定的效果进行。
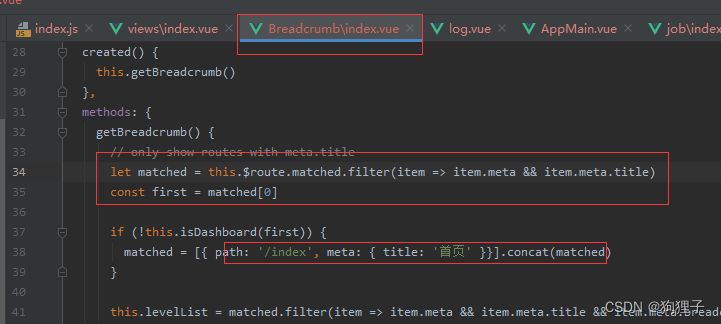
- 一个路由匹配到的所有路有记录会暴露为$ route对象,因而$ router.path中有访问的url路径则不足为奇。并且可以通过$ meta.matched数组来检查路由记录中的meta字段,首页标签的显示如下图及代码所示:























 3196
3196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








