字符串(String) 对象
一、属性 描述
Ø constructor 对创建该对象的函数的引用
Ø length 字符串的长度
Ø prototype 允许您向对象添加属性和方法
二、方法 描述
charAt() 方法从一个字符串中返回指定的字符。

描述:charAt() 方法可返回指定位置的字符。第一个字符位置为 0, 第二个字符位置为 1,以此类推.
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
concat() 方法将一个或多个字符串与原字符串连接合并,形成一个新的字符串并返回。

描述:concat() 方法用于连接两个或多个字符串。该方法没有改变原有字符串,但是会返回连接两个或多个字符串新字符串。
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
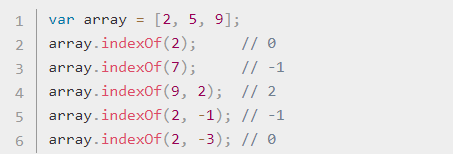
indexOf()方法返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回-1。

描述:使用indexOf方法确定多个值在数组中的位置。
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
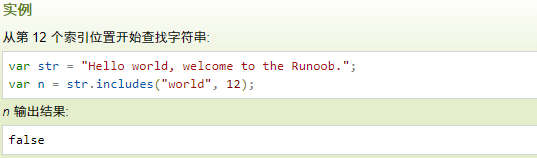
includes() 方法用于判断一个字符串是否包含在另一个字符串中,根据情况返回 true 或 false。includes() 方法是区分大小写的。

描述:includes() 方法用于判断字符串是否包含指定的子字符串。如果找到匹配的字符串则返回 true,否则返回 false。
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
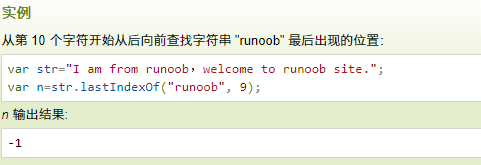
lastIndexOf() 方法可返回一个指定的字符串值最后出现的位置,如果指定第二个参数 start,则在一个字符串中的指定位置从后向前搜索。


描述:该方法将从后向前检索字符串,但返回是从起始位置 (0) 开始计算子字符串最后出现的位置。 看它是否含有字符串。
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
replace()方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。


描述:该方法不会改变原始字符串。
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
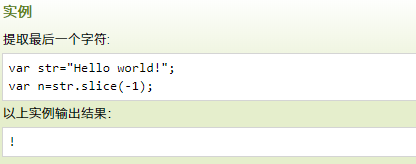
slice(start, end) 方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。使用 start(包含) 和 end(不包含) 参数来指定字符串提取的部分。



描述:如果是负数,则该参数规定的是从字符串的尾部开始算起的位置。也就是说,-1 指字符串的最后一个字符,-2 指倒数第二个字符,以此类推。
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
split() 方法用于把一个字符串分割成字符串数组。

描述:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
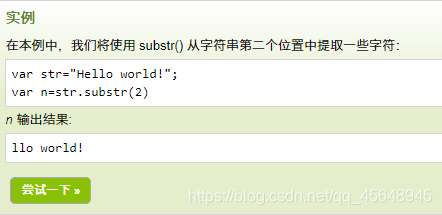
substr() 方法可在字符串中抽取从 开始 下标开始的指定数目的字符。
描述:substr() 的参数指定的是子串的开始位置和长度,因此它可以替代 substring() 和 slice() 来使用。


。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
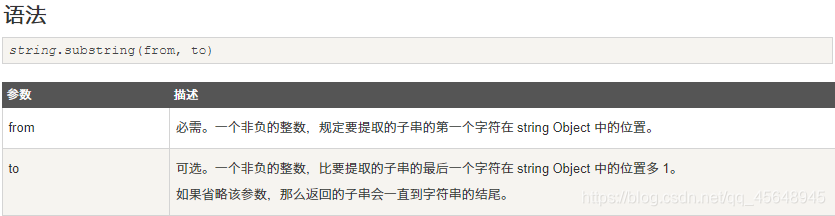
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
描述:substring() 方法返回的子串包括 开始 处的字符,但不包括 结束 处的字符。


。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
toLowerCase() 方法用于把字符串转换为小写。

。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
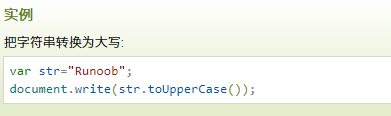
toUpperCase() 方法用于把字符串转换为大写。

。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
valueOf() 方法可返回 String 对象的原始值。
描述: valueOf() 方法通常由 JavaScript 在后台自动进行调用,而不是显式地处于代码中。

。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
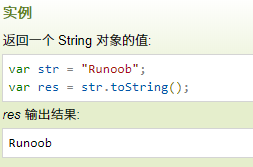
toString() 方法返回一个表示 String 对象的值。

。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
























 660
660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








