一、基础属性
LinearLayout默认方向是水平排放
| 属性 | 作用 |
|---|---|
| android:id | 控件的ID,可以通过这个ID号来找到对应的控件 |
| android:layout_width | 控件的宽度 |
| android:layout_height | 控件的高度 |
| android:background | 控件背景的设置,可以设置背景颜色、图片或是自定义的其他一些样式。 |
| android:layout_margin | 外边距 |
| android:layout_padding | 内边距 |
| android:orientation | 线性布局的方向 vertical垂直方向 horizontal水平方向 |
| android:gravity | 对齐方式 |
| android:layout_weight | 把剩余内容按照权重,占比去分配 |
| paddingLeft、paddingTop、paddingRight、paddingBottom | 距离左侧、顶部、右侧、底部内边距 |
| marginLeft、marginTop、marginRinght、marginBottom | 距离左侧、顶部、右侧、底部外边距 |
| wrap_content、match_parent | wrap_content:内容有多少,宽度就有多少。match_parent:匹配父控件,上个控件宽度多少,这个控件宽度也是多少。 |
二、重点属性
2.1 weight(权重)属性:
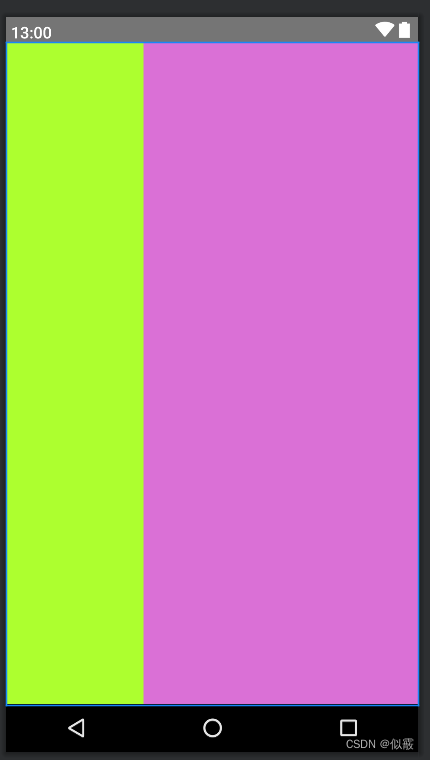
①实现第一个的1:1的效果,只需要分别把两个LinearLayout的weight改成1和1就可以了
将涉及到的View的android:width属性设置为0dp
然后设置为android weight属性设置比例即可;
类推,竖直方向,只需设android:height为0dp,然后设weight属性即可!
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="fill_parent"
android:background="#ADFF2F"
android:layout_weight="1"/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="fill_parent"
android:background="#DA70D6"
android:layout_weight="2"/>
</LinearLayout>

②用wrap_content和match_parent
wrap_content:
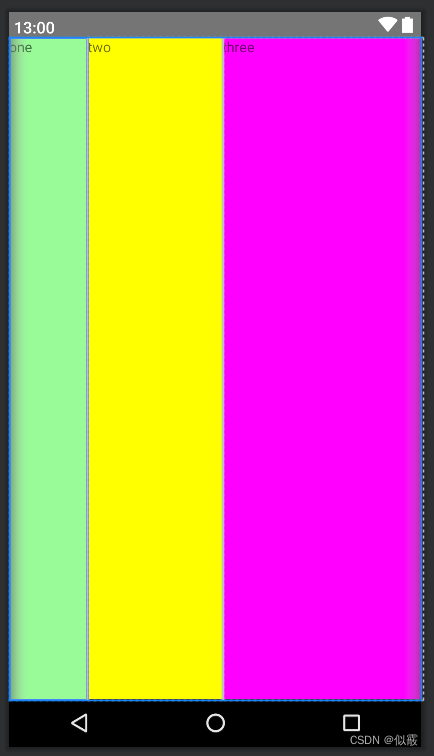
实现横向1:2:3
wrap_content比较简单,直接就按比例
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TextView
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="one"
android:background="#98FB98"
/>
<TextView
android:layout_weight="2"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="two"
android:background="#FFFF00"
/>
<TextView
android:layout_weight="3"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="three"
android:background="#FF00FF"
/>
</LinearLayout>

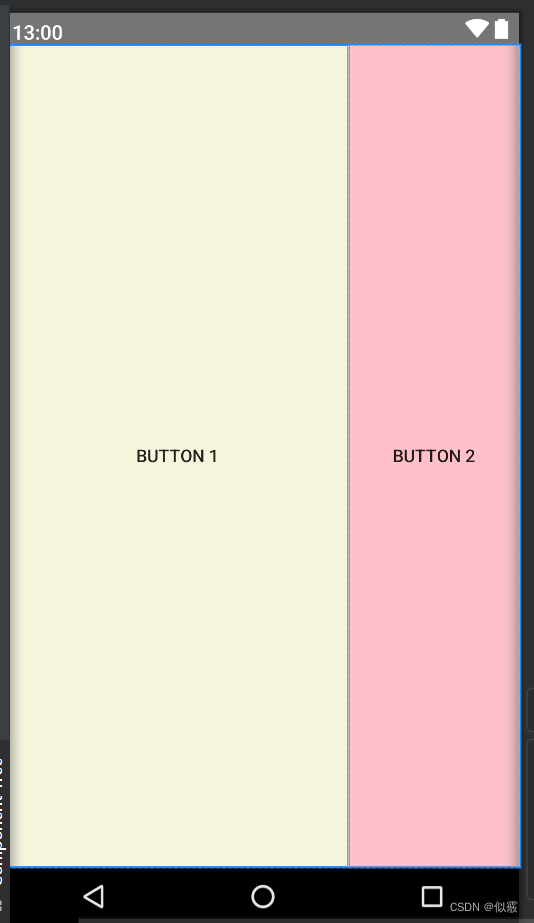
match_parent:
与wrap_content不同,match_parent需要计算:
L为总宽度
Button1的宽度 = L + ( L - Button1的宽度(也就是L) - Button2的宽度(也是L) ) * 1/3 = L + (-L) * 1/3 = L - 1/3 L = 2/ 3L。
Button2的宽度 = L + ( L - Button1的宽度(也就是L) - Button2的宽度(也是L) ) * 2/3 = L + (-L) * 2/3 = L - 2/3 L = 1/ 3L。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<Button
android:background="@color/beige"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="Button 1"
/>
<Button
android:background="@color/pink"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="2"
android:text="Button 2"
/>
</LinearLayout>

2.2 gravity
android:gravity和 android:layout_gravity的区别:
android:gravity:
这个是针对控件里的元素来说的,用来控制元素在该控件里的显示位置。例如,在一个Button按钮控件中设置如下两个属性,
android:gravity="left"和android:text=“提交”,这时Button上的文字“提交”将会位于Button的左部。android:layout_gravity:
这个是针对控件本身而言,用来控制该控件在包含该控件的父控件中的位置。同样,当我们在Button按钮控件中设置android:layout_gravity="left"属性时,表示该Button按钮将位于界面的左部。
属性:
| 属性值 | 作用 |
|---|---|
| top | 将对象放在其容器的顶部,不改变其大小. |
| bottom | 将对象放在其容器的底部,不改变其大小. |
| left | 将对象放在其容器的左侧,不改变其大小. |
| right | 将对象放在其容器的右侧,不改变其大小. |
| center_vertical | 将对象纵向居中,不改变其大小. 垂直对齐方式:垂直方向上居中对齐。 |
| center_horizontal | 将对象横向居中,不改变其大小. 水平对齐方式:水平方向上居中对齐 |
| fill_vertical | 必要的时候增加对象的纵向大小,以完全充满其容器. 垂直方向填充 |
| fill_horizontal | 必要的时候增加对象的横向大小,以完全充满其容器. 水平方向填充 |
| center | 将对象横纵居中,不改变其大小. |
| clip_vertical | 附加选项,用于按照容器的边来剪切对象的顶部和/或底部的内容. 剪切基于其纵向对齐设置:顶部对齐时,剪切底部;底部对齐时剪切顶部;除此之外剪切顶部和底部.垂直方向裁剪 |
| clip_horizontal | 附加选项,用于按照容器的边来剪切对象的左侧和/或右侧的内容. 剪切基于其横向对齐设置:左侧对齐时,剪切右侧;右侧对齐时剪切左侧;除此之外剪切左侧和右侧.水平方向裁剪 |






















 4398
4398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








