1、介绍
超文本标记语言,简称HTML
(p.s. html标签不区分大小写)
HTML是用于定义网页结构的基本技术, 标识网页内容是应该被解析为段落、列表、头部、链接、图像、多媒体播放器、表单或是其他众多可用的元素之一,亦或是定义的新元素。
2、HTML基础知识
(1)元素(html5有元素类别的新定义)
- a、一个元素包含,开始、结束标签以及内容,标签内可添加多条属性
- b、一个元素内可嵌套多个元素
- c、块级和内联
-
块级元素:(会自动换行)在页面中以块的形式展现。一个块级元素出现在它前面的内容之后的新行上。任何跟在块级元素后面的内容也会出现在新的行上。块级元素通常是页面上的结构元素。例如,一个块级元素可能代表标题、段落、列表、导航菜单或页脚。一个块级元素不会嵌套在一个内联元素里面,但它可能嵌套在另一个块级元素里面。 -
内联元素:(同一行)通常出现在块级元素中并环绕文档内容的一小部分,而不是一整个段落或者一组内容。内联元素不会导致文本换行。它通常与文本一起使用,例如,<a>元素创建一个超链接,<em>和<strong>等元素创建强调
- d、空元素
img这种,只有一个标签和元素的 - e、元素内容
HTML 解释器会将连续出现的空白字符减少为一个单独的空格符。
(2)属性
- a、添加在标签内,一个空格间隔,=“”
注意引号,如果属性只跟一个就可以不引,或者单引,如果类似title=“the web page”设计到三个分开的单词就需要添加双引,其他的任何形式都会将后两个单词识别为属性
Class属性,识别名称
target=“_blank” 将在新标签页中显示链接
title,悬停显示信息
- b、布尔属性
disable,分配给表单输入元素,禁用输入元素
3、HTML调试
(1)宽松模式
浏览器是以宽松模式运行HTML文件的,这意味着即使出现语法错误浏览器依然会继续运行。例如下面展示的语法错误,浏览器会根据情况直接补全或者删除标签
<p>内容</p> //正确的格式
<p>内容
<p>内容p
这种情况文件直接运行,但实际上仍然存在错误;无法正确编译预设的效果,此外一般错误会以两种情况出现:
语法错误:由于拼写错误导致程序无法运行,就像上面的示例。通常熟悉语法并理解错误信息后很容易修复。逻辑错误:不存在语法错误,但代码无法按预期运行。通常逻辑错误比语法错误更难修复,因为无法得到指向错误源头的信息。
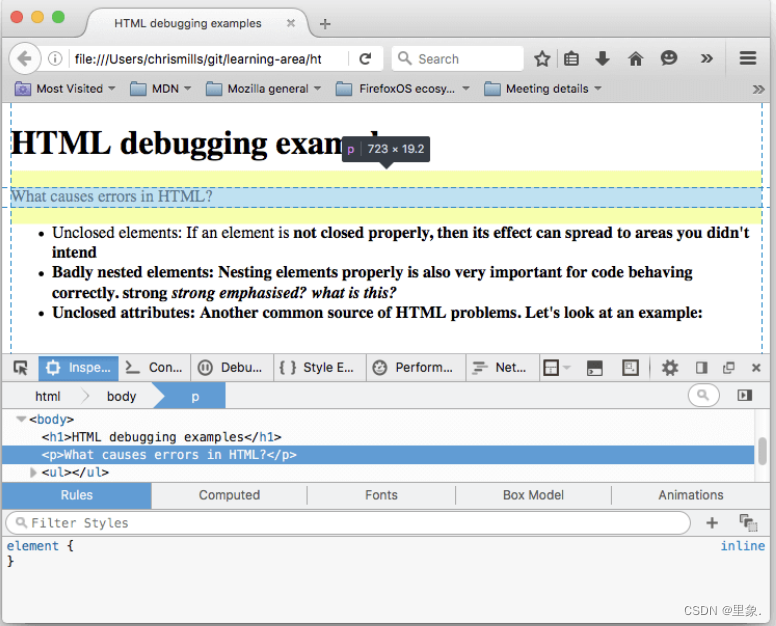
(2)DOM查看器
成功运行HTML文件后,可以打开dom查看器,将鼠标放置相应部分会展示对应代码

(3)调试
可通过由 W3C(制定 HTML、CSS 和其他网络技术标准的组织)创立并维护的标记验证服务。把一个 HTML 文档加载至本网页并运行,网页会返回一个错误报告。
Markup Validation Service
(网址、HTML文件、代码均可)
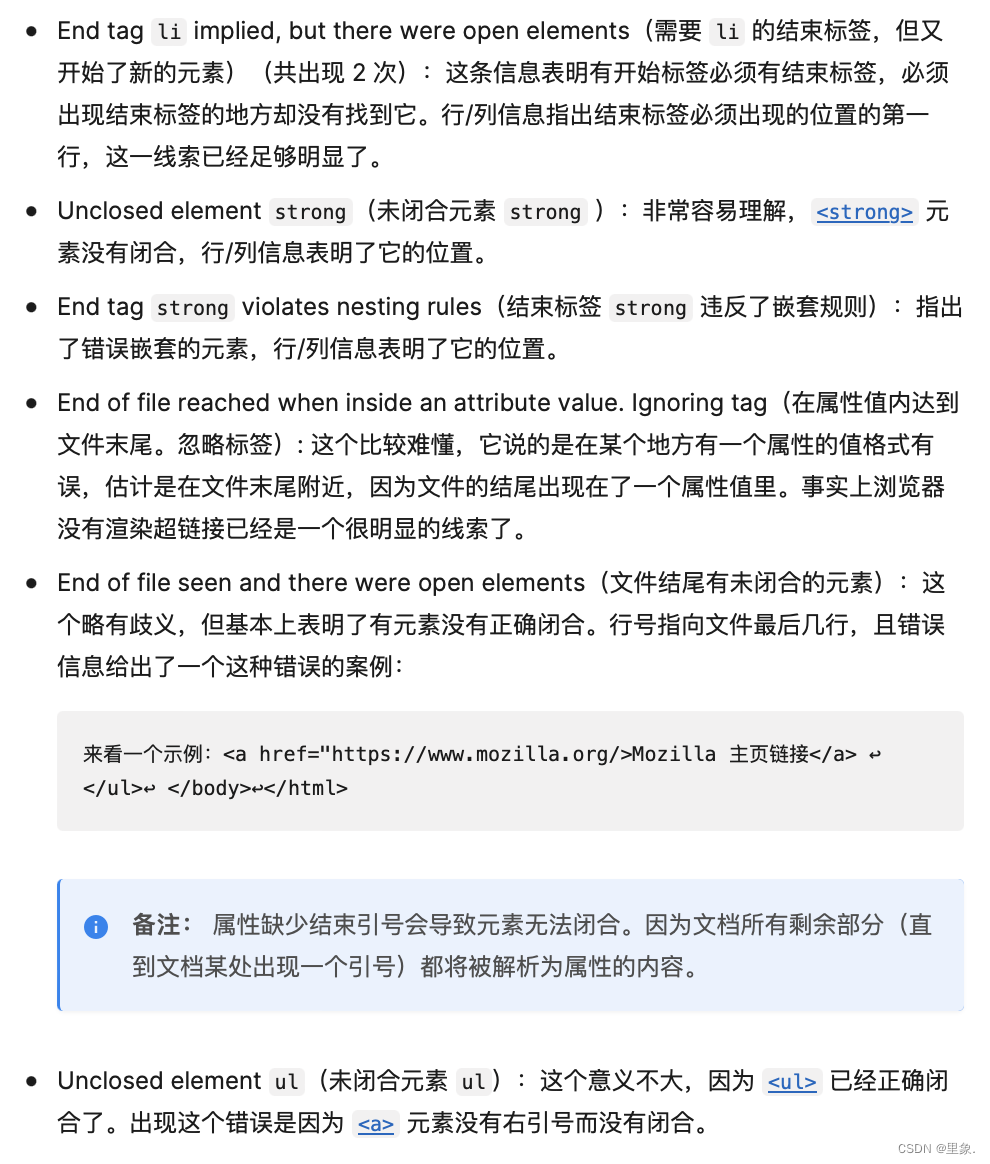
- 可能出现的情况:

4、标记信件
略(将html内容通过不同的标签,展现信件的格式)






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








