HTML学习总结2
1、head元素内容
包含了诸如页面的 <title>(标题)、指向 CSS 的链接、指向自定义网页图标的链接和其他的元数据。Web 浏览器将使用文档头部的信息正确渲染 HTML 文档.
标题<title>:1、整个 HTML 文档的标题,不是文档内容;2、内容会被推荐用于书签名
<meta charset="utf-8" />:1、指定文档的字符编码,utf-8 是一个通用的字符集,它包含了任何人类语言中的大部分的字符,意味着该 web 页面可以显示任意的语言,输入其他的可能会出现乱码
<meta name="author" content="Chris Mills" />
<meta
name="description"
content="The MDN Web Docs Learning Area aims to provide
complete beginners to the Web with all they need to know to get
started with developing web sites and applications." />
Meta 的第二个用法,这两个 meta 元素对于定义你的页面的作者和提供页面的简要描述是很有用的,网页搜索的title 以及内容描述
<meta
property="og:image"
content="https://developer.mozilla.org/mdn-social-share.png" />
<meta
property="og:description"
content="The Mozilla Developer Network (MDN) provides
information about Open Web technologies including HTML, CSS, and APIs for both Web sites
and HTML Apps." />
<meta property="og:title" content="Mozilla Developer Network" />
Meta 的第三个用法,title 变成了一个图片
favicon(为“favorites icon”的缩写,在浏览器的“收藏夹”及“书签”列表中显示)。
<link rel="stylesheet" href="my-css-file.css" />
引用css样式表
<script src="my-js-file.js" defer></script>
<script> 元素也应当放在文档的头部,并包含 src 属性来指向需要加载的 JavaScript 文件路径,同时最好加上 defer 以告诉浏览器在解析完成 HTML 后再加载 JavaScript。这样可以确保在加载脚本之前浏览器已经解析了所有的 HTML 内容。这样你就不会因为 JavaScript 试图访问页面上不存在的 HTML 元素而产生错误
<html lang="zh-CN">…</html>为站点设定语言,也可以分段设置,对应不同的语言在标签内添加 lang=”“对应的语言就行
2、html 文本格式
标题<h1></h1>顶级标题,一个页面最好只存在一个,注意结构化网页内容,也就是注意格式
列表<ul> or <ol>无序与有序,包裹列表内容后,每一条由 li 包裹
语意辅助:<strong>加粗文本,<em>斜体,这两个标签是带感情的语言表达,一些无障碍开发屏幕阅读器小技巧,针对文本格式实际上还有<b>、<i> 和 <u>—用粗体、斜体、下划线。对应的<strong>、<em>、<mark> 或 <span> 可能是更加合适的选择。
以下代码,添加lang 说明之后又可以表达情感的
<!-- 学名 -->
<p>
红喉北蜂鸟(学名:<i>Archilocus colubris</i>)是北美东部最常见的蜂鸟品种。
</p>
<!-- 舶来词 -->
<p>
菜单上有好多舶来词汇,比如 <i lang="uk-latn">vatrushka</i>(东欧乳酪面包)、<i
lang="id"
>nasi goreng</i
>(印尼炒饭)以及 <i lang="fr">soupe à l'oignon</i>(法式洋葱汤)。
</p>
<!-- 已知的错误书写 -->
<p>总有一天我会改掉写<u class="spelling-error">措字</u>的毛病。</p>
<!-- 在定义中,被定义的术语 -->
<dl>
<dt>语义化 HTML</dt>
<dd>根据元素的<b>语义</b>意义而不是外观来使用它们。</dd>
</dl>
address标记联系方式:
该标签内可添加联系方式,字体会是斜体的,这些都是为无障碍开发准备的吧,
标记时间和日期:
(可以被计算机识别的格式)

展示计算机代码:
上标和下标:

标记缩略语:
(为缩写提供扩展信息)addr标签,标记缩略语,添加title属性提供解释

《下面这两个引用是需要cite引用标签的,所以用起来并不方便!!》
描述列表:dl包裹,dt以及dd,缩进不一样,dt顶格,dd缩进
块引用:被<blockquote>标签扩起来的块级元素整个段落会缩进
行内引用:(会给这行上引号)
3、超链接
格式:<a href="https://www.mozilla.org/zh-CN/">可以写入文本信息</a>
块级链接(a是内联但是他可以,也就是换标签不会自动换行):在a标签也就是链接 标签里面添加标签内容,例如让h1标题直接变成链接
图片链接:在a href里面插图片<img/>
url:统一资源定位符(Uniform Resource Locator,URL)是一个定义了在网络上的位置的一个文本字符串
指向不同层级目录:
当前<a href="contacts.html">
子目录<a href="projects/index.html">
上级目录<a href="../pdfs/project-brief.pdf">
链接到其他Html文档特定部分:
<h2 id="Mailing_address">邮寄地址</h2>
<p>要提供意见和建议,请将信件邮寄至<a href="contacts.html#Mailing_address">
我们的地址</a>。</p>
链接到当前html文档特定部分:
<p>本页面底部可以找到<a href="#Mailing_address">公司邮寄地址</a>。</p>
相对url:绝对url下引用文件的实际位置,例如pdf在何处,pdf在文件中的路径就是相对url
绝对url:index.html指向例如https://www.example.com/projects/index.html

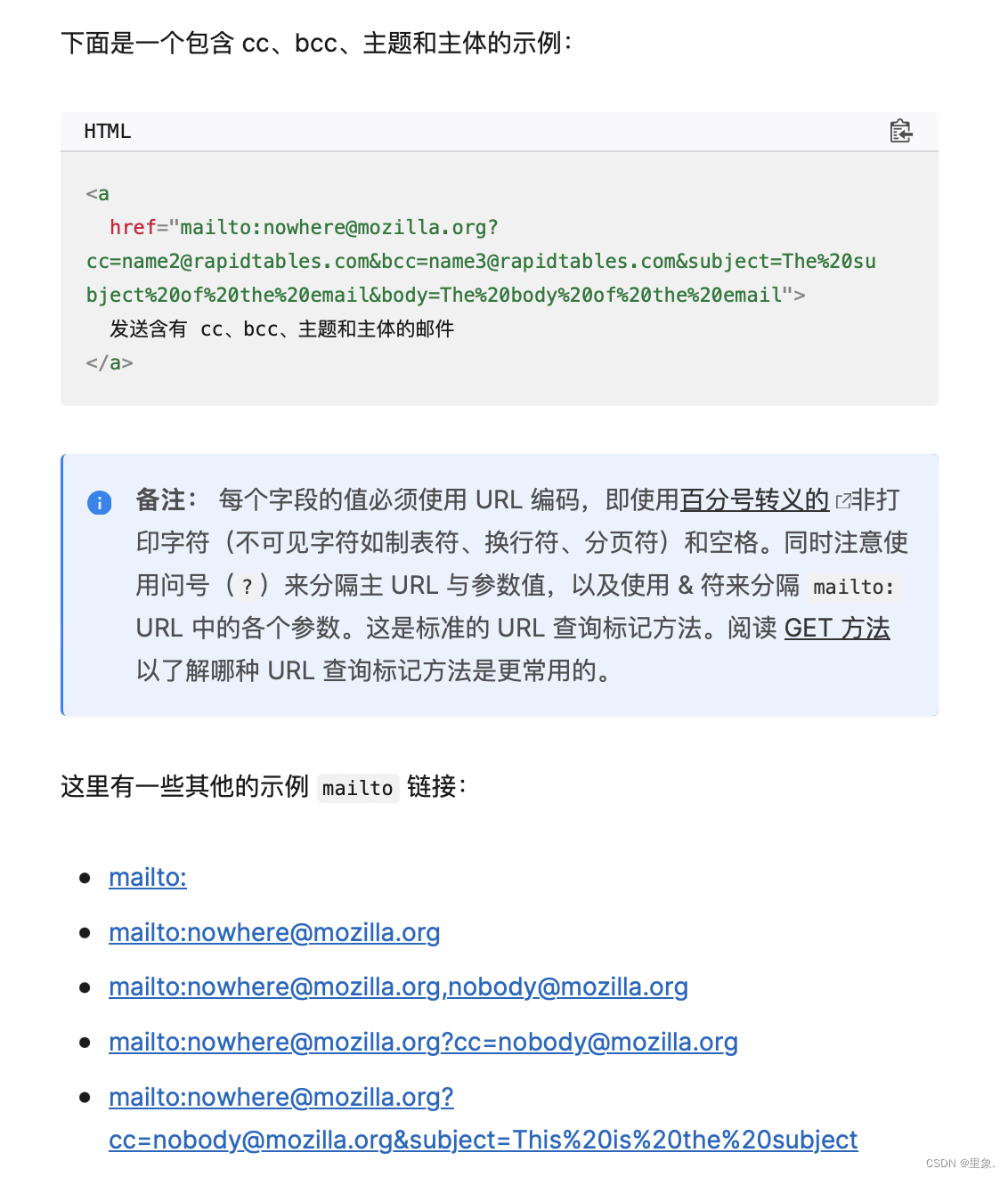
发邮件链接:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








