1、因为vue打包出来的页面的静态文件路径为"127.0.0.1:8080/xxx.js";而django的静态文件路径为"127.0.0.1:8080/static/xxx.js".所以在vue项目目录下创建vue.config.js
module.exports = {
assetsDir: 'static', #指定`build`时,在静态文件上一层添加static目录
};
2、对vue项目进行打包npm run build,生成一个bist文件夹。此时打开index.html因为静态路径的问题,所以html页面是空白的,所以不要担心这个问题。
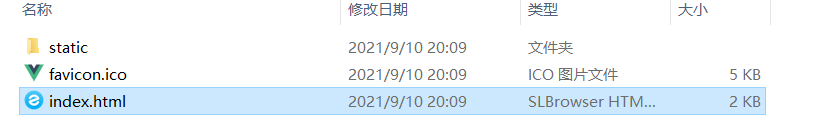
目录结构如图所示:

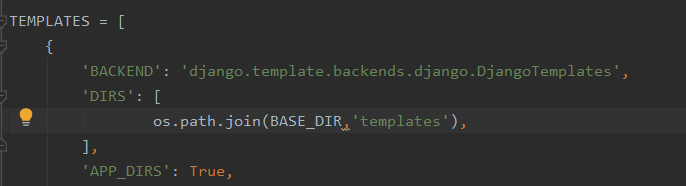
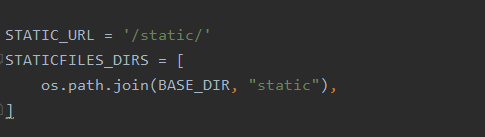
3、Django的settings.py文件


4、将dist中的static文件放在Django项目的根目录下(也就是和templates在同一目录)。将favicon.ico和index.html放在templates目录下。
5、urls.py文件
from django.conf.urls import url
urlpatterns = [
url(r'^zhishi/',views.zhishi),
]
views.py文件
from django.shortcuts import render
def zhishi(request):
return render(request,'index.html')





















 2401
2401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








