首先先了解一下页面的加载渲染过程
页面的加载和渲染过程
1.首先浏览器会通过HTTP请求服务器获取HTML文件
2.然后就开始从上到下解析HTML,构建DOM
3.如果在解析过程中,碰见了外联的样式声明以及脚本声明,则会暂停解析
4.开始下载样式文件(构建CSSDOM)以及脚本文件,之后又开始解析文档构建DOM,此时脚本文件解释执行也在同时进行
5.完成文档解析后,将DOM和CSSDOM进行关联和映射,最后将视图渲染到浏览器窗口
所以在脚本文件执行的时候会阻塞文档的的解析,会一定程度上影响用户的体验。这时候就会用到defer以及async来控制外部脚本的执行
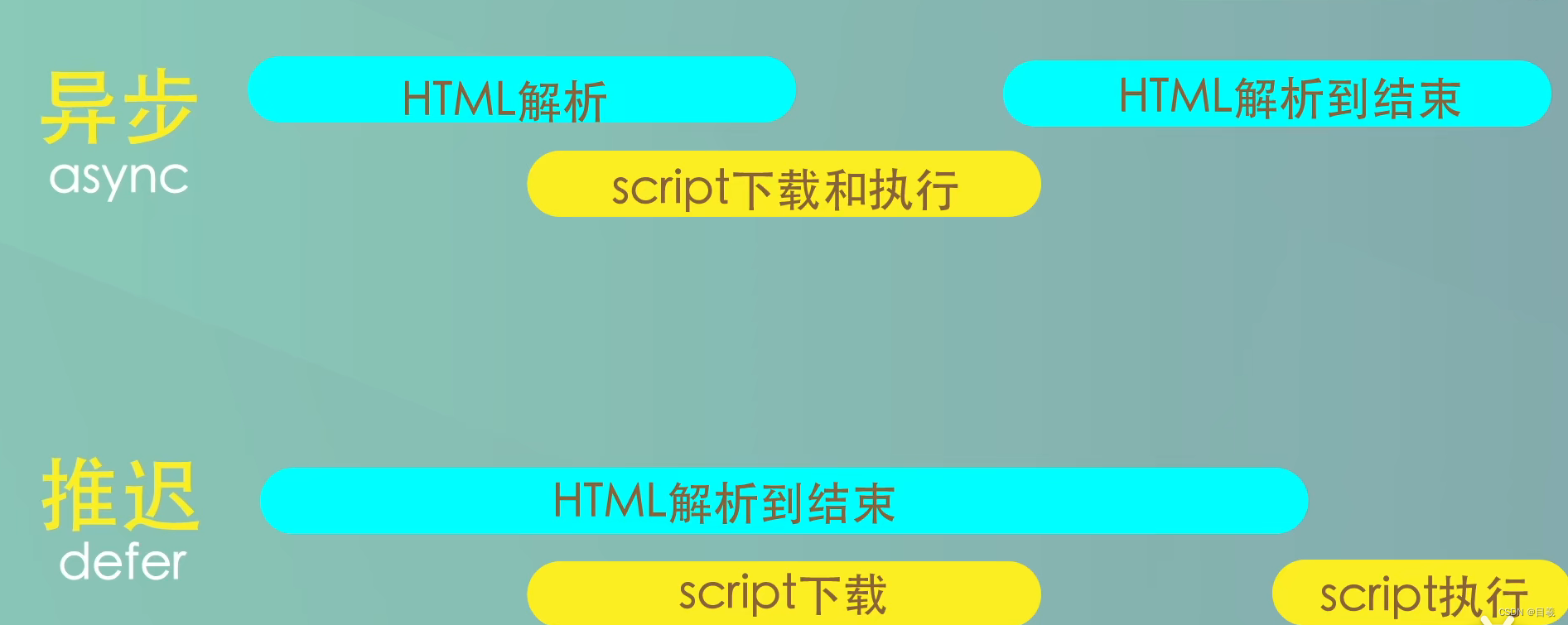
defer和async
defer以及async是script的两个属性
defer:(推迟执行)在解析过程中遇到defer属性则会立即下载执行,同时进行解析。无论是否下载执行完成,都会在html文件解析完成之后才会执行。(所以defer比较适合跟DOM有关的脚本)
async:在解析过程中,遇到async则异步下载脚本文件,与此同时继续解析。而async下载的脚本什么时候执行时间不确定。(由于这种不确定性,如果要修改DOM有可能就会出错,所以async适合第三方脚本)

注意:
defer和async都是异步加载外部JS文件
都要考虑兼容性问题,如果不兼容,还是把script放在底部比较好





















 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








