小米商城侧边栏
前言
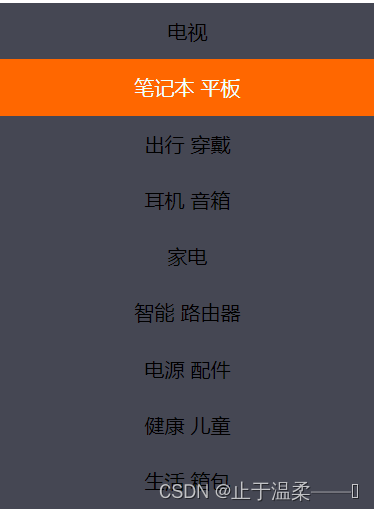
初学html,实现一下小米商城侧边栏。效果如图所示。
小米商城侧边栏
实现逻辑
div*9按下空格可以直接生成9行,这是一个快捷方式。
div class="box"中,使用类选择器,在style中通过后代选择器即.box div来设置div class="box"的渲染效果。
:hover伪类选择器,当鼠标放在文字上时,实现颜色的更改。
具体代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box div{
width: 300px;
height: 45px;
background-color: rgb(69,71,83);
line-height: 45px;
text-align: center;
}
.box div:hover{
background-color: rgb(255,103,0);
color: azure;
/* 鼠标变成手 */
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
<div>电视</div>//div*9按下空格可以直接生成9行<div></div>
<div>笔记本 平板</div>
<div>出行 穿戴</div>
<div>耳机 音箱</div>
<div>家电</div>
<div>智能 路由器</div>
<div>电源 配件</div>
<div>健康 儿童</div>
<div>生活 箱包</div>
</div>
</body>
</html>
总结
这里粗略讲述了一下有关选择器的使用,并做了一个小米商城侧边栏的效果实例。要学会使用复合选择器。
























 6488
6488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








