生命周期
小程序数据互交就是通过不同的事件函数来完成的,了解生命周期函数,对于以后的数据交互是非常重要的。
| 名称 | 描述 |
|---|---|
| data | 页面的初始数据 |
| onLoad() | 页面加载时触发。一个页面只会调用一次,可以在onLoad的参数中获取打开当前页面路径中的参数。 |
| onShow() | 页面显示/切入前台时触发。一个页面可以触发N次。 |
| onReady() | 页面初次渲染完成时触发。一个页面只会调用一次。 |
| onHide() | 页面隐藏/切入后台时触发。一个页面可以触发多次 |
| onPullDownRefresh | 监听用户下拉动作,此事件需要在app.json文件中window节点中“开启全局的下拉刷新”,“enablePullDownRefresh”:true,才能触发它 作用:下拉加载更多 |
| onReachBottom | 页面上拉触底事件的处理函数,需要当前页面内容超过一屏显示 作用:上拉加载更多 |
| onPageScroll | 页面滚动触发事件的处理函数,需要当前页面内容超过一屏显示 作用:滚动事件监听 |
| onShareAppMessage | 用户点击右上角转发,触发此方法,在此方法中可以自定义转发的内容。 作用:自定义分享 |
- 代码示例
// miniprogram/pages/lifecycle/lifecycle.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("页面加载的时候触发");
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
// 如果page不销毁,则该周期触发1次
console.log("页面首次渲染完毕触发");
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
// 可能触发多次
// 类似于vue中的动态组件的“激活”状态周期:activated
console.log("页面显示的时候触发");
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
// 类似于vue中的动态组件的“非激活”状态周期:deactivated
console.log("页面隐藏的时候触发");
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
// 页面卸载的时候触发
// a. 卸载的善后处理
// b. 在关闭页面的时候给用户一些提示
console.log("页面卸载的时候触发");
},
// 前面的是一般周期,后面几个严格来讲不是小程序的生命周期,算是事件的处理程序
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
// 条件:当前已有的内容要够1屏
// 需要在app.json里的window里面添加:"enablePullDownRefresh":true
console.log("用户往下拽了");
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
// 条件:当前已有的内容要够1屏
console.log("上拉加载更多");
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
// a. 可以给用户分享结果提示
// b. 要在这里做诱导用户点进来操作
console.log("用户分享了");
// 返回一个object用于自定义分享
return {
title:"震惊。。。。",
// 地址务必以“/”开头
path:"pages/index/index",
// 封面图片
imageUrl:"https://pics4.baidu.com/feed/0bd162d9f2d3572ce6ffee716b846b2063d0c399.jpeg?token=0a7a7300dfe4bf6d92a43e09531b96ae"
}
}
})
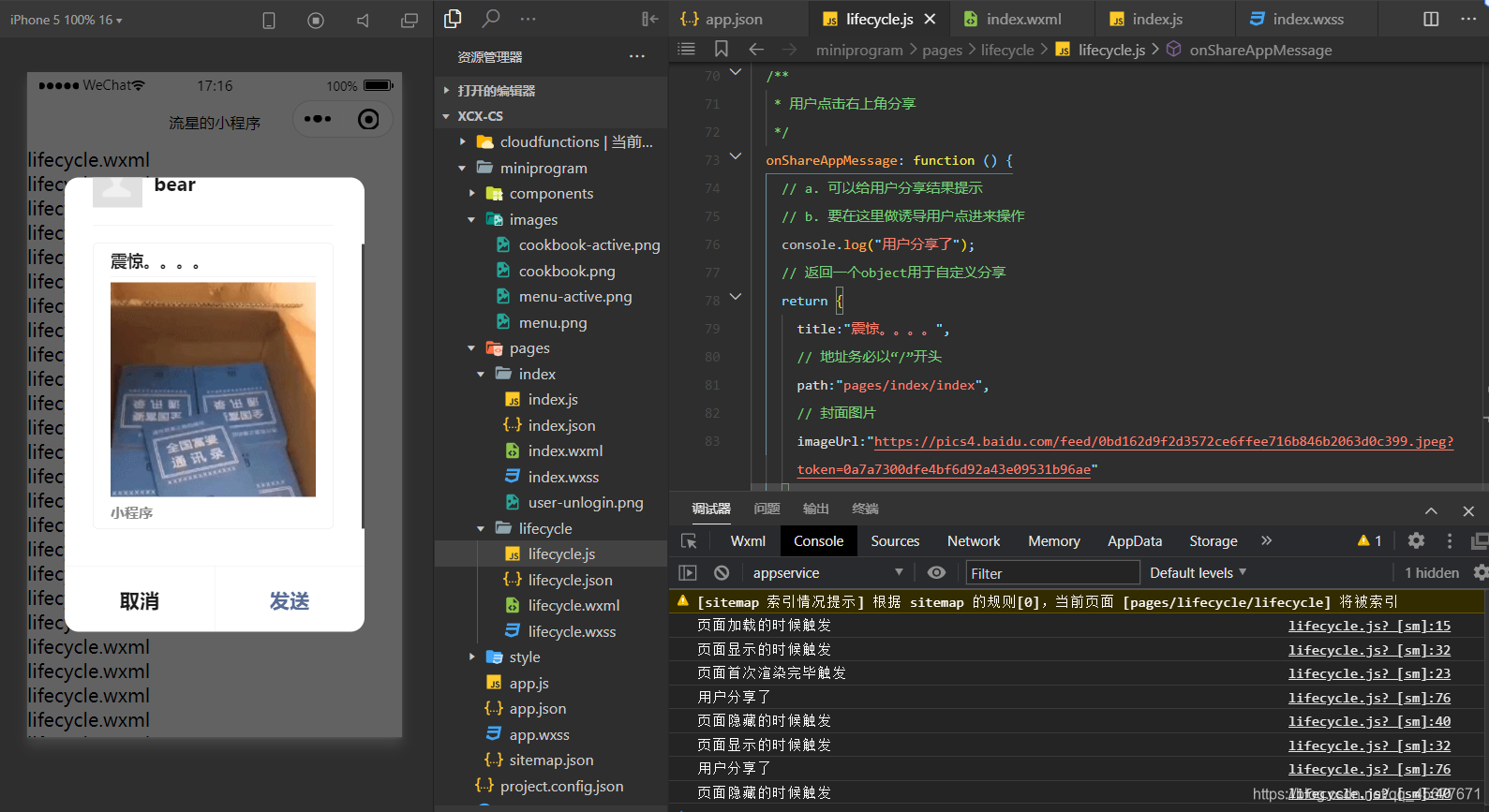
- 分享的运行结果图























 1136
1136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










