基本用法
- 这种通过创建一个空的 vue 实例的方式,相当于创建了一个事件中心或者说是中转站,用来传递和接收事件。
- 这种方式同样适用于任何组件间的通信,包括父子、兄弟、跨级,对于通信需求简单的项目比较方便.
- 但对于更复杂的情况,或者项目比较大时,可以使用 vue 提供的更复杂的状态管理模式 Vuex 来进行处理。
import Vue from 'vue';
export default new Vue();
import eventBus from '@/utils/eventBus.js'
eventBus.$emit('bus','hello')
import eventBus from '@/utils/eventBus.js'
eventBus.$on('bus', msg => {
console.log(msg)
}
使用案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<mycontent></mycontent>
<myfooter></myfooter>
</div>
<template id="footer">
<ul class="nav">
<li @click="goContent('home')">首页</li>
<li @click="goContent('list')">分类</li>
<li @click="goContent('cart')">购物车</li>
<li @click="goContent('me')">我的</li>
</ul>
</template>
<template id="content">
<div class="con">内容页显示的数据是:{{text}}</div>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var bus = new Vue();
var myfooter = {
template: '#footer',
methods: {
goContent(type) {
bus.$emit('myevent', type);
}
}
}
var mycontent = {
data() {
return {
text: ""
}
},
template: '#content',
mounted() {
bus.$on('myevent', (data) => {
console.log(data);
this.text = data;
});
}
}
var app = new Vue({
el: "#app",
data: {
},
components: {
myfooter,
mycontent
}
})
</script>
</body>
</html>
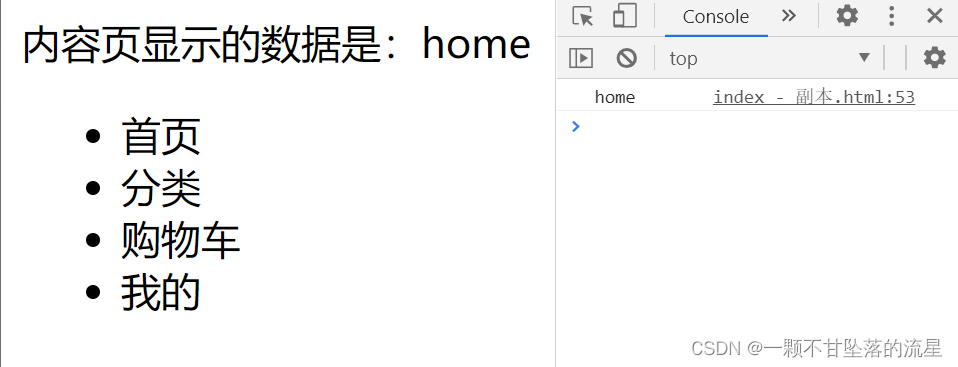
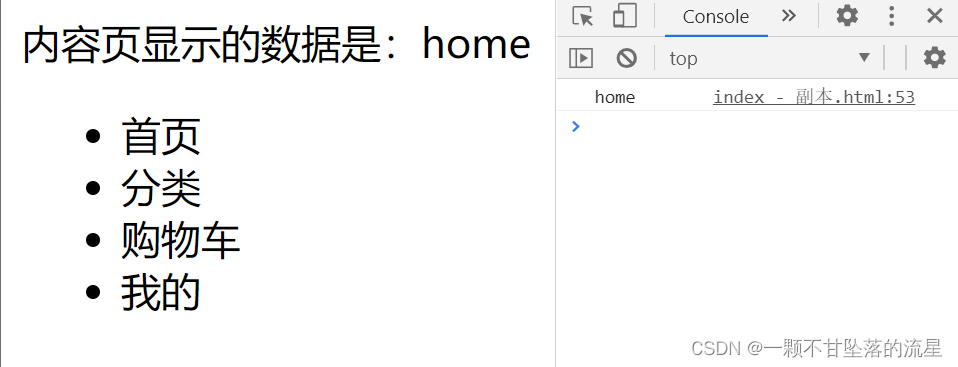
- 运行结果:点击首页后显示的数据

























 604
604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










