文章目录
-
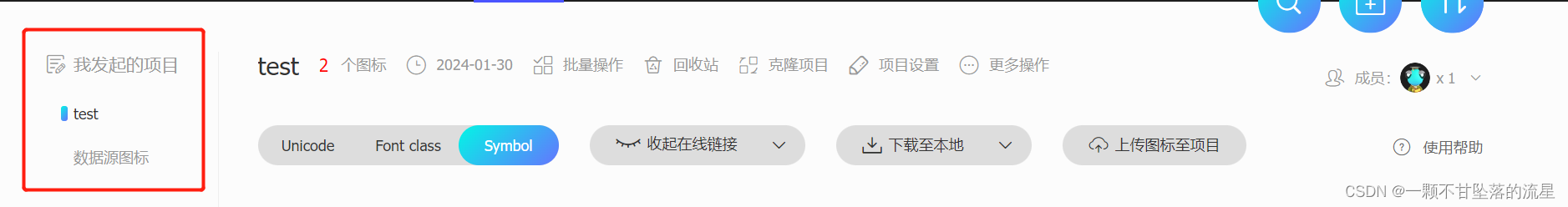
打开阿里图标库 ==》 选择相应图标项目

-
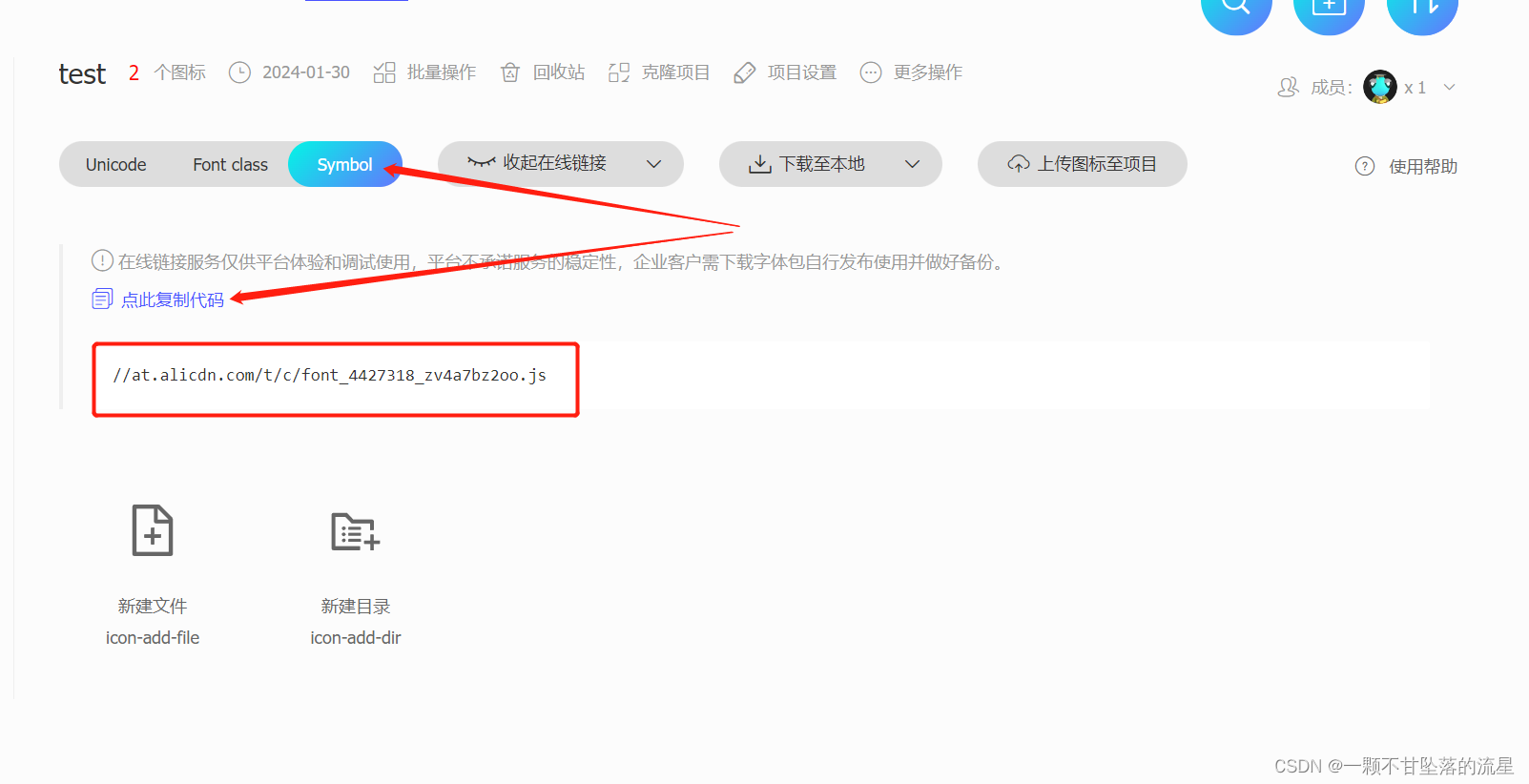
选择
Symbol格式,并复制链接

- 基于
antd新建一个JS文件MyIcon.js,并绑定上面复制的链接
import { createFromIconfontCN } from '@ant-design/icons';
// 图标有更新时,需更新下面图标链接
export const MyIcon = createFromIconfontCN({
scriptUrl: '//at.alicdn.com/t/c/font_4427318_zv4a7bz2oo.js',
});
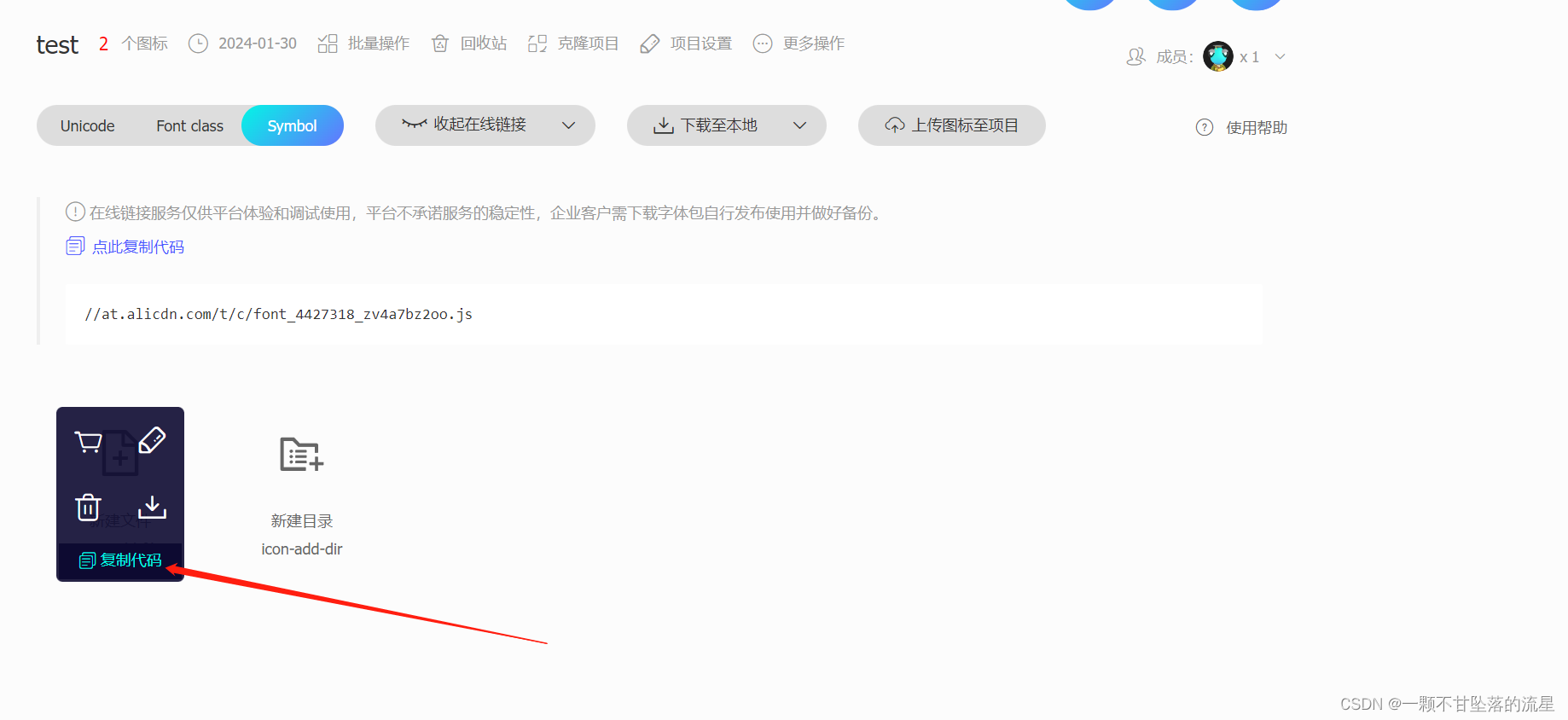
- 在项目中使用,先复制好图标代码,例如
icon-add-file

- 将图标代码绑定到
type上
import { MyIcon } from '@/components/MyIcon';
export default function(){
return (
<MyIcon type="icon-add-file" style={{ fontSize: '15px' }} />
)
}






















 7038
7038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










