一句话概括:JS对象是一组无序属性的集合!

这里的key可以是任何有效的 JavaScript 字符串,或者可以被转换为字符串的任何类型,包括空字符串;而value可以是数据或者函数
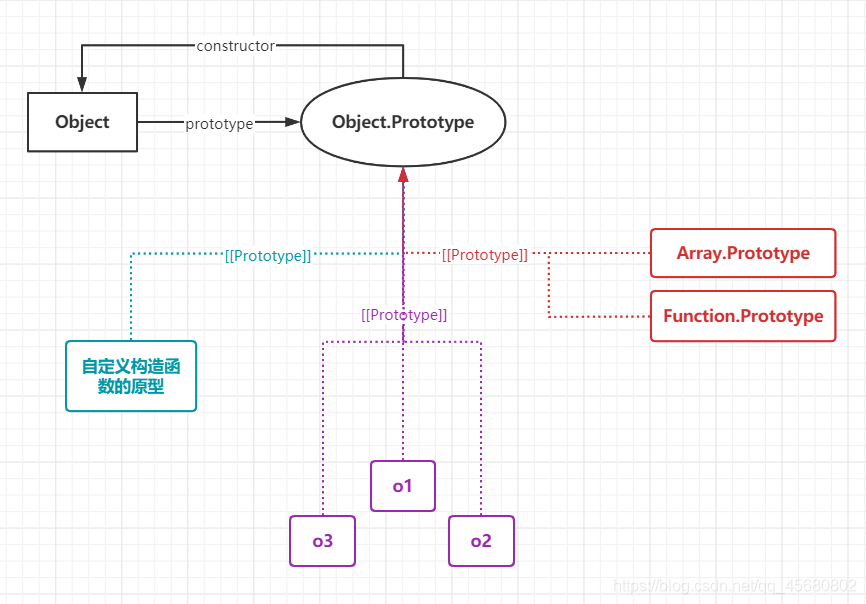
在JavaScript中,所有的对象都是Object函数的实例

注意:这里的
Function.prototype是一个函数,而Array.prototype是一个数组!是不是很残忍?(这打破了我们惯性思维的认为原型对象的typeof就一定是object)
console.log(typeof Function.prototype); // function
console.log(typeof Array.prototype); // object
console.log(Array.isArray(Array.prototype)); // true
更多原型知识会在后面的系列文章中,敬请期待
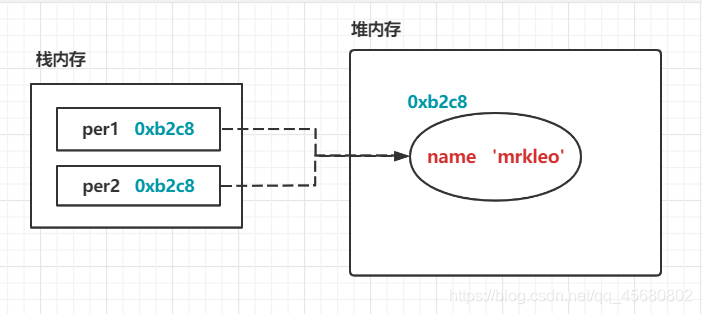
其次是JS对象所处的内存空间,大多数小伙伴应该都知道对象是引用类型,所以是存储在堆内存中,我们平时最常做的将一个对象赋值给一个变量,其实是将对象在堆内存中的地址值赋值给了这个变量。这也说明了JS中是按值传递而非引用
let per1 = {
name: 'mrkleo'
};
let per2 = per1;
console.log(per1 === per2); // true

这里的0xb2c8就是堆内存分配给对象的地址值
文章的开头就提到JS对象就是属性的集合,那么就少不了对属性的掌握
属性分两种,一种是数据属性,一种是访问器属性
对于数据属性,有四个特性[[Configurable]],[[Enumerable]],[[Writable]],[[Value]],而对于访问器属性则是将[[Writable]],[[Value]]取代为[[Get]],[[Set]]
从字面上理解数据属性的四个特性分别是:
- 可配置?
- 可枚举?(for…in)
- 可写?
- 值
就拿是否可写[[Writable]]举例:
let obj = {
name: 'leo'
};
Object.defineProperty(obj, 'name', {
configurable: true,
enumerable: true,
// 设置为只读
writable: false,
value: '我是默认值,不可修改'
});
obj.name = 'new leo'; // 修改属性name
console.log(obj.name); // 我是默认值,不可修改
从字面上理解访问器属性的四个特性分别是:
- 可配置?
- 可枚举?(for…in)
[[Get]]:读取属性时调用的函数,默认值为undefined[[Set]]:设置属性时调用的函数,默认值为undefined
有两种设置Set与Get的形式:
/*
第一种:直接在对象中书写
*/
let skill = 'code';
let person = {
get skill() {
return skill;
},
set skill(value) {
skill = value;
}
}
console.log(person.skill); // code
person.skill = 'play the ball';
console.log(person.skill); // play the ball
/*
第二种:通过Object.defineProperty()定义
*/
let person = {
name: 'Mr.KLeo',
age: 20,
skill: 'code',
// 伪私有属性 _hobby_
_hobby_: 'dance'
}
Object.defineProperty(person, 'hobby', {
get() {
return this._hobby_;
},
set(value) {
this._hobby_ = value;
}
})
console.log(person);
console.log(person.hobby); // 触发get函数:dance
person.hobby = 'play the basketball'; // 触发set函数修改
console.log(person.hobby); // 触发get函数:play the basketball
这里的[[Get]]与[[Set]]在后面学习Vue框架的数据绑定原理时起到了很大的作用,大家可以多熟悉这块内容,这样就可以更好的接纳Vue
在ES6中新增Map与Set数据结构,他们的原型最终也是结束于Object.Prototype,并且对于Map而言,他和Object的区别在于可以存储任意类型的属性名,That’s awesome ~
更多关于JS的知识,持续更新…






















 739
739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








