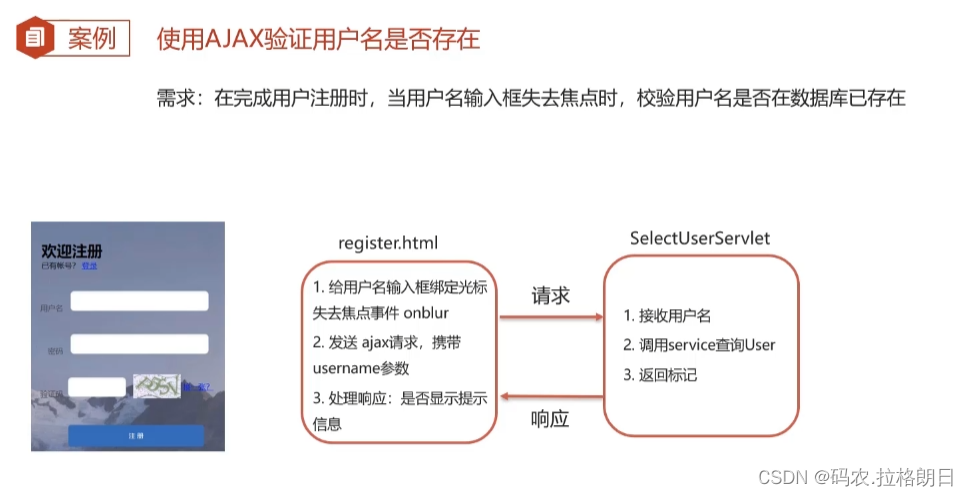
1. 完善brand-demo1中的注册功能
目标:当输入完用户名之后,光标离开文本框,就会去校验数据库是否存在用户名

1.1 修改register静态页面
采用前后端分离,将响应事件绑定到register.html中
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="login.jsp">登录</a>
</div>
<form id="reg-form" action="/brand-demo1/registerServlet" method="post">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名已存在</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>验证码</td>
<td class="inputs">
<input name="checkCode" type="text" id="checkCode">
<img id="checkCodeImg"src="/brand-demo1/checkCodeServlet">
<a href="#" id="changeImg" >看不清?</a>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
<script>
document.getElementById("changeImg").onclick = function (){
document.getElementById("checkCodeImg").src="/brand-demo1/checkCodeServlet?" + new Date().getMilliseconds();
}
document.getElementById("checkCodeImg").onclick = function (){
document.getElementById("checkCodeImg").src="/brand-demo1/checkCodeServlet?" + new Date().getMilliseconds();
}
//1. 给用户名输入框绑定一个失去焦点事件
document.getElementById("username").onblur=function () {
//2. 发送ajax请求
// 获取用户名的值
var username = this.value;
//2.1 创建核心对象
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2.2 发送请求
xhttp.open("GET", "http://localhost:8080/brand-demo1/selectUserServlet?username="+username);
xhttp.send();
//2.3 获取响应
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
// 判断是true还是false
if(this.responseText == "true"){
// 用户名存在
document.getElementById("username_err").style.display = "";
}else {
// 用户名不存在,清除提示信息,也就是设置style属性
document.getElementById("username_err").style.display = null;
}
}
};
}
</script>
</body>
2. 后端代码修改
2.1 修改LoginFilter过滤器
在urls访问路径中添加
"/register.html"和"/selectUserServlet",避免被过滤器拦截
// 判断访问资源路径是否和登录注册相关
String[] urls = {"/login.jsp", "/imgs/", "/css/", "/loginServlet", "/register.jsp", "/registerServlet", "/checkCodeServlet", "/selectUserServlet", "/register.html"};
2.2 创建SelectUserServlet
接收request传来的
username,创建service对象调用selectByName(username)方法,返回一个布尔值
@WebServlet("/selectUserServlet")
public class SelectUserServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1. 接收用户名
String username = req.getParameter("username");
//2. 调用service查询User对象
boolean flag = new UserService().selectByName(username);
//3. 响应一个标记
resp.getWriter().write("" +flag);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}
2.3 service层
public boolean selectByName(String username){
//2. 获取SqlSession
SqlSession sqlSession = sqlSessionFactory.openSession();
//3. 获取UserMapper
UserMapper mapper = sqlSession.getMapper(UserMapper.class);
//4. 判断用户名是否存在
User u = mapper.selectByUsername(username);
sqlSession.close();
return u == null;
}






















 1872
1872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








