1.ajax的优点
1)可以无需刷新页面而与服务器进行通信
2)允许你根据用户事件来更新部分页面内容
2.ajax的缺点
1)没有浏览历史,不能回退
2)存在跨域问题
跨域:从这个服务往另一个服务发送请求ajax默认不允许 如从a.com网页往b.com网页发送请求
3)SEO不友好
SEO:搜索引擎优化(可以去百度)
HTTP协议,超文本传输协议,协议详细规定了浏览器和万维网服务器之间相互通信的规则
协议就是一种约定,规则 必须要遵循HTTP的约定和规则来发请求和返回结果
主要约定的两块内容:
请求报文: 浏览器给服务器发送的内容叫做请求 学习(重点是格式与参数)
请求报文包括四部分
```
1.请求行 (包含3部分)
请求类型: GET/POST url路径 http协议的版本:HTTP/1.1
2.请求头 名字: 值----------(键值对形式)
Host: baidu.com
Cookie: name=guigu
Content-Type: application/x-www-form-urlencoded <!-- 请求类型 -->
User-Agent: chrome 83
3.空行
4.请求体 GET请求的话请求体是空的 POST请求的话请求体可以不为空 (如果为POST请求)
username=admin&password=admin123
```
响应报文: 服务器给浏览器返回的结果叫相应
```
1.响应行 (3部分)
协议版本:HTTP/1.1 相应状态码:200(200表示ok) 相应状态字符串:OK(与状态码对应 200表示ok)
2.响应头 名字: 值----------(键值对形式)
对响应体内容做一个相关描述
Content-Type: text/html; charset=utf-8 (类型)
Content-length: 2048 (长度)
Content-encoding: gzip (压缩方式)
3.空行
4.响应体 (主要返回结果)
<html>
<head>
</head>
<body>
<h1>秦楠</h1>
</body>
</html>
html内容放在响应报文当中来做一个传输让浏览器在接收到一个结果的时候把响应体结果提取出来进行一个解析然后在页面渲染呈现
```
原生ajax案例:
注:首先下载nodejs 直接在官网安装即可
安装完之后检测是否安装完毕 打开cmd命令 即:win+R输入cmd回车即可
然后输入node -v检测安装即:

显示v...则为安装成功 配置node环境自己去查奥
新建文件夹创建一个express.js的文件
在vs code中打开文件夹打开终端 输入npm init --yes安装express包

即文件夹最外层右键打开集成终端
输入 npm init --yes

输入npm i express安装express框架

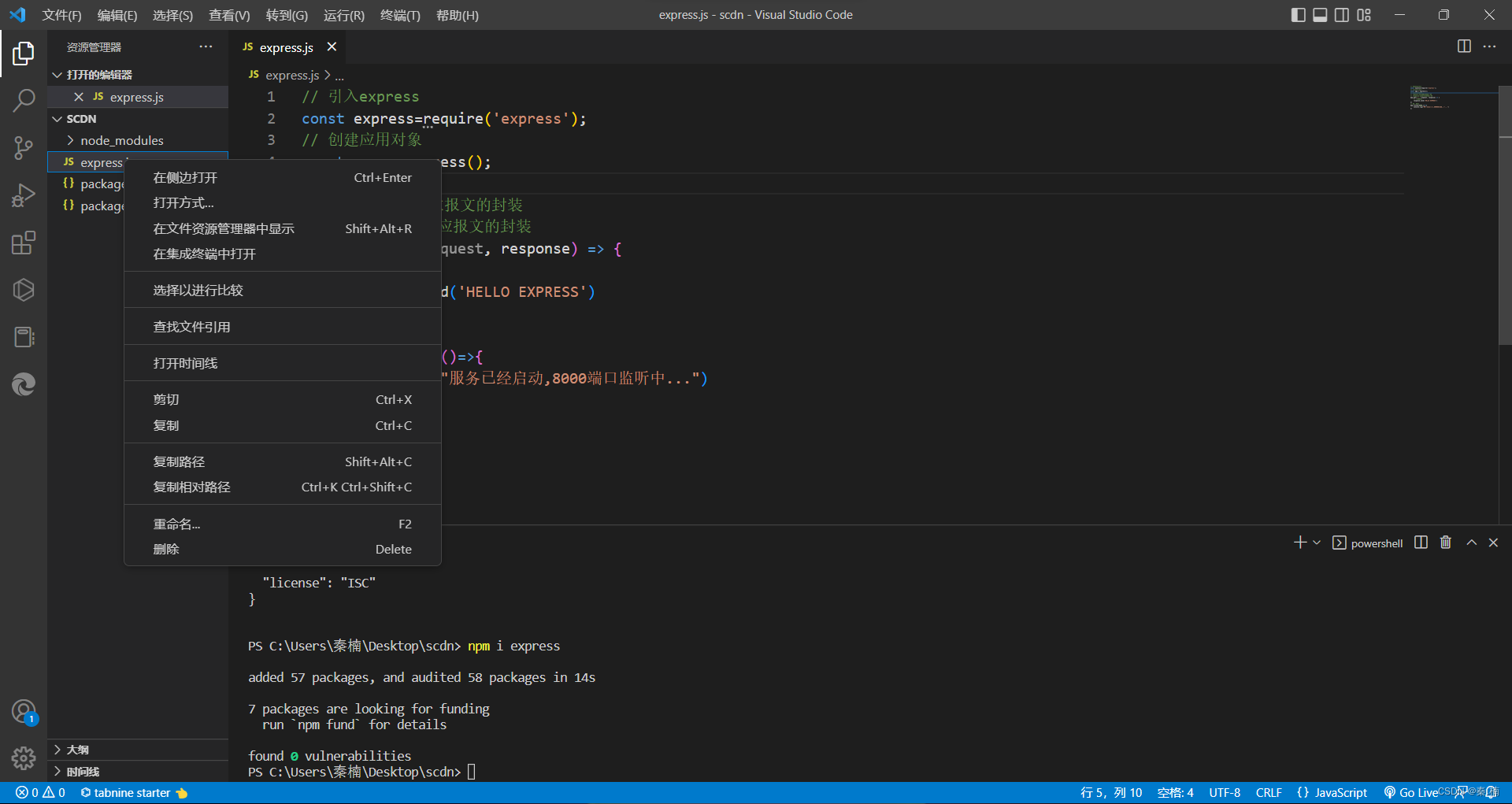
然后打开express.js文件使用express框架
// 引入express
const express=require('express');
// 创建应用对象
const app = express();
// 创建路由规则
// request:对请求报文的封装
// response:对响应报文的封装
app.get('/', (request, response) => {
// 设置响应
response.send('HELLO EXPRESS')
})
// 监听端口
app.listen(8000,()=>{
console.log("服务已经启动,8000端口监听中...")
})启动express文件 在vs code 中点击express.js文件右键-终端打开:

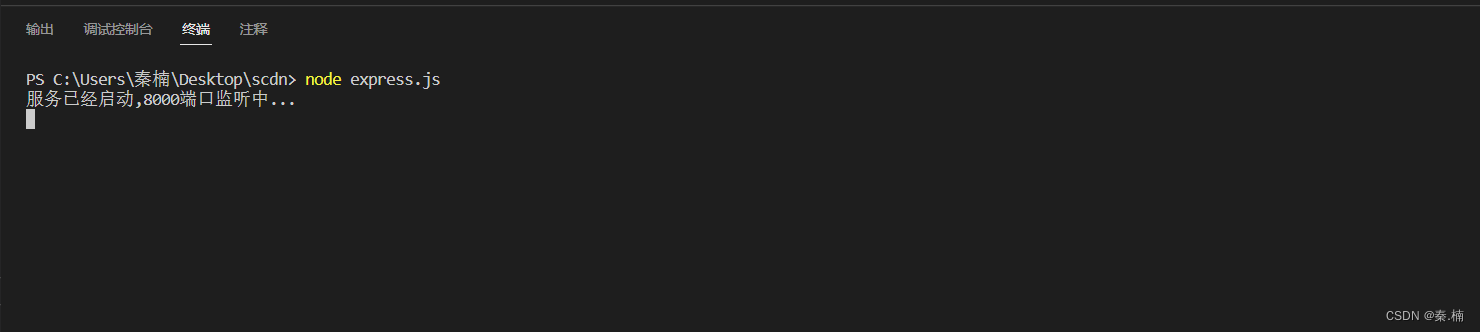
打开终端后输入node express.js

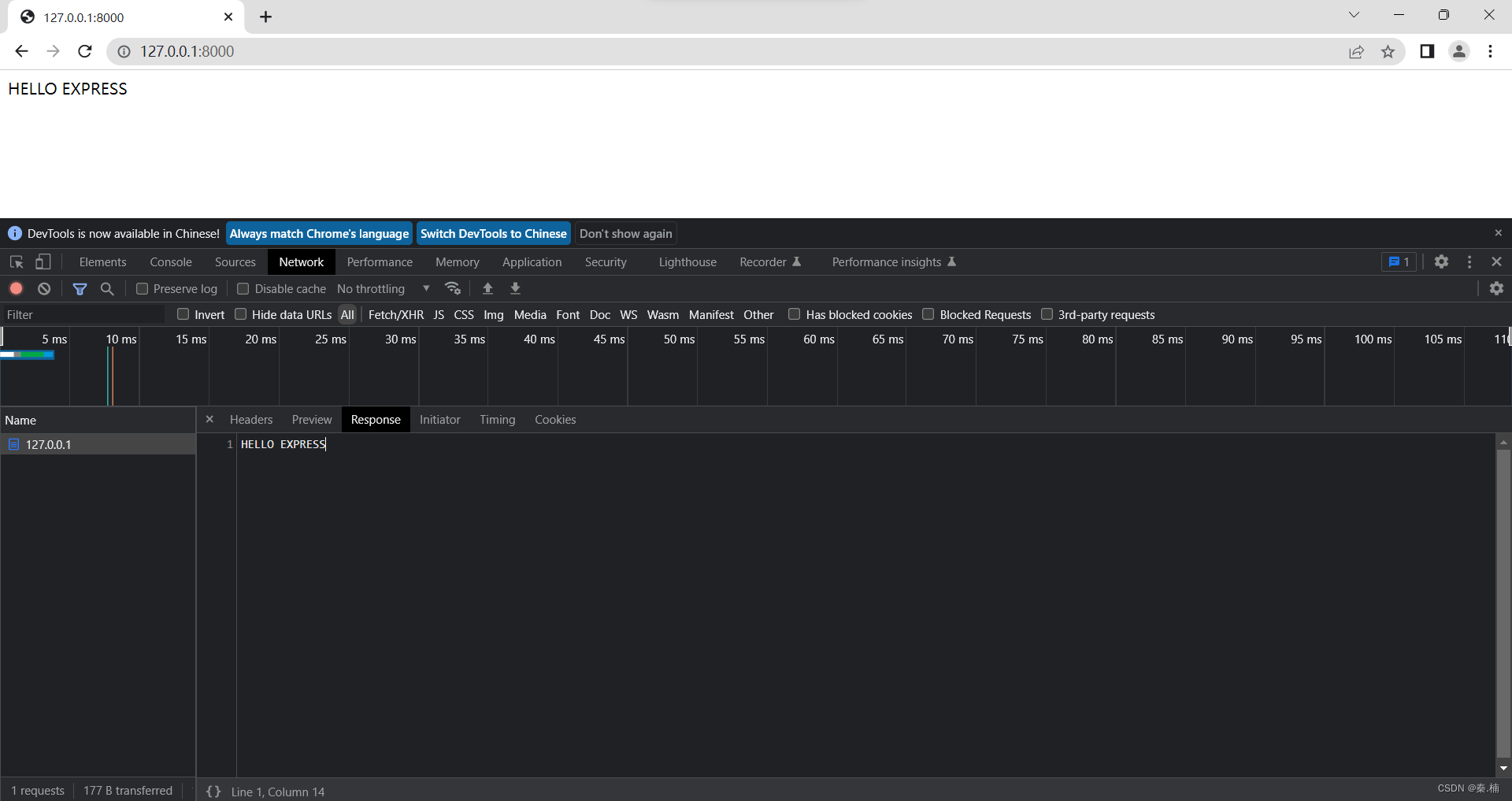
启动之后打开浏览器地址栏处输入127.0.0.1:8000回车

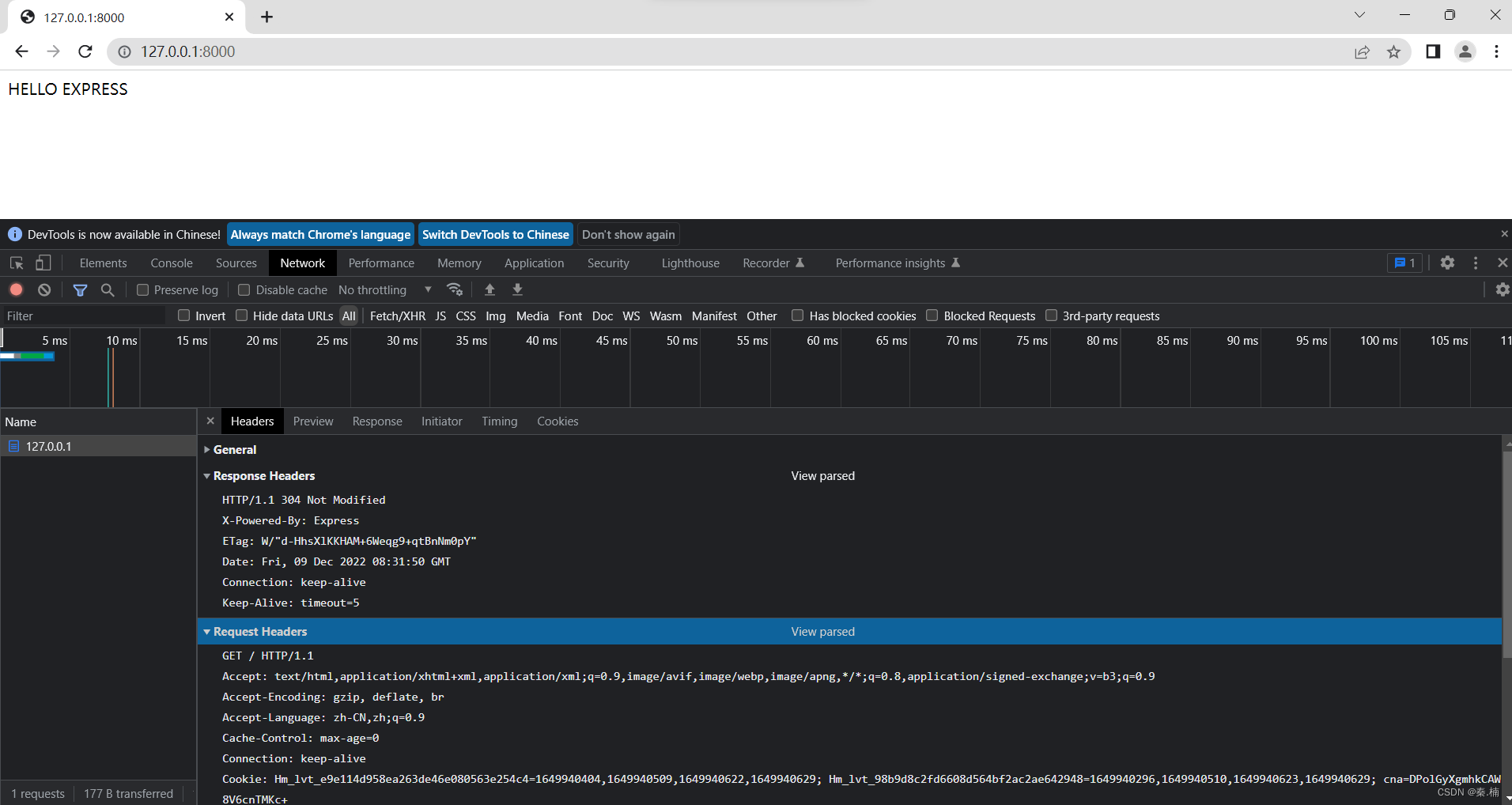
然后f12打开控制台 Network=>刷新页面点击左下方区域的127.0.0.1然后右侧的Headers中的Request Headers右边的View source中就能看到我们向8000端口发送的内容
8000端口给我们的响应就是Response Headers右边View source里面的内容
响应体在Response里面


这个服务就是一个http的服务 借助这个服务来和前端的ajax做交互
ajax请求发送前的准备:
两方面内容:
1)前端页面准备 即get.html
2)服务端代码的准备 即server.js
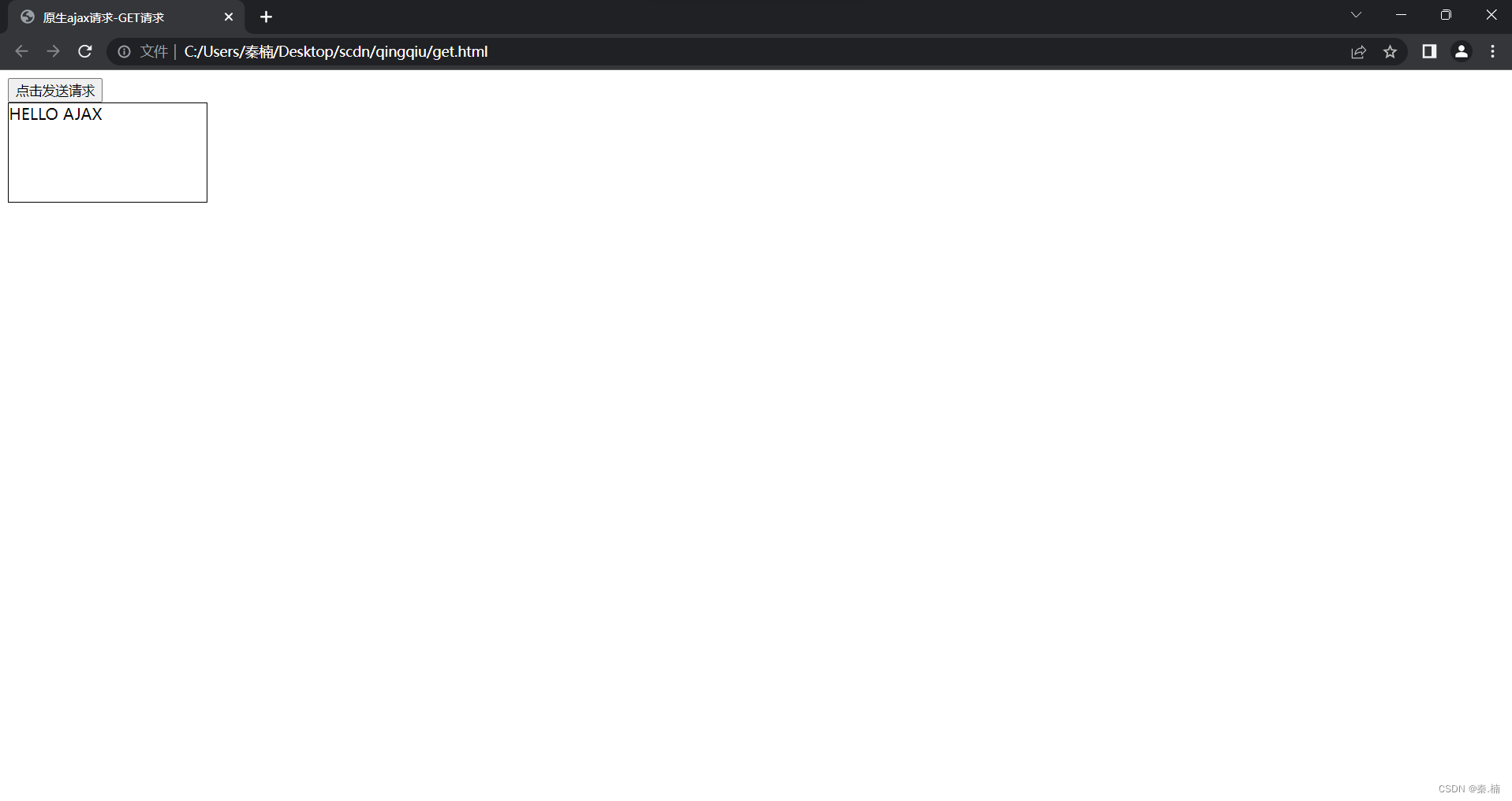
需求:点击按钮向服务端发送请求,然后把服务端返回的响应体结果在div中做呈现(页面不刷新)

get.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>原生ajax请求-GET请求</title>
<style>
#result{
width: 200px;
height: 100px;
border: 1px solid black;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
</body>
</html>server.js:
// 引入express
const express = require('express');
// 创建应用对象
const app = express();
// 创建路由规则
// request:对请求报文的封装
// response:对响应报文的封装
app.get('/server', (request, response) => {
/*
/server: 当客户端浏览器向服务器发送请求时 如果url路径
(请求行的第二段内容的路径是/server的话 就会执行回调函数里面的代码并且由response做出响应)
*/
// 设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
// 设置响应体
response.send('HELLO AJAX')
})
// 监听端口
app.listen(8000, () => {
console.log("服务已经启动,8000端口监听中...")
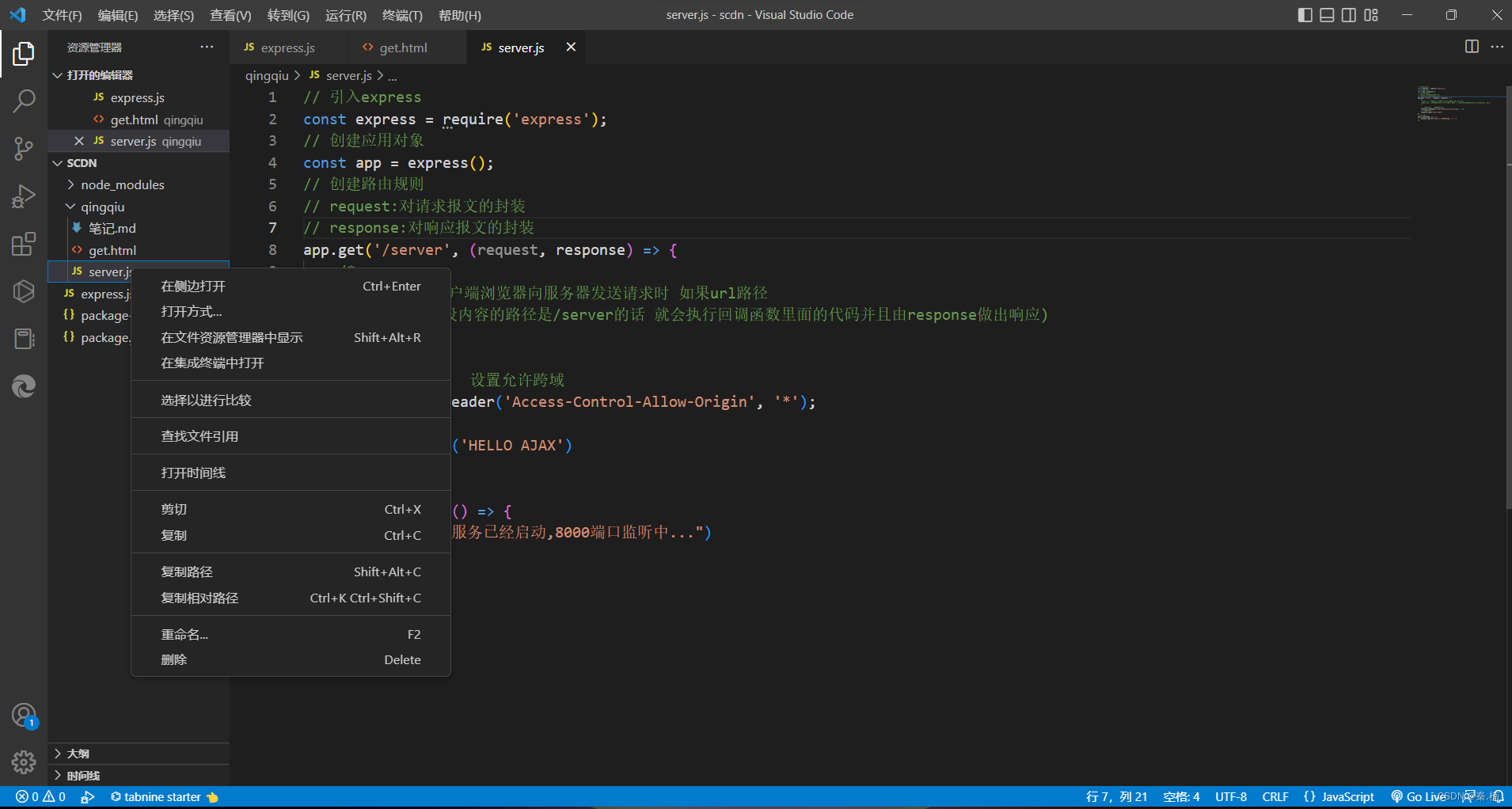
})用va code打开server.js终端输入node server.js运行


然后到浏览器的地址栏中输入127.0.0.1:8000/server

基础工作做完就来看看ajax操作的基本步骤
也是上一个案例
get.html部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>原生ajax请求-GET请求</title>
<style>
#result {
width: 200px;
height: 100px;
border: 1px solid black;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
<script>
//获取button元素
const btn = document.getElementsByTagName("button")[0]
// 获取div
const result=document.getElementById("result")
// 绑定点击事件
btn.onclick = function () {
// 测试 console.log('123')
// 1.创建对象
const xhr = new XMLHttpRequest();
// 2.初始化,设置请求方法和url (http:127.0.0.1:8000/server为server.js的路径)
// xhr.open('GET', 'http:127.0.0.1:8000/server')
xhr.open('GET', 'http:127.0.0.1:8000/server?a=100&b=200&c=300')
// 3.发送
xhr.send();
// 4.事件绑定 作用:处理服务端返回的结果
/*
onreadystatechange解释:
on: when 当...时候
readystate: 是xhr对象中的属性,表示状态五个值即:
0(未初始化)
1(open方法调用完毕)
2(send方法调用完毕)
3(服务端返回了部分的结果)
4(服务端返回了所有的结果)
change: 改变 如下拉框的onchange当改变的时候触发
*/
xhr.onreadystatechange = function () {
// 判断:当为4的时候服务端返回了所有的结果
if (xhr.readyState === 4) {
// 判断响应的状态码 如:200 403 404 401 500
// if(xhr.status===200){}
// 响应状态码中2xx都为成功 所以:
if (xhr.status >= 200 && xhr.status < 300) {
// 成功之后处理结果
// 响应
// 检测是否拿到:
// console.log(xhr.status) //状态码
// console.log(xhr.statusText) //状态字符串
// console.log(xhr.getAllResponseHeaders()) //所有的响应头
// console.log(xhr.response) //响应体
// 设置result文本
result.innerHTML=xhr.response
}
}
}
}
</script>
</body>
</html>server.js:
// 引入express
const express = require('express');
// 创建应用对象
const app = express();
// 创建路由规则
// request:对请求报文的封装
// response:对响应报文的封装
app.get('/server', (request, response) => {
/*
/server: 当客户端浏览器向服务器发送请求时 如果url路径
(请求行的第二段内容的路径是/server的话 就会执行回调函数里面的代码并且由response做出响应)
*/
// 设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
// 设置响应体
response.send('HELLO AJAX')
})
// 监听端口
app.listen(8000, () => {
console.log("服务已经启动,8000端口监听中...")
})注:以前的程序运行完之后记得ctrl+c一下把终端结束掉 比如这种 右侧有node显示的

单机进入点击终端ctrl+c结束终端不然会占用端口会报错

然后点击server.js重新打开终端输入node server.js 启动

之后运行html文件点击按钮即可























 1119
1119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








