前言
今天做好了一个图,每次查询显示对应数据的echarts图,发现了bug,当我第一次查询时应该有5条线,第二次查询时应该有4条线,但第二次显示在页面中的却有5条线,应当不存在的那条线是第一次查询时残留下来的。
解决方法
在每一次绘制前我的数据都有先置空再填充,但依旧会残留一条线,后来发现,在设置option的时候加上true即可解决:
this.myChart.setOption(this.option, true)
解释
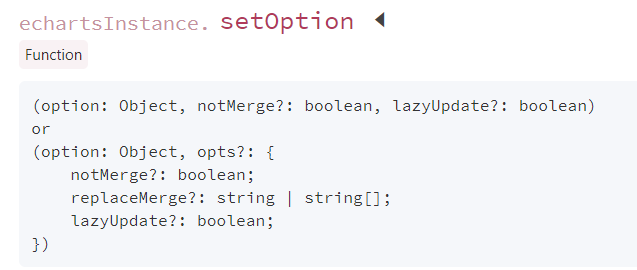
先看一下echarts的官方文档中的setOption:

可以看到setOption方法一共有三个参数:
-
第一个参数不用解释,就是传我们的 option (图表的配置项和数据)。
-
第二个参数就是我们上面进行修改的参数,代表是否不合并,默认值为 false ,即和之前设置的 option 进行合并,所以在我第二次查询的时候,会显示出上一次残留的连线。
当设置为 true 时,即不合并,表示所有组件都进行删除,根据新的 option 创建新的组件。 -
第三个参数表示在设置完 option 后是否不立即更新图表,默认为 false,即同步立即更新。如果为 true,则会在下一个 animation frame 中,才更新图表。
。。。当然还不止这些,建议去看看官方文档对这里的解释哦,还可以配置其他参数,替换组件等等~
(上面不是发过一遍了蛮?)
加油!
更于2021.7.21

























 621
621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








