
看了好多人的文章, 都是setOption第二个参数加true;
加true这个应该是可以解决的, 但是我犯二了;
我用的ref操作的Echarts的Dom
应该用reactive来操作
具体应该是这样的
html:
<template>
<div id="chart" class="chart" ref='chart'></div>
</template>定义变量:
/* 引用参数声明 */
let myChart = ref('')
// 改
/* 引用参数声明 */
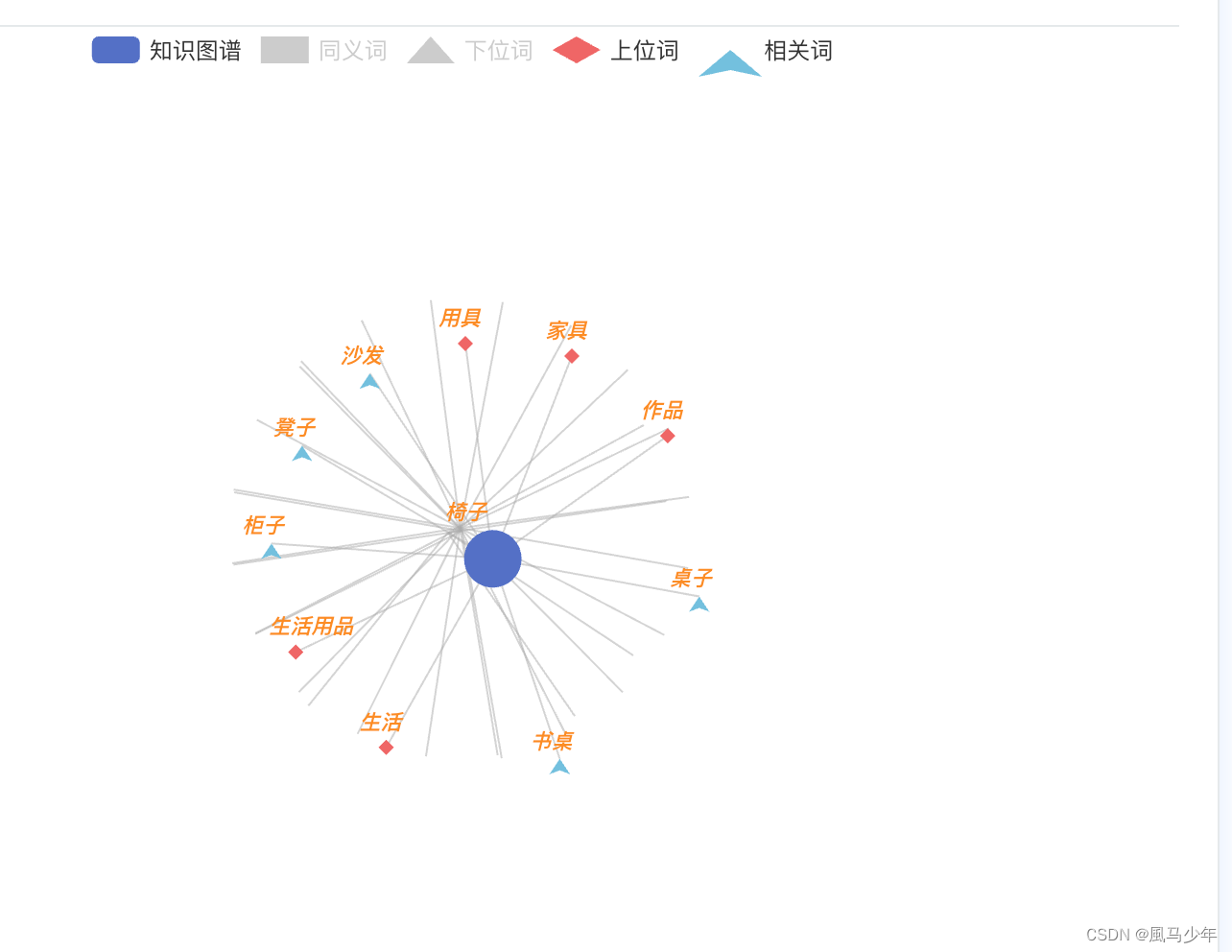
let myChart = reactive(null)然后把ref的 .value全都去掉, 用reactive的方式即可, 残留的线就没有了!
很简单的问题, 记录一下;






















 1700
1700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










