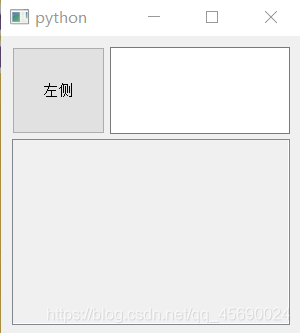
拖动边界来灵活改变各个控件的宽度在各个软件中非常常见,这个就是用到了QSplitter控件来实现,在这里也用到了QFrame,也就顺便复习复习QFrame的使用。话不多说,附上代码和图。
import sys
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
'''
设置框架形状
QFrame.NoFrame # QFrame什么都没画
QFrame.Box # QFrame围绕其内容绘制一个框
QFrame.Panel # QFrame绘制一个面板,使内容显得凸起或凹陷
QFrame.VLine # QFrame绘制一条无框架的垂直线(用作分隔符)
QFrame.StyledPanel # 绘制一个矩形面板,其外观取决于当前的GUI样式。它可以升起或凹陷。
QFrame.HLine # QFrame绘制一条没有框架的水平线(用作分隔符)
设置阴影
QFrame.Plain # 框架和内容与周围环境呈现水平;(没有任何3D效果)
QFrame.Raised # 框架和内容出现; 使用当前颜色组的浅色和深色绘制3D凸起线
QFrame.Sunken # 框架和内容出现凹陷; 使用当前颜色组的浅色和深色绘制3D凹陷线
# 获取阴影效果值
frameShadow() -> QFrame.Shadow
'''
class Spliter(QWidget):
def __init__(self):
super(Spliter, self).__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout()
self.resize(300, 300)
topleft = QPushButton("左侧")
bottom = QFrame()
bottom.setFrameShape(QFrame.StyledPanel)
splitter1 = QSplitter(Qt.Horizontal)
textedit = QTextEdit()
splitter1.addWidget(topleft)
splitter1.addWidget(textedit)
splitter1.setSizes([100, 200])
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom)
hbox.addWidget(splitter2)
self.setLayout(hbox)
if __name__ == "__main__":
app = QApplication(sys.argv)
main = Spliter()
main.show()
sys.exit(app.exec_())
效果如图,大家可以自由添加控件尝试尝试
























 478
478

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








