1.在utils文件夹下面创建一个cpm.js(路径名字自定义)
import Vue from 'vue'
function changeStr(str){
return str.charAt(0).toUpperCase() + str.slice(1)
}
const requireComponent = require.context('../components', false, /\.vue$/)
console.log('requireComponent.keys():',requireComponent.keys())
requireComponent.keys().forEach(fileName => {
const config = requireComponent(fileName)
console.log('config:',config)
const componentName = changeStr(
fileName.replace(/^\.\//, '').replace(/\.\w+$/, '')
)
Vue.component(componentName, config.default || config)
})

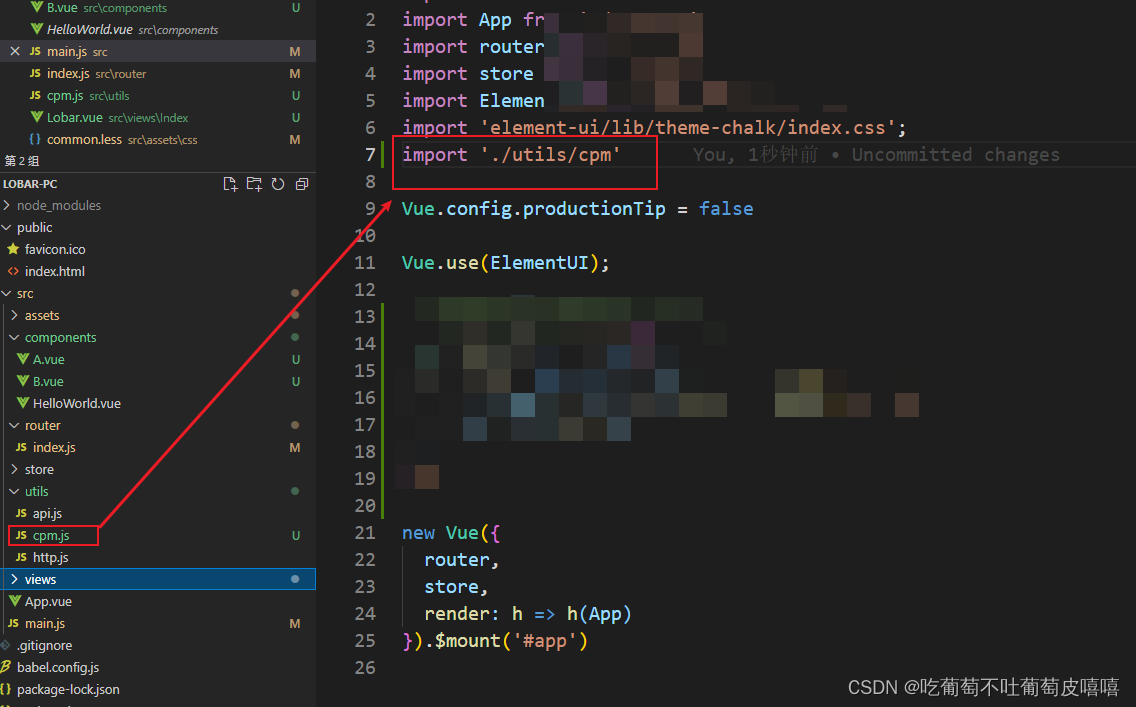
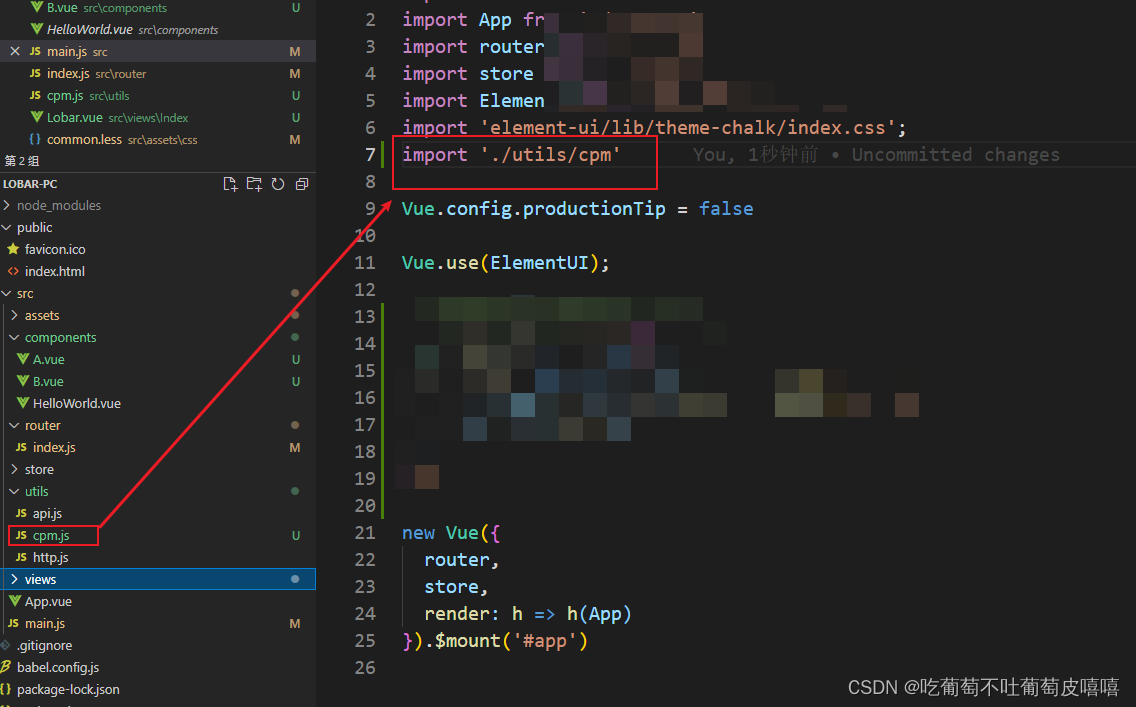
2.在main.js中引入

3.页面使用,直接写组件名字即可



























 762
762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










