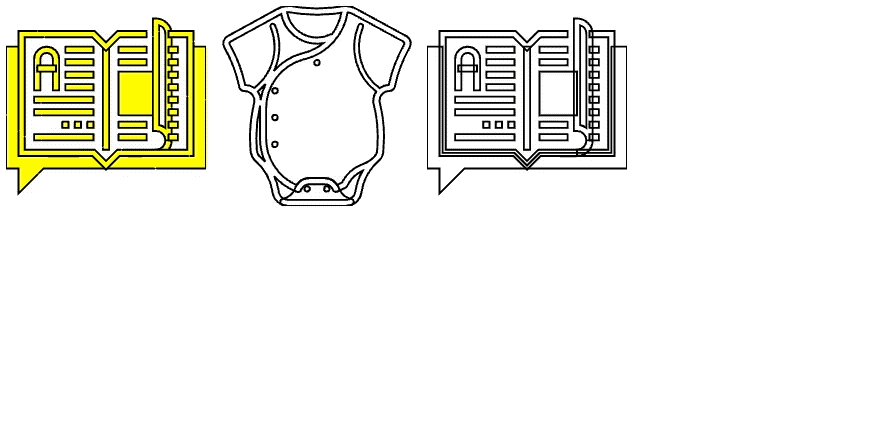
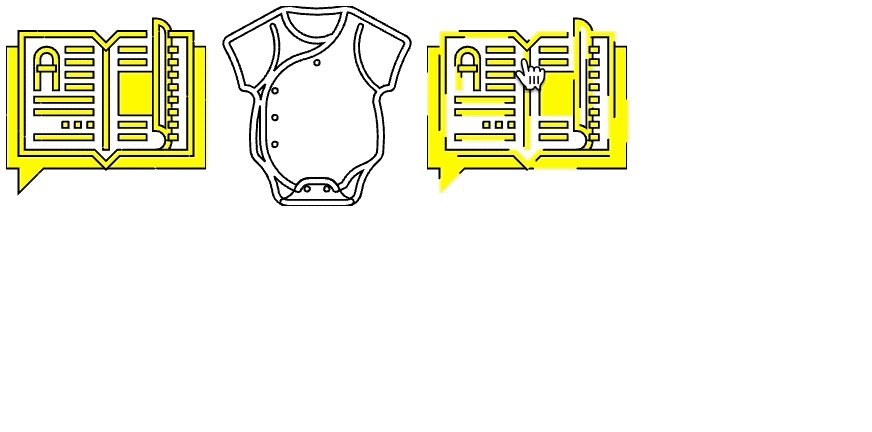
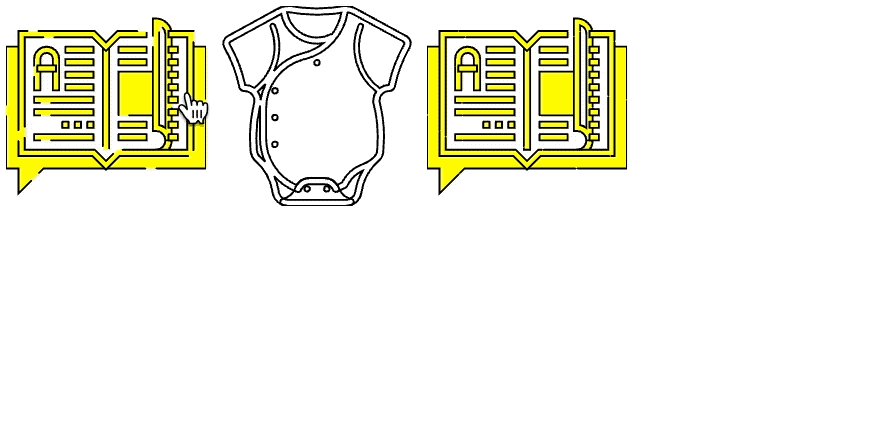
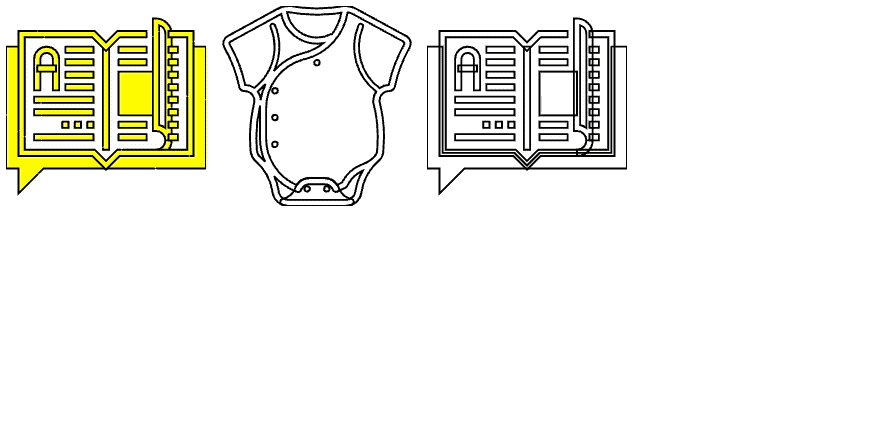
效果图如下:

思路:给svg标签里面的所有的path标签添加上一个类名,此处我使用的icon1(附:效果图在最后面)

<svg t="1685931391613" class="icon active" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="2508" xmlns:xlink="http://www.w3.org/1999/xlink" width="100" height="100">
<path class="path" d="M944 208v544H576l-64 64-64-64H80V208H0v624h64v128l128-128h832V208z" fill="#FF5F5C"
p-id="2509"></path>
<path class="path" d="M576 336h192v224H576z" fill="#FFC252" p-id="2510"></path>
<path class="path"
d="M496 208h32v528h-32zM272 432h-32V272c0-8.544-3.328-16.576-9.376-22.624-12.096-12.096-33.152-12.096-45.248 0A31.782 31.782 0 0 0 176 272v160h-32V272c0-17.088 6.656-33.168 18.752-45.248 24.176-24.192 66.336-24.192 90.496 0C265.344 238.832 272 254.912 272 272v160z"
fill="#34303D" p-id="2511"></path>
<path class="path"
d="M160 304h96v32h-96z m688 384h-32c0-26.464-21.536-48-48-48h-16V64h16c44.112 0 80 35.888 80 80v544z m-64-78.384a79.754 79.754 0 0 1 32 14.416V144c0-20.864-13.376-38.656-32-45.264v510.88zM768 768v-32c26.464 0 48-21.536 48-48h32c0 44.112-35.888 80-80 80z"
fill="#34303D" p-id="2512"></path>
<path class="path"
d="M512 838.624L441.376 768H64V128h390.624L512 185.376 569.376 128H720v32H582.624L512 230.624 441.376 160H96v576h358.624L512 793.376 569.376 736H928V160h-96v-32h128v640H582.624z"
fill="#34303D" p-id="2513"></path>
<path class="path"
d="M832 272h48v32h-48z m0-64h48v32h-48z m0 128h48v32h-48z m0 128h48v32h-48z m0-64h48v32h-48z m0 128h48v32h-48z m0 64h48v32h-48z m0 64h48v32h-48zM304 208h144v32H304z m0 64h144v32H304z m272 0h144v32H576z m0-64h144v32H576zM304 336h144v32H304z m0 64h144v32H304z m-160 64h304v32H144z m0 64h304v32H144z m0 128h304v32H144z m432 0h144v32H576z m0-64h144v32H576z m-288 0h32v32h-32z m64 0h32v32h-32z m64 0h32v32h-32z"
fill="#34303D" p-id="2514"></path>
</svg>
<svg t="1685930226699" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="1976" xmlns:xlink="http://www.w3.org/1999/xlink" width="100" height="100">
<path class="path"
d="M659.44283 1023.998643H364.954632A80.822158 80.822158 0 0 1 333.666203 1017.891745a15.757305 15.757305 0 0 1 2.714177-30.157522 89.944808 89.944808 0 0 0 61.973707-50.74003 91.980441 91.980441 0 0 0 3.468115-8.971862 17.566756 17.566756 0 0 1 0.829332-2.111027 80.897551 80.897551 0 0 1 73.056596-45.236282h72.830414a81.651489 81.651489 0 0 1 73.885928 47.347309c0 0.678544 0.527757 1.357088 0.753938 2.035632 0.753938 2.111027 1.507876 4.146659 2.412602 6.182292v0.527757A89.417051 89.417051 0 0 0 688.017081 987.734223a15.832699 15.832699 0 0 1 2.638783 30.157522 80.972945 80.972945 0 0 1-31.213034 6.106898z"
p-id="1977"></path>
<path class="path"
d="M970.894633 155.311236l-0.904726-0.527757L718.777753 17.792938A119.72536 119.72536 0 0 0 664.041852 0.075394h-18.471482c-7.53938 1.357088-14.324823 2.638783-21.562628 3.76969-11.158283 1.809451-22.618141 3.317327-33.324062 4.523628a724.232879 724.232879 0 0 1-157.045293 0c-11.082889-1.206301-22.618141-2.789571-33.927211-4.599022-7.53938-1.130907-14.400217-2.412602-21.562628-3.76969h-10.10277a123.042688 123.042688 0 0 0-30.157522 3.76969h-1.281694a120.630086 120.630086 0 0 0-32.117761 13.721672L53.804404 154.783479l-0.904726 0.527757a41.466592 41.466592 0 0 0-16.209668 54.962083l0.452363 0.904725 0.904726 1.58327a702.670251 702.670251 0 0 1 75.393804 198.888855V413.911983a4.222053 4.222053 0 0 0 0 0.904725 29.629765 29.629765 0 0 0 28.498857 20.959478 49.684517 49.684517 0 0 1 48.704398 59.108742 39.204778 39.204778 0 0 1-1.281695 5.126779v0.753938a742.47818 742.47818 0 0 0-20.582508 173.858111c0 21.487234 0.904726 43.276043 2.78957 64.763278 0 1.884845 0 3.76969 0.603151 6.182292a80.972945 80.972945 0 0 0 26.086256 49.382941 260.334804 260.334804 0 0 1 85.270392 153.954147q0.829332 4.825203 1.357088 9.725801a11.68604 11.68604 0 0 0 0 1.58327 81.726883 81.726883 0 0 0 79.314282 63.481583h295.242136a80.822158 80.822158 0 0 0 80.294401-68.683756 5.805323 5.805323 0 0 0 0-1.130907 260.410198 260.410198 0 0 1 72.905808-146.49016c2.864965-2.940358 5.805323-5.805323 8.821075-8.5195s4.900597-4.448234 7.53938-6.483867a9.725801 9.725801 0 0 0 1.281695-1.206301 80.67137 80.67137 0 0 0 19.903964-34.68115c0-0.829332 0-1.658664 0.527757-2.487995a749.384252 749.384252 0 0 0 4.222053-79.389676c0-8.971863 0-18.019119-0.603151-26.990982v-7.53938c0-7.53938-0.753938-14.551004-1.281694-21.864203l-0.452363-5.654535c-0.753938-8.896469-1.658664-17.717544-2.714177-26.538619 0-2.111027-0.527757-4.146659-0.753938-6.182292-0.904726-7.087018-1.960239-14.174035-3.015752-21.185659 0-1.357088 0-2.789571-0.603151-4.146659s-0.452363-2.337208-0.60315-3.468115c-0.904726-5.35296-1.884845-10.70592-2.940359-15.983487l-1.357088-7.53938c-1.58327-7.53938-3.241934-15.078761-5.051385-23.145898a20.80869 20.80869 0 0 0-0.60315-2.035632 45.236282 45.236282 0 0 1-2.940359-11.761434 51.569362 51.569362 0 0 1 0-5.95611 49.684517 49.684517 0 0 1 49.684517-49.609123 30.157522 30.157522 0 0 0 28.34807-20.507115 17.265181 17.265181 0 0 0 0.527757-2.111026l0.527757-2.56339a700.483831 700.483831 0 0 1 75.393803-197.607159l1.432483-2.638783a1.206301 1.206301 0 0 0 0-0.527757 2.337208 2.337208 0 0 0 0-0.753938 41.089623 41.089623 0 0 0 3.920477-17.717544 41.61738 41.61738 0 0 0-20.959477-35.2843zM373.172557 31.891579c7.162411 1.357088 14.324823 2.638783 21.562627 3.76969 11.987615 1.884845 23.899836 3.468115 35.435088 4.74981a749.942166 749.942166 0 0 0 163.981523 0c11.459858-1.281695 23.145898-2.864965 34.831938-4.674416l7.53938-1.281695a259.65626 259.65626 0 0 1-47.57349 109.39641 16.511243 16.511243 0 0 0-7.53938 1.583269 153.124815 153.124815 0 0 1-68.985331 16.209668A155.38663 155.38663 0 0 1 359.149309 32.11776a87.155237 87.155237 0 0 1 14.023248-0.226181zM65.641231 197.230191a12.89234 12.89234 0 0 0-0.980119-1.734058 10.10277 10.10277 0 0 1-0.904726-4.222053 9.876588 9.876588 0 0 1 5.202172-8.670287L320.396894 45.311676l0.753938-0.452363a71.54872 71.54872 0 0 1 7.53938-4.071265 187.127421 187.127421 0 0 0 183.282337 152.295483 187.353602 187.353602 0 0 0 31.966973-2.714176 256.866689 256.866689 0 0 1-95.825524 49.15676c-3.920478 1.130907-7.916349 2.111027-11.912221 2.940358h-0.829332a290.416932 290.416932 0 0 0-143.775984 90.472564 287.853543 287.853543 0 0 0 27.74492-123.042687 285.893304 285.893304 0 0 0-22.090385-110.828892 12.28919 12.28919 0 1 0-22.618141 9.499619 261.390318 261.390318 0 0 1 20.205539 101.329273A263.878313 263.878313 0 0 1 190.417976 419.717306a80.445189 80.445189 0 0 0-46.291795-15.681912A732.300016 732.300016 0 0 0 65.641231 197.230191z m158.326988 280.46495a80.595976 80.595976 0 0 0-15.078761-40.335685 290.266145 290.266145 0 0 0 39.807929-37.696902 291.924808 291.924808 0 0 0-25.106137 78.032587z m-3.845084 294.035834a49.609123 49.609123 0 0 1-15.681911-29.554371c0-1.734057 0-3.543509-0.527757-5.277566-1.809451-20.582508-2.638783-41.391198-2.638783-61.973707A707.872424 707.872424 0 0 1 220.575498 510.340658c0 4.674416-0.376969 9.424225-0.376969 14.098641v153.049422a290.416932 290.416932 0 0 0 26.237043 120.630086 278.957074 278.957074 0 0 0-26.689406-26.387832zM708.59959 950.037321a5.126779 5.126779 0 0 0 0 1.055514 49.986092 49.986092 0 0 1-49.005973 41.617379H364.954632a49.835304 49.835304 0 0 1-48.252034-37.696902c-0.452363-3.392721-0.904726-6.785442-1.432483-10.178163a291.774021 291.774021 0 0 0-22.618141-73.885928 290.944689 290.944689 0 0 0 117.086577 80.746764 15.078761 15.078761 0 0 0 5.503748 0.98012 15.681911 15.681911 0 0 0 6.634655-1.432483 15.983486 15.983486 0 0 0 8.217924-8.971862v-0.678545l0.753938-2.035632a49.307548 49.307548 0 0 1 44.633132-27.217163h72.830415a49.910698 49.910698 0 0 1 45.236282 28.272676v0.904726a15.681911 15.681911 0 0 0 8.217925 9.047256 15.983486 15.983486 0 0 0 12.213796 0.527757 289.813782 289.813782 0 0 0 44.482344-21.185659 13.570885 13.570885 0 0 0 4.071265-3.392721 79.389675 79.389675 0 0 0 6.785443-9.273438l0.678544-1.357089c1.130907-2.261814 2.337208-4.523628 3.618903-6.710048a155.914386 155.914386 0 0 1 72.076476-65.215641A289.135237 289.135237 0 0 0 708.59959 950.037321zM959.434775 195.119164c-0.527757 0.904726-1.055513 1.734057-1.432483 2.487996a733.204742 733.204742 0 0 0-78.484949 206.428234 81.199127 81.199127 0 0 0-47.347309 16.511243A263.878313 263.878313 0 0 1 747.125823 108.642471a12.28919 12.28919 0 1 0-22.618141-9.499619 288.230512 288.230512 0 0 0 90.472565 339.272117 80.369795 80.369795 0 0 0-15.078761 46.97034 84.968817 84.968817 0 0 0 0.527757 9.7258 82.028459 82.028459 0 0 0 4.37284 18.320695c1.734057 7.53938 3.241934 14.400217 4.74981 21.638021l1.357088 7.539381c0.904726 4.900597 1.809451 9.876588 2.638783 15.078761l1.130908 7.162411c1.055513 6.710049 2.035633 13.420097 2.864964 20.130146 0 2.035633 0.60315 4.071265 0.829332 6.106898 0.980119 8.444106 1.884845 16.888212 2.563389 25.407711v4.975992c0.527757 7.087018 0.980119 14.249429 1.281695 21.336446v6.93623c0 8.670287 0.527757 17.265181 0.527757 25.860075 0 17.491362-0.678544 35.208906-1.960239 52.775662-0.527757 7.53938-1.130907 14.551004-1.960239 21.78881a48.704397 48.704397 0 0 1-11.233677 19.376207c-2.638783 2.261814-5.202172 4.523628-7.53938 6.93623s-6.33308 5.95611-9.424226 9.047257a155.537417 155.537417 0 0 1-41.391198 23.221291l-5.579142 1.960239-4.674415 1.432482a15.908093 15.908093 0 0 0-4.825204 2.337208 187.730571 187.730571 0 0 0-88.436932 79.389676c-1.432482 2.487996-2.789571 4.975991-4.071265 7.53938l-2.035633 2.940358a244.803681 244.803681 0 0 1-24.352198 12.213797 81.802277 81.802277 0 0 0-67.251273-35.585876h-72.52884a80.822158 80.822158 0 0 0-67.854423 35.812057 261.390318 261.390318 0 0 1-156.215962-239.299933v-153.049422a260.334804 260.334804 0 0 1 191.726443-250.910579c4.523628-0.980119 9.047256-2.111027 13.344704-3.317327a292.904928 292.904928 0 0 0 212.08277-237.490482h0.829332c2.563389 0 5.051385 0.904726 7.53938 1.507876h1.130907c2.412602 0.60315 4.74981 1.357088 7.087018 2.111026L688.017081 37.772296l5.126779 2.111026 2.487995 1.206301c2.412602 1.206301 4.74981 2.412602 7.087018 3.845084L703.095842 45.311676l251.513729 137.216723 1.206301 0.980119 0.904726 0.678545 0.904725 1.2063a5.729929 5.729929 0 0 1 0.603151 0.829332 14.249429 14.249429 0 0 1 0.678544 1.58327v0.753938a10.027376 10.027376 0 0 1 0 2.56339 10.932102 10.932102 0 0 1 0.527757 3.995871z"
p-id="1978"></path>
<path class="path"
d="M511.897156 290.190751m-14.023248 0a14.023248 14.023248 0 1 0 28.046495 0 14.023248 14.023248 0 1 0-28.046495 0Z"
p-id="1979"></path>
<path class="path"
d="M461.458701 936.164862m-14.023248 0a14.023248 14.023248 0 1 0 28.046495 0 14.023248 14.023248 0 1 0-28.046495 0Z"
fill="#FFFFFF" p-id="1980"></path>
<path class="path"
d="M562.486398 936.164862m-14.023248 0a14.023248 14.023248 0 1 0 28.046495 0 14.023248 14.023248 0 1 0-28.046495 0Z"
fill="#FFFFFF" p-id="1981"></path>
<path class="path"
d="M296.647846 433.891341m-14.023248 0a14.023248 14.023248 0 1 0 28.046495 0 14.023248 14.023248 0 1 0-28.046495 0Z"
p-id="1982"></path>
<path class="path"
d="M296.647846 571.334245m-14.023248 0a14.023248 14.023248 0 1 0 28.046495 0 14.023248 14.023248 0 1 0-28.046495 0Z"
p-id="1983"></path>
<path class="path"
d="M296.647846 708.701756m-14.023248 0a14.023248 14.023248 0 1 0 28.046495 0 14.023248 14.023248 0 1 0-28.046495 0Z"
p-id="1984"></path>
</svg>
<svg t="1685931391613" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="2508" xmlns:xlink="http://www.w3.org/1999/xlink" width="100" height="100">
<path class="path" d="M944 208v544H576l-64 64-64-64H80V208H0v624h64v128l128-128h832V208z" fill="#FF5F5C"
p-id="2509"></path>
<path class="path" d="M576 336h192v224H576z" fill="#FFC252" p-id="2510"></path>
<path class="path"
d="M496 208h32v528h-32zM272 432h-32V272c0-8.544-3.328-16.576-9.376-22.624-12.096-12.096-33.152-12.096-45.248 0A31.782 31.782 0 0 0 176 272v160h-32V272c0-17.088 6.656-33.168 18.752-45.248 24.176-24.192 66.336-24.192 90.496 0C265.344 238.832 272 254.912 272 272v160z"
fill="#34303D" p-id="2511"></path>
<path class="path"
d="M160 304h96v32h-96z m688 384h-32c0-26.464-21.536-48-48-48h-16V64h16c44.112 0 80 35.888 80 80v544z m-64-78.384a79.754 79.754 0 0 1 32 14.416V144c0-20.864-13.376-38.656-32-45.264v510.88zM768 768v-32c26.464 0 48-21.536 48-48h32c0 44.112-35.888 80-80 80z"
fill="#34303D" p-id="2512"></path>
<path class="path"
d="M512 838.624L441.376 768H64V128h390.624L512 185.376 569.376 128H720v32H582.624L512 230.624 441.376 160H96v576h358.624L512 793.376 569.376 736H928V160h-96v-32h128v640H582.624z"
fill="#34303D" p-id="2513"></path>
<path class="path"
d="M832 272h48v32h-48z m0-64h48v32h-48z m0 128h48v32h-48z m0 128h48v32h-48z m0-64h48v32h-48z m0 128h48v32h-48z m0 64h48v32h-48z m0 64h48v32h-48zM304 208h144v32H304z m0 64h144v32H304z m272 0h144v32H576z m0-64h144v32H576zM304 336h144v32H304z m0 64h144v32H304z m-160 64h304v32H144z m0 64h304v32H144z m0 128h304v32H144z m432 0h144v32H576z m0-64h144v32H576z m-288 0h32v32h-32z m64 0h32v32h-32z m64 0h32v32h-32z"
fill="#34303D" p-id="2514"></path>
</svg>
需求:实现移入svg图标实现描边效果
重点css代码如下:
以下属性及属性值参考链接
<style>
.path {
fill: none;
stroke-width: 10;
stroke: black;
stroke-linecap: round;
}
@keyframes move {
0% {
stroke-dasharray: 10, 600px;
}
100% {
stroke-dasharray: 600px, 10;
}
}
@keyframes fill {
100% {
fill: yellow;
}
}
.icon:hover {
animation: move 1s forwards;
cursor: pointer;
}
.icon:hover .path {
animation: fill 1s forwards;
}
.active {
animation: move 1s forwards;
}
.active .path {
animation: fill 1s forwards;
}
</style>
重点js
<script>
let icon = document.querySelectorAll('.icon');
icon.forEach((item, index) => {
item.onclick = () => {
let allChild = item.parentNode.children;
for (let i = 0; i < allChild.length; i++) {
allChild[i].classList.remove("active")
}
item.classList.add("active")
}
})
</script>


























 431
431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










