浮动
浮动定位是指
将元素排除在普通流之外,即元素将脱离标准文档流
元素将不在页面占用空间
将浮动元素放置在包含框的左边或者右边
浮动元素依旧位于包含框之内
浮动可以分为左浮动(float:left;)和右浮动(float:right;)
浮动的元素可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止经常使用它来实现特殊的定位效果。
用div来演示

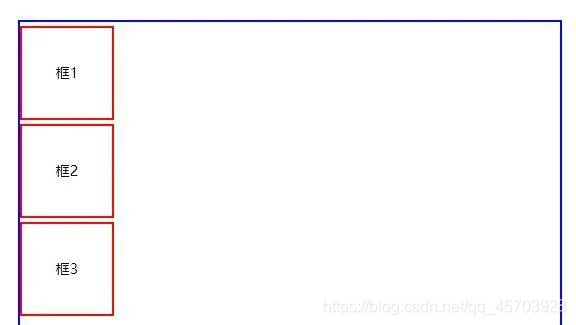
没有浮动的框
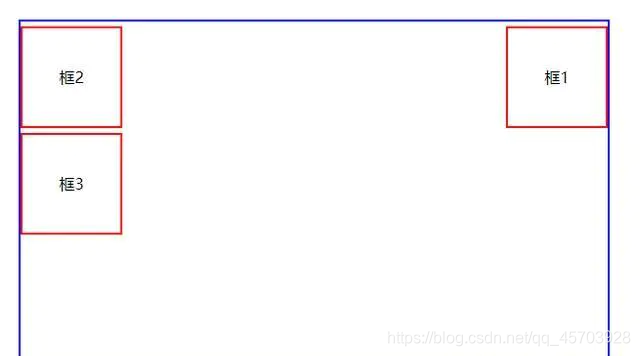
如果把框 1 向右浮动
它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘

如果把框1向左浮动,
因为框 1 不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。如下图:
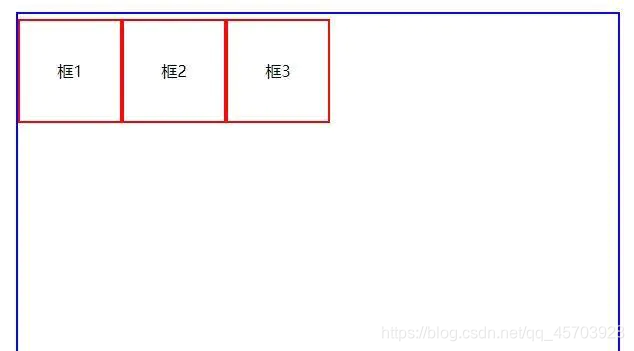
如果把所有三个框都向左浮动
框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框:三个框在同一行上显示

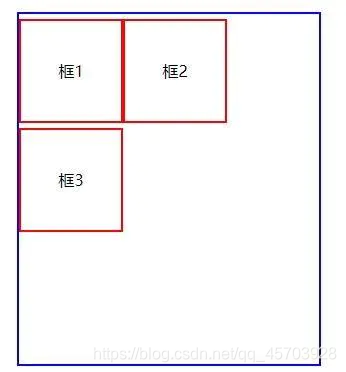
如果外面的边框太小
如果图中蓝色的框不够宽,无法放开三个横着的红色边框的话,那么其它浮动块会自动向下移动,直到有足够的空间

3被挤下来
浮动元素的外边缘不会超过其父元素的内边缘,而且浮动元素不会互相重叠,也不会上下浮动,任何元素都能浮动,其中像a标签本身不能浮动,但可以在css里设置属性来让它浮动(display:block;)






















 1561
1561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








