
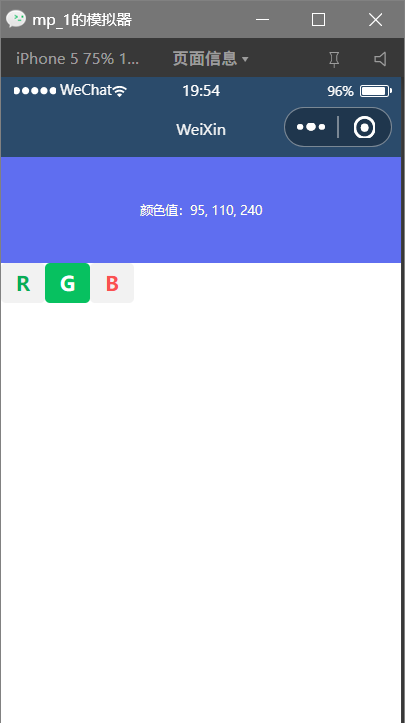
点击R G B改变view颜色
<!--components/test/test.wxml-->
<view style="background-color:rgb({{fullColor}});" class="colorBox">颜色值:{{fullColor}}</view>
<button size="mini" type="default" bindtap="changeR">R</button>
<button size="mini" type="primary" bindtap="changeG">G</button>
<button size="mini" type="warn" bindtap="changeB">B</button>
<!-- <view>{{rgb.r}},{{rgb.g}},{{rgb.b}}</view> -->
// components/test/test.js
Component({
options:{
//指定_开头的为纯数据字段
pureDataPattern:/^_/
},
properties: {
},
data: {
_rgb:{
r:0,
g:0,
b:0
},
fullColor:'0, 0, 0'
},
observers:{
'_rgb.r,_rgb.g,_rgb.b':function(r,g,b){
this.setData({
fullColor:`${r}, ${g}, ${b}`
})
}
// '-_rgb.**':function(obj){
// this.setData({
// fullColor:`${obj.r}, ${obj.g}, ${obj.b}`
// })
// }
},
methods: {
changeR() {
this.setData({
'_rgb.r': this.data._rgb.r + 5 > 255 ? 255 : this.data._rgb.r + 5
})
},
changeG() {
this.setData({
'_rgb.g': this.data._rgb.g + 5 > 255 ? 255 : this.data._rgb.g + 5
})
},
changeB() {
this.setData({
'_rgb.b': this.data._rgb.b + 5 > 255 ? 255 : this.data._rgb.b + 5
})
},
_randomColor(){
this.setData({
_rgb:{
r: Math.floor(Math.random()*256),
g: Math.floor(Math.random()*256),
b: Math.floor(Math.random()*256)
}
})
}
},
lifetimes:{
created(){console.log('created');},
attached(){console.log('attached');}
},
pageLifetimes:{
show(){
console.log('show');
this._randomColor()
},
hide(){console.log('hide');},
resize(){console.log('resize');},
}
})
/* components/test/test.wxss */
.colorBox{
line-height: 200rpx;
font-size: 24rpx;
color: white;
text-shadow: 0rpx 0rpx 2rpx black;
text-align: center;
}
app.json中全局引用
"usingComponents": {
"my-test":"/components/test/test"
}
组件使用:
<!--pages/home/home.wxml-->
<my-test></my-test>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








