目标:能够完成元素的装饰效果
一.垂直对齐方式
主要目标:解决页面中 行内/行内块元素垂直对齐问题
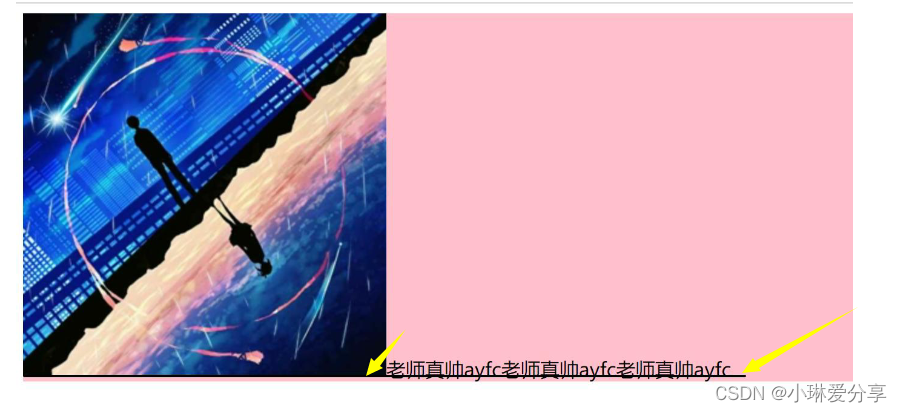
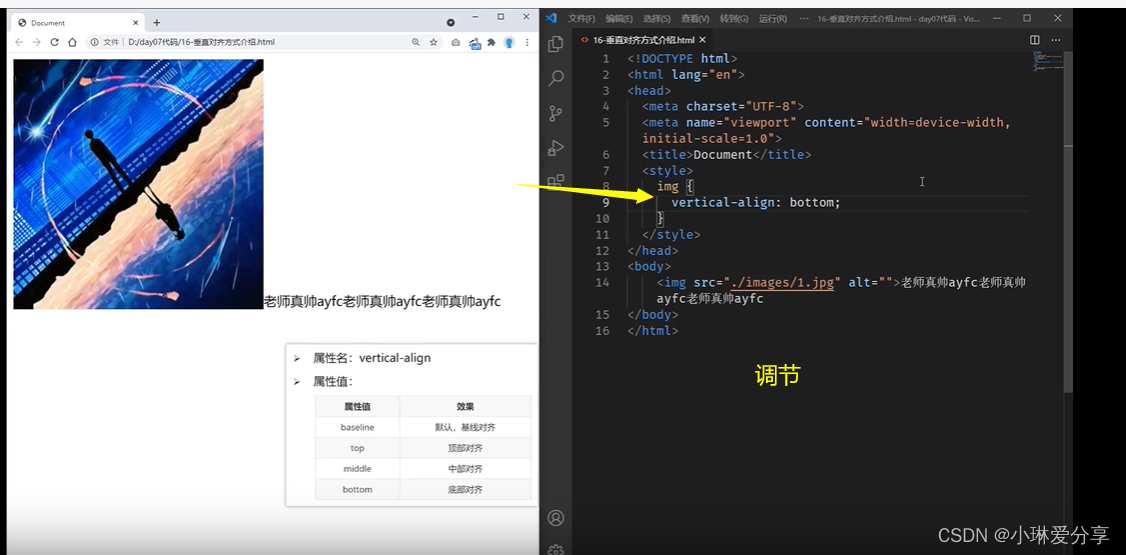
问题:当图片和文字在一行中显示时,其实底部不是对齐的



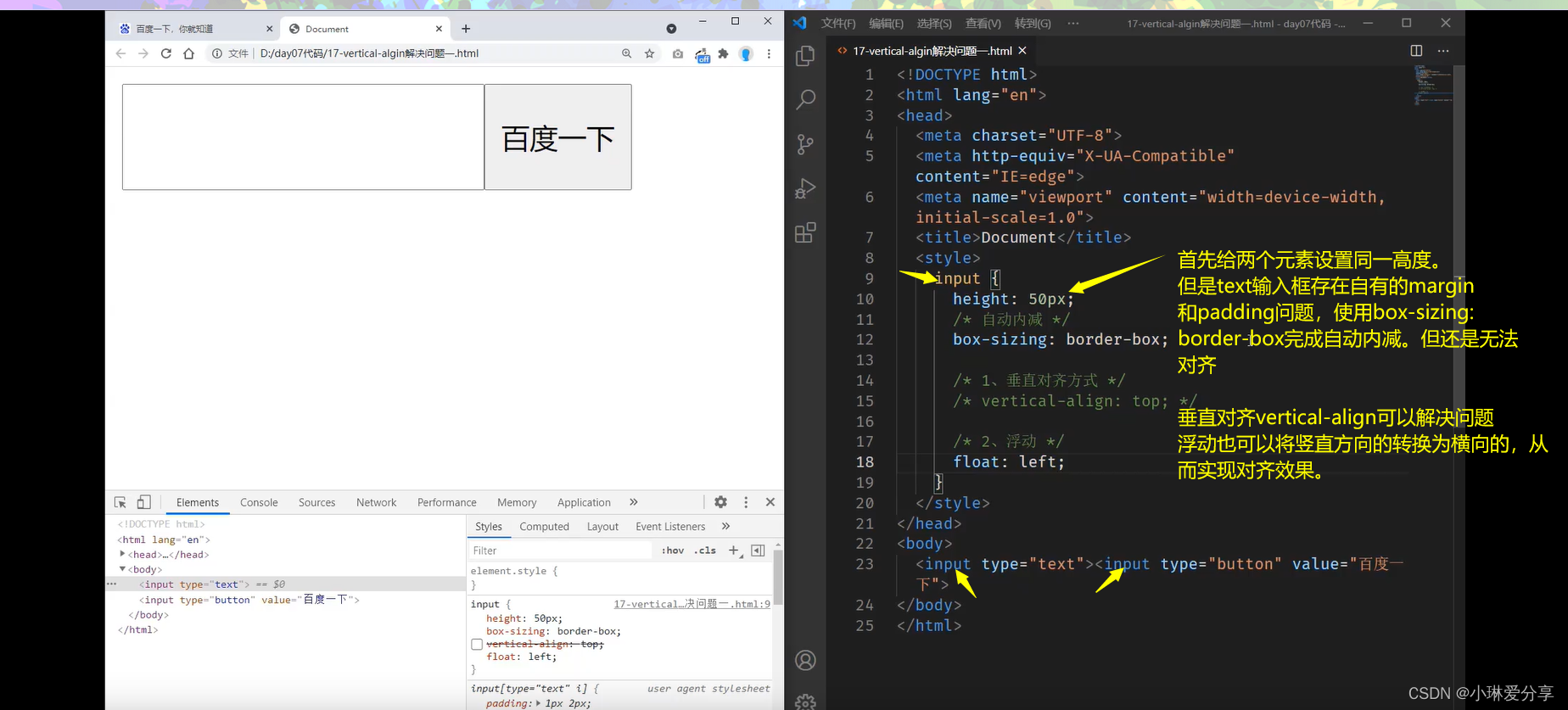
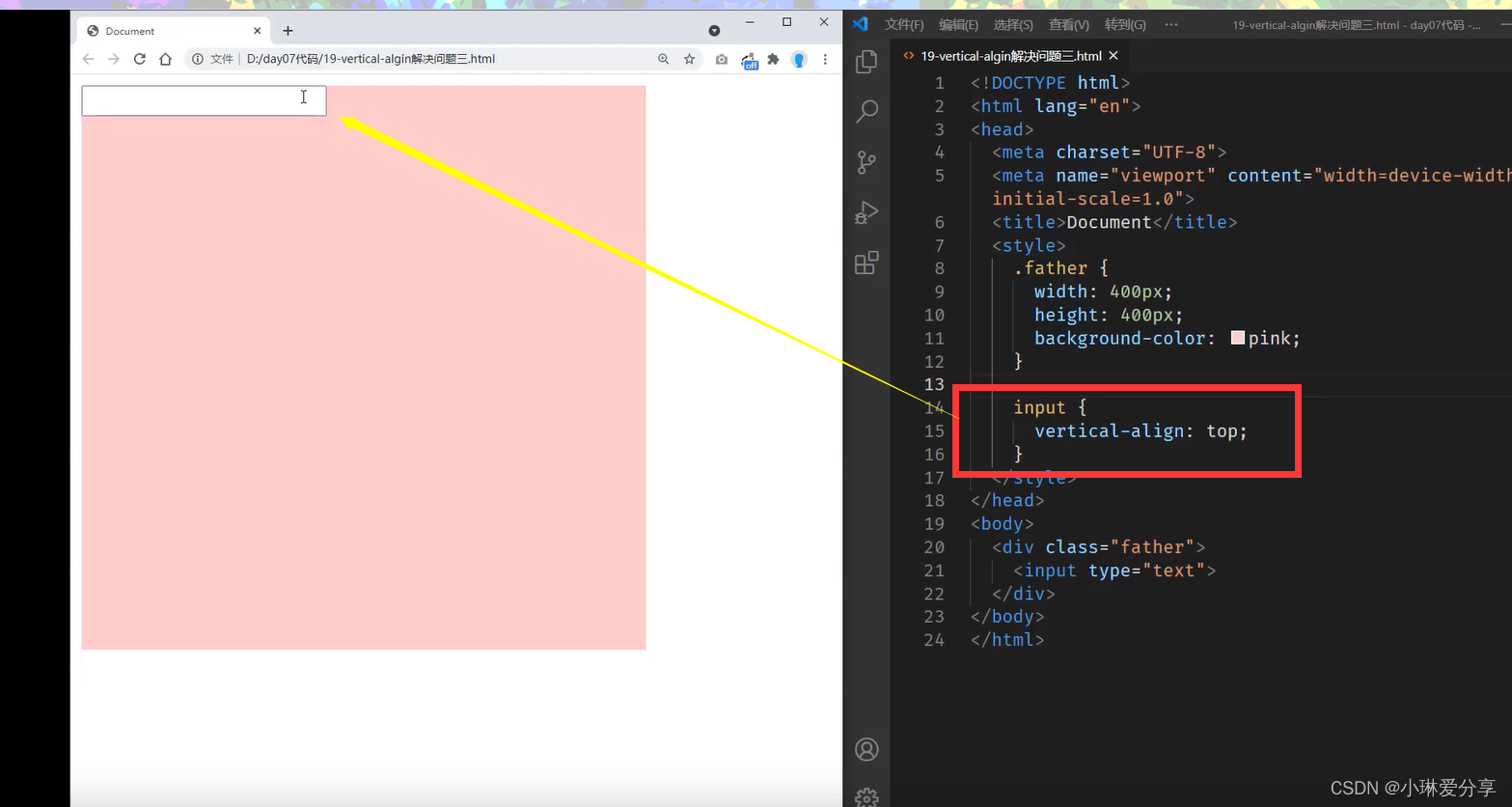
1.1解决文本框和表单按钮无法对齐问题

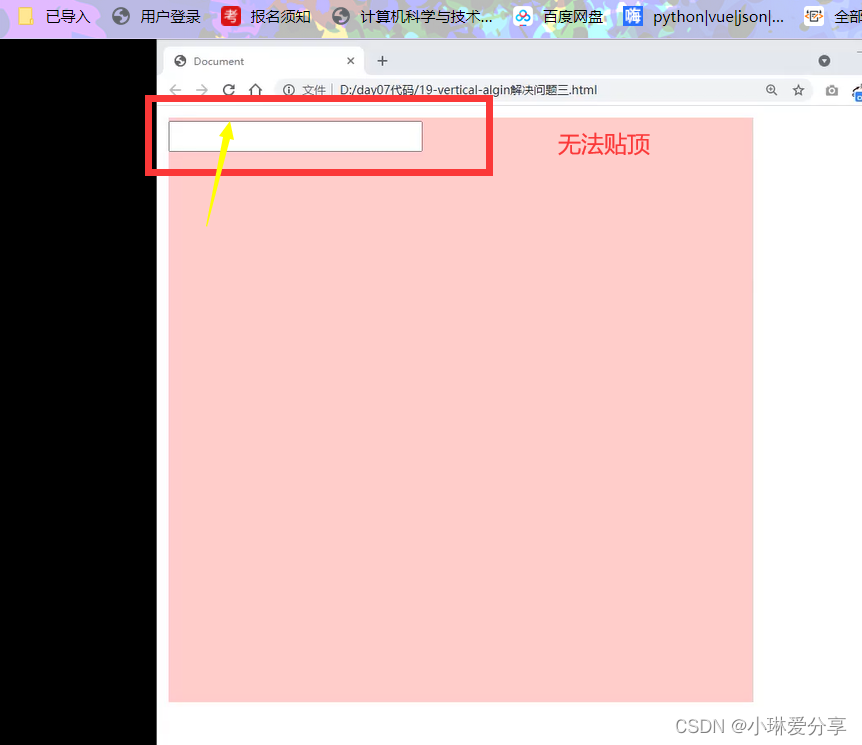
1.2div中的文本框,文本框无法贴顶问题


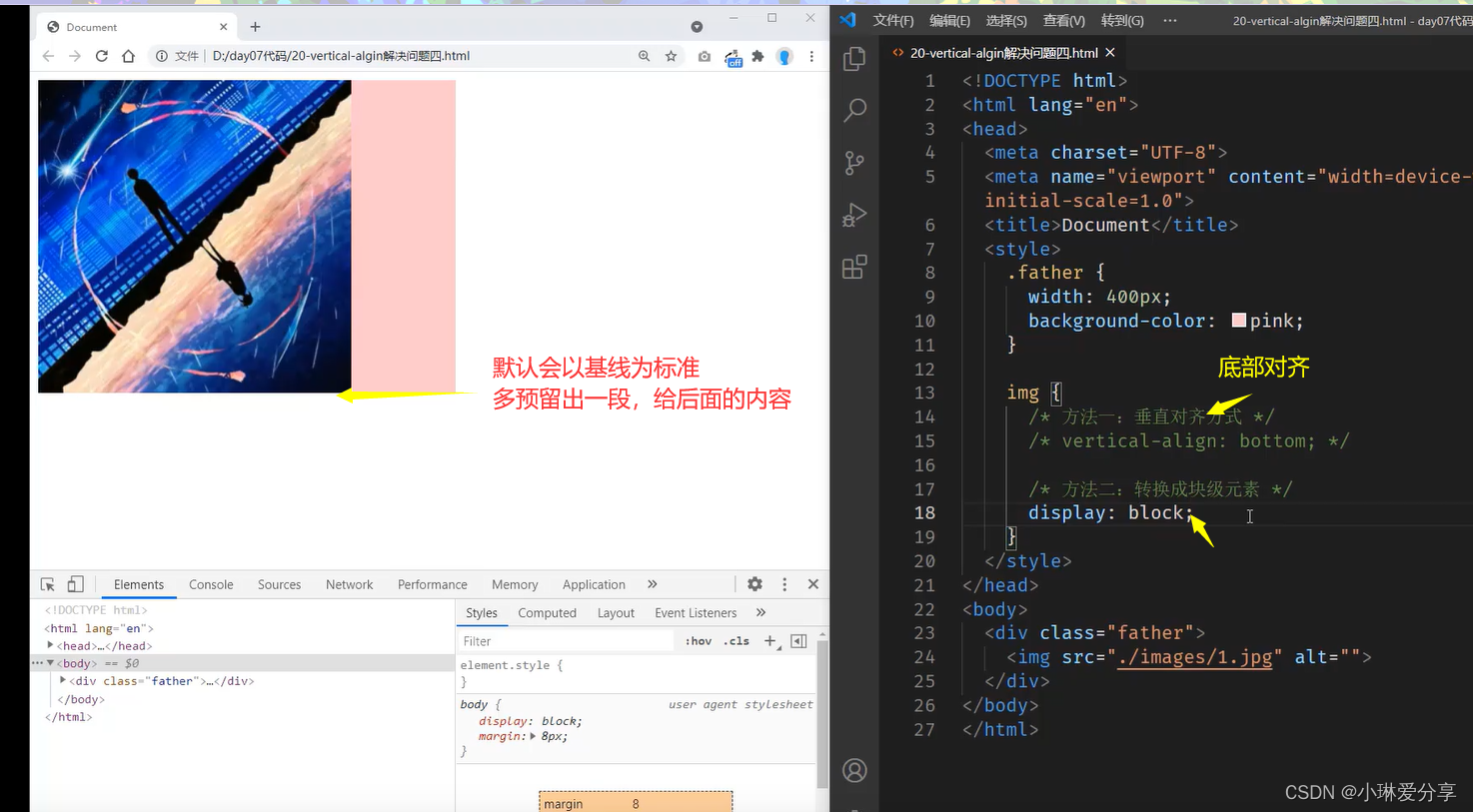
1.3div不设高度由img标签撑开,此时img标签下面会存在额外间隙问题

行内元素和块级元素总结 https://blog.csdn.net/qq_42232573/article/details/110672284
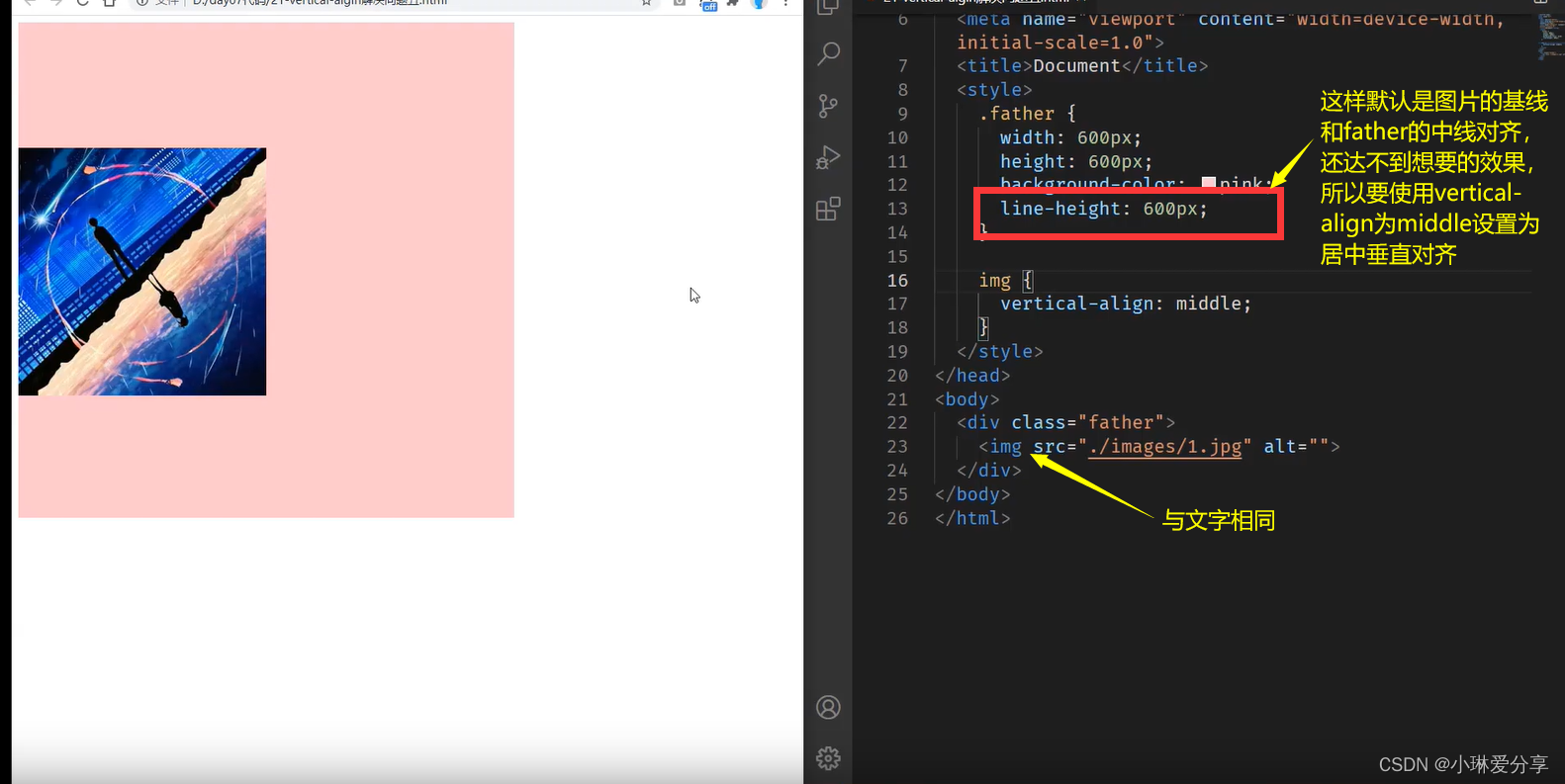
1.4使用line-height让img标签垂直居中问题

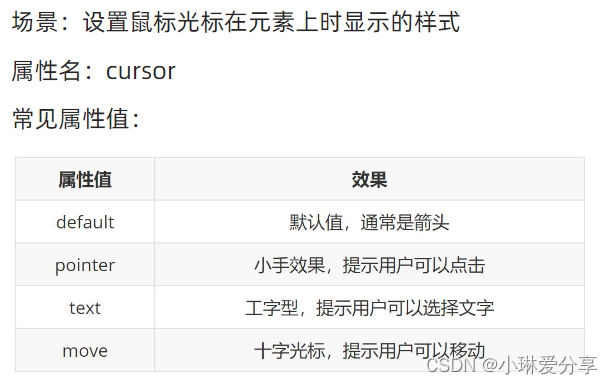
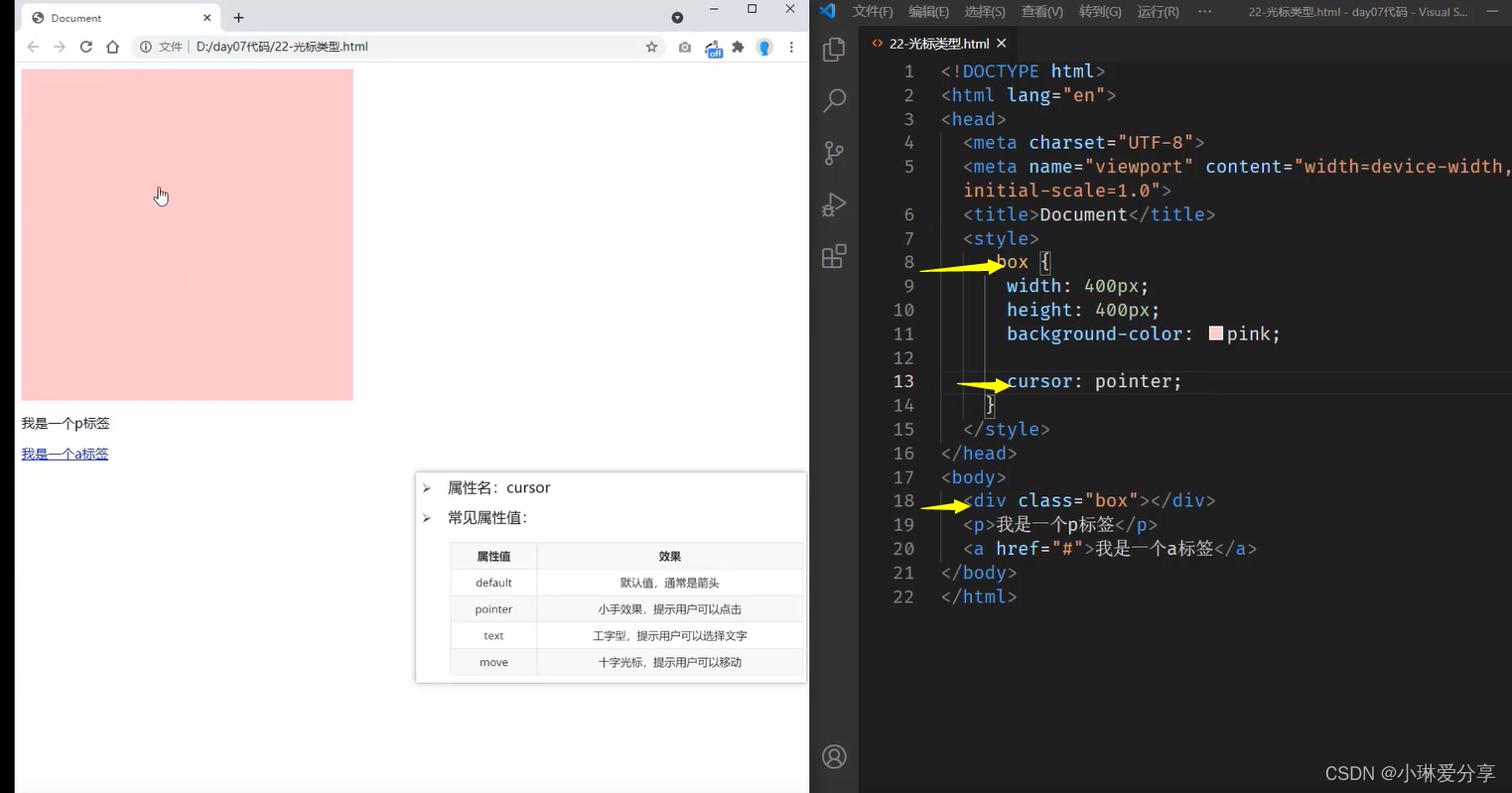
二.光标类型


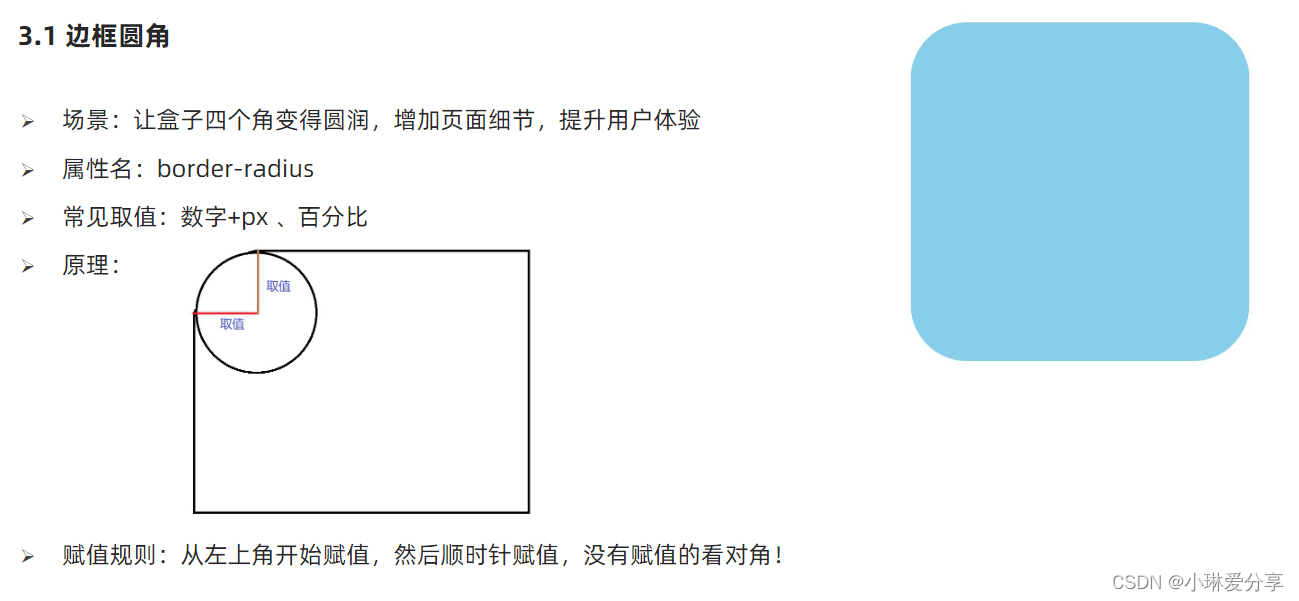
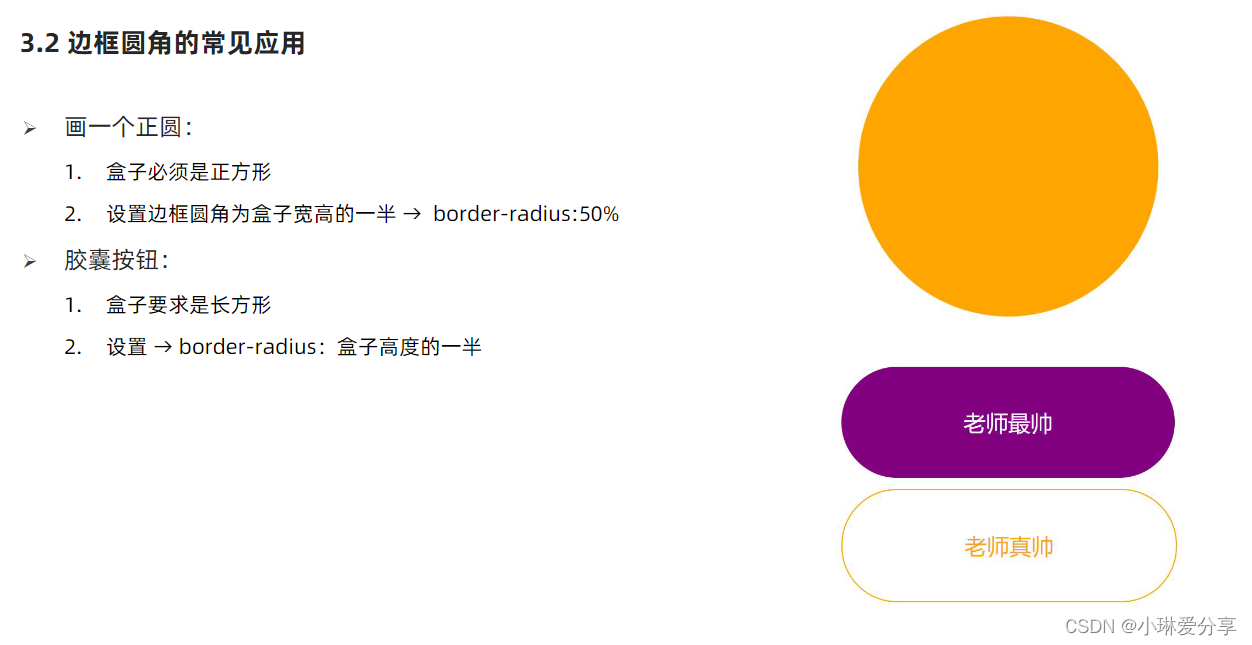
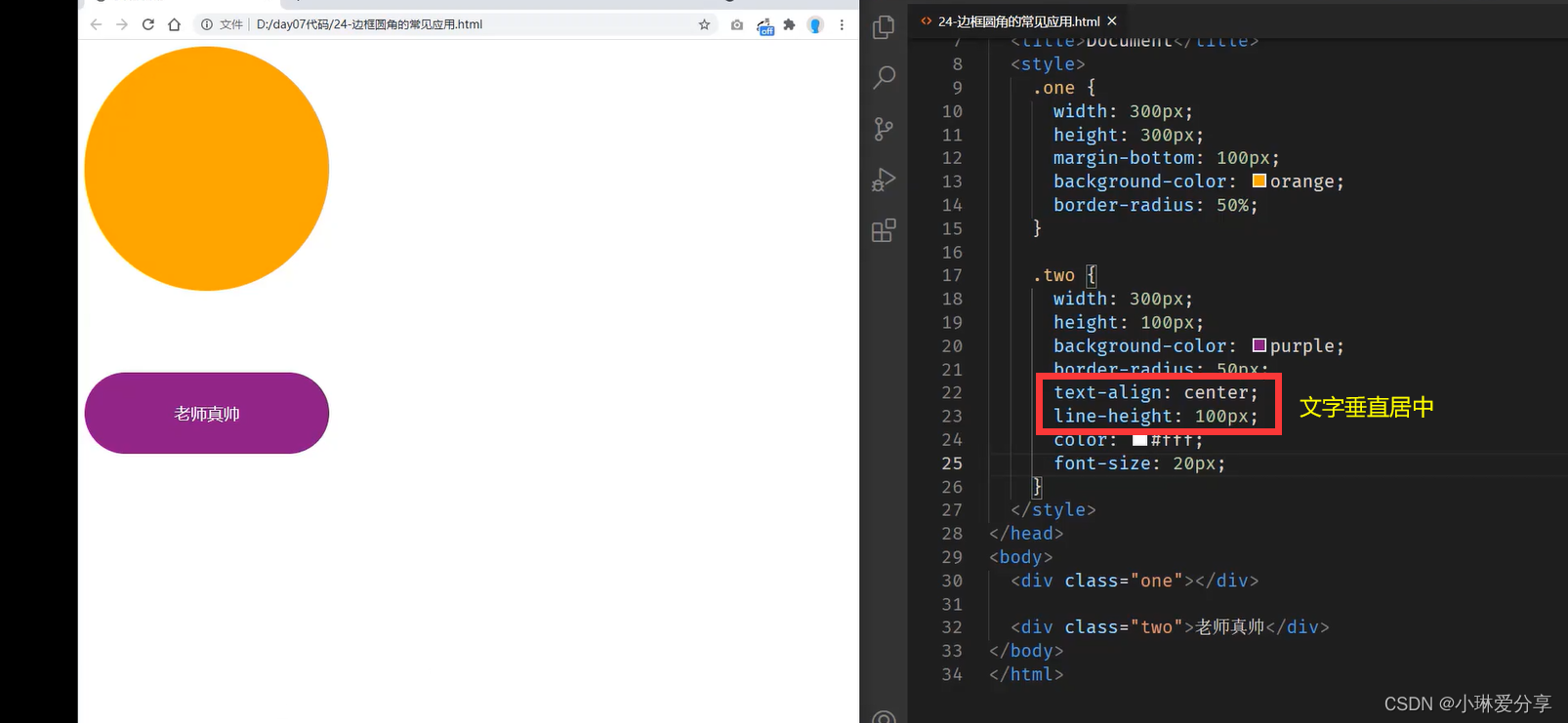
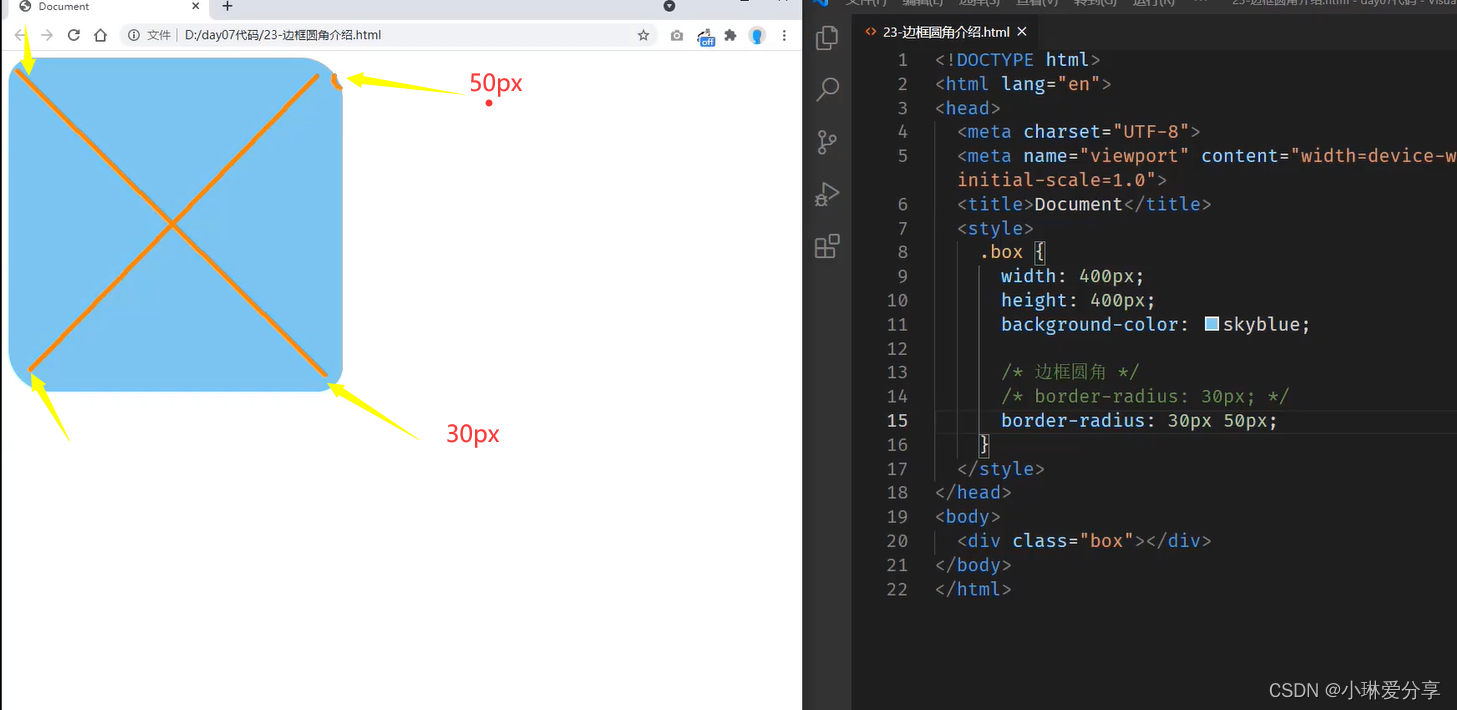
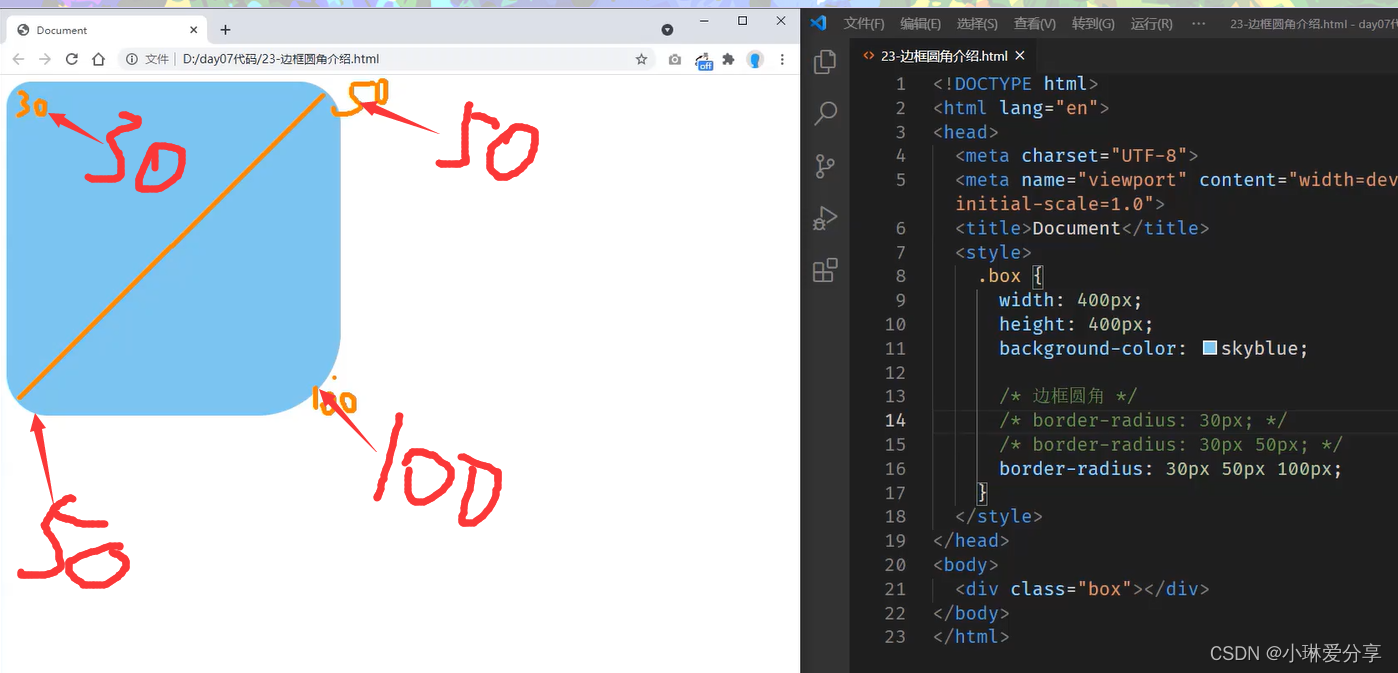
三.边框圆角





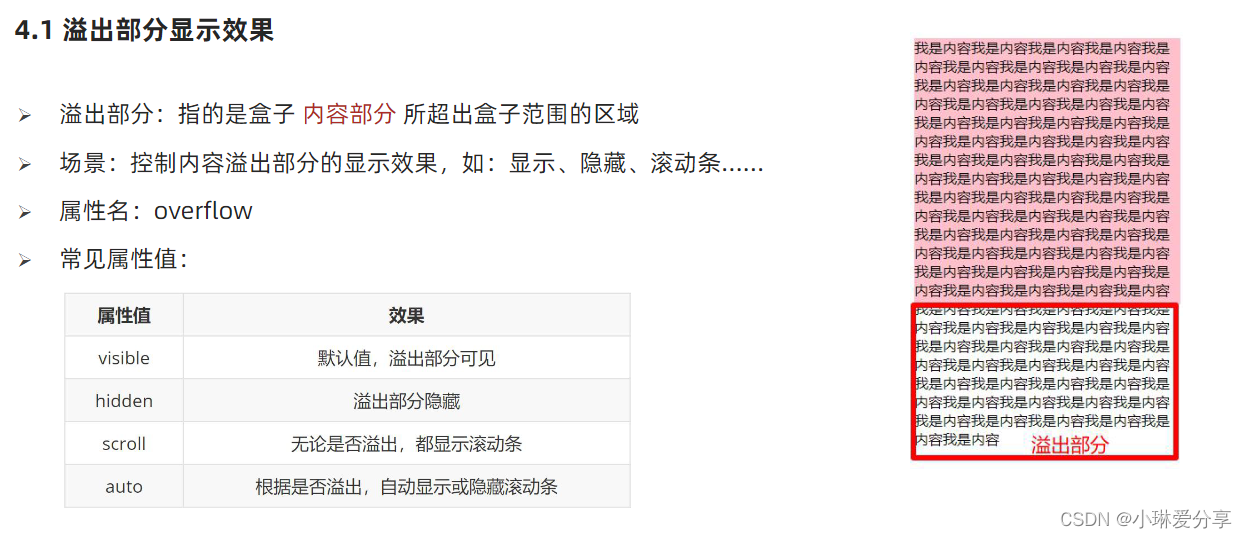
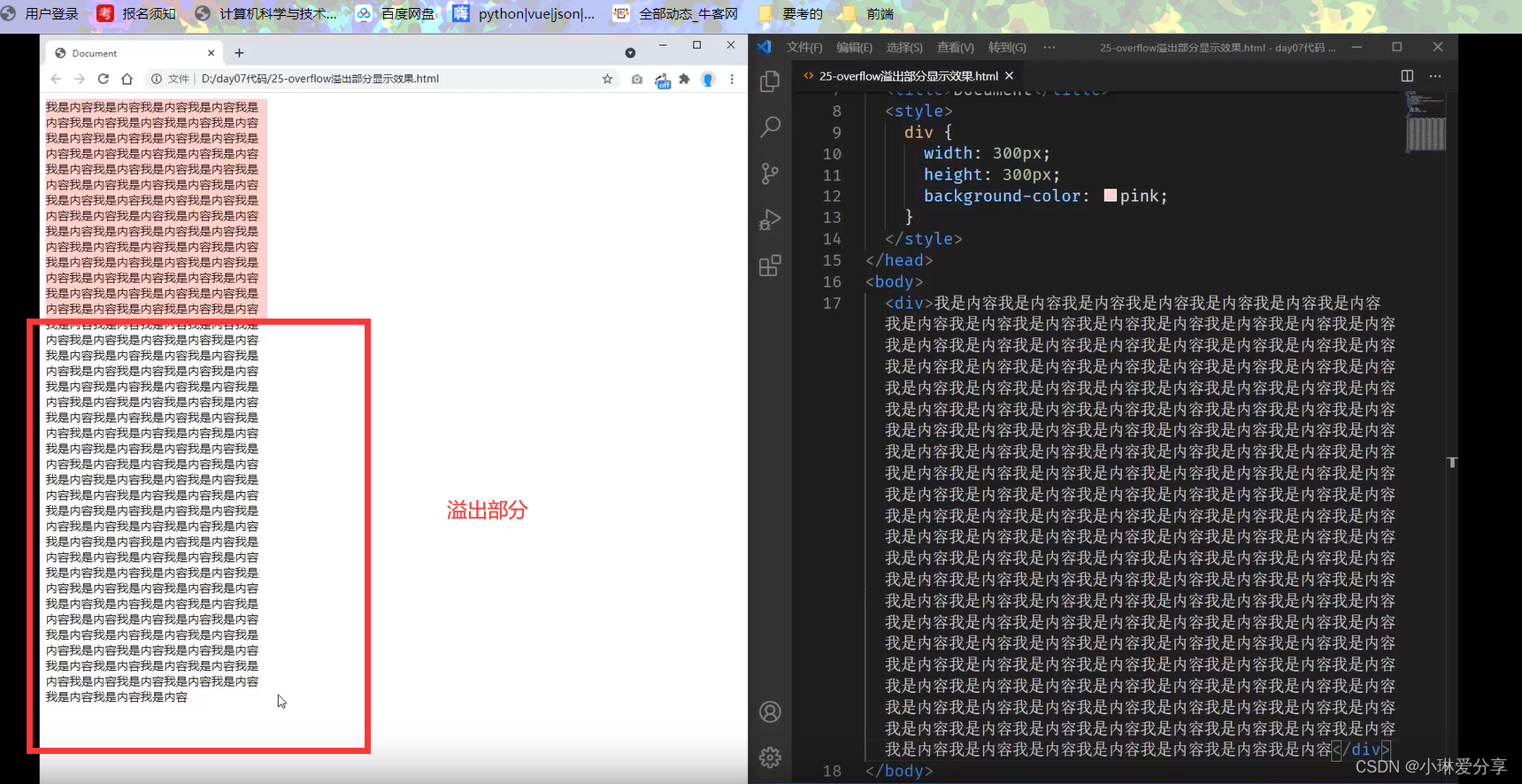
四.overflow溢出部分显示效果


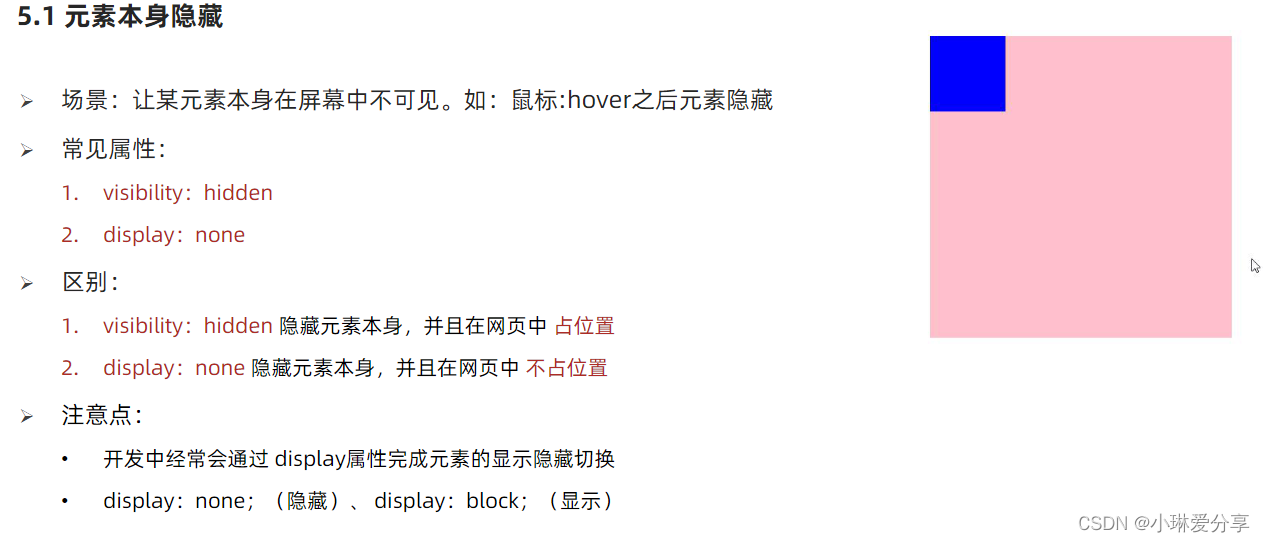
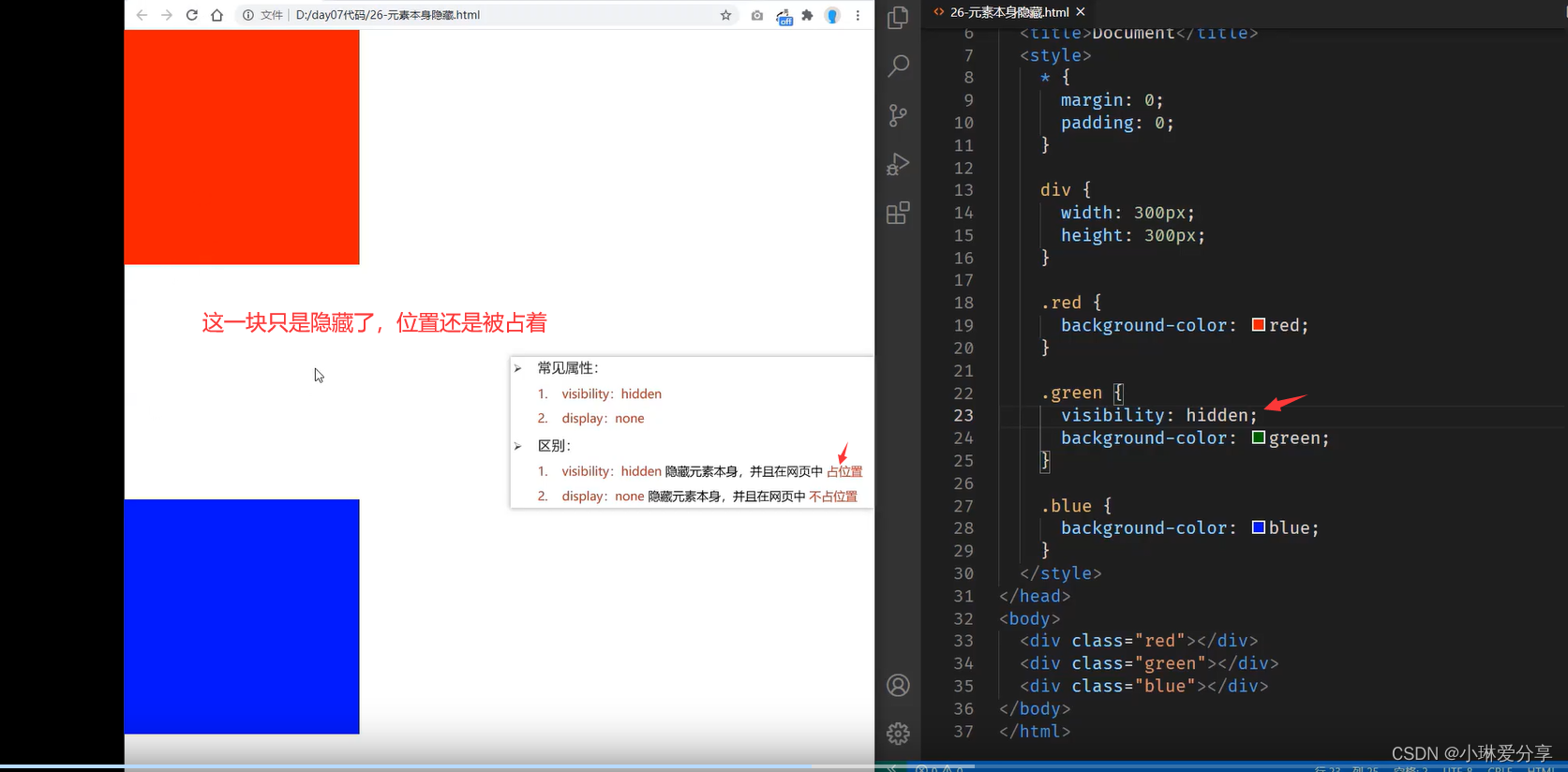
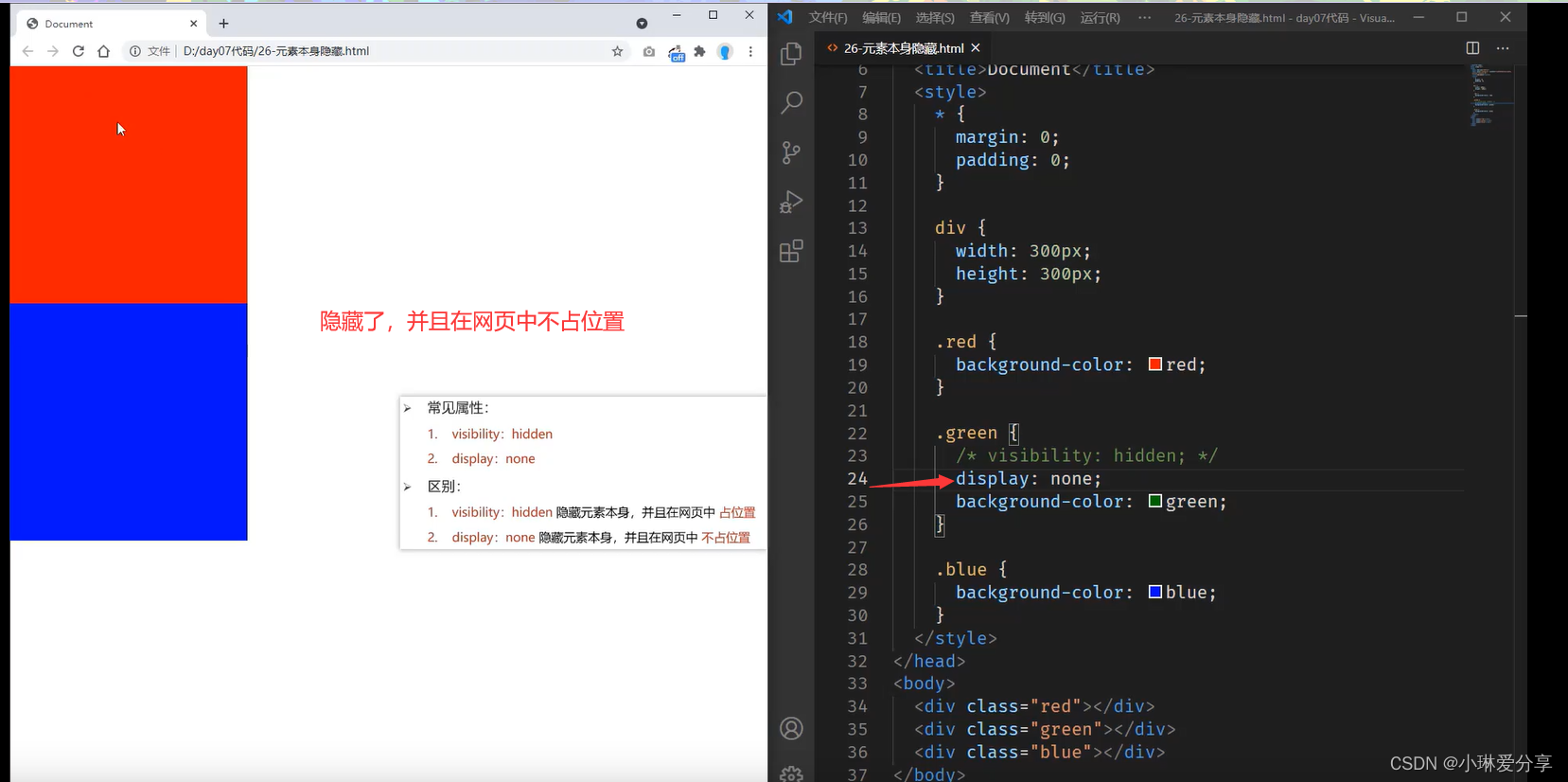
五.元素本身隐藏



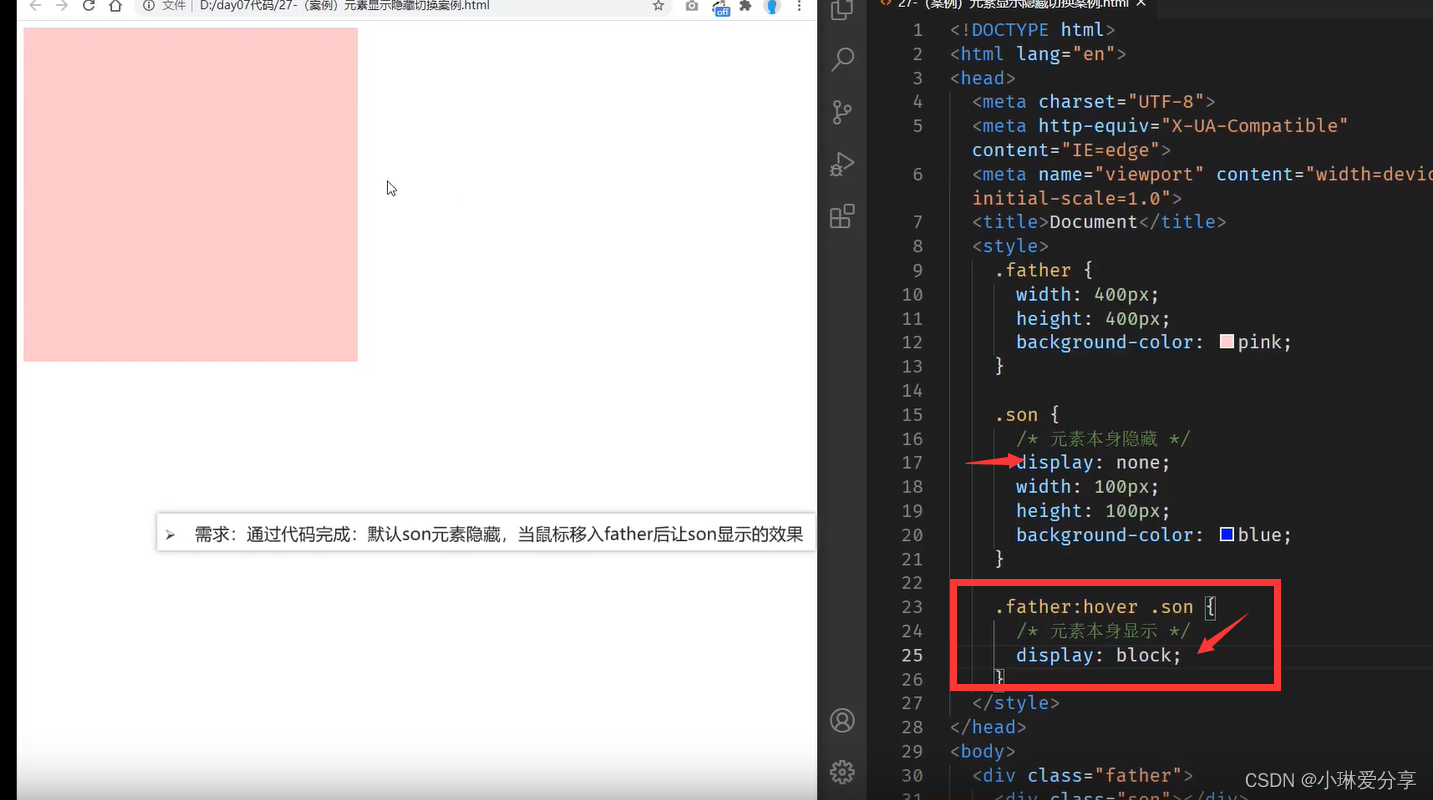
案例需求:通过代码完成:默认son元素隐藏,当鼠标移入father后让son显示的效果

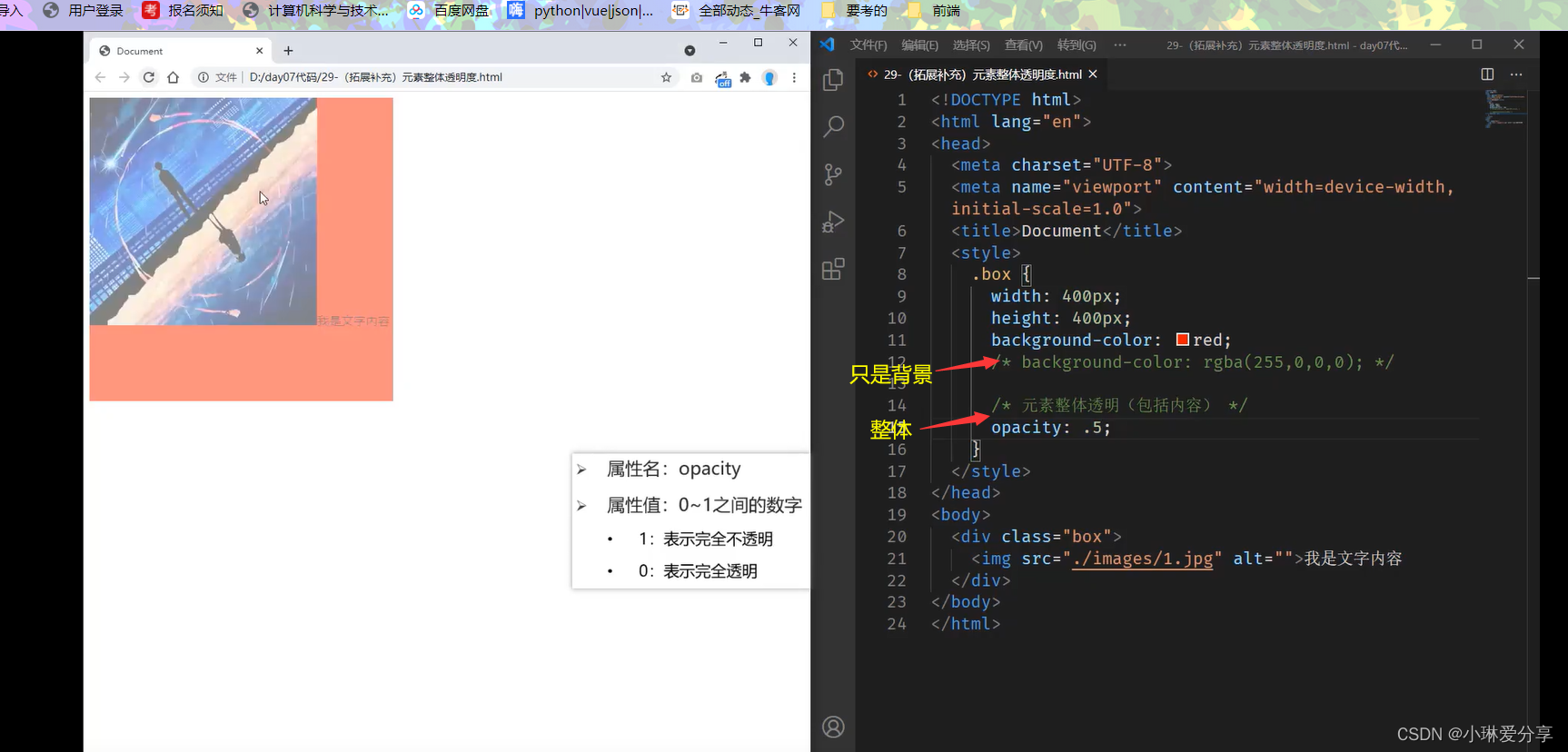
六.元素整体透明度
场景:让某元素整体(包括内容)一起变透明
Ø 属性名:opacity
Ø 属性值:0~1之间的数字
• 1:表示完全不透明
• 0:表示完全透明
Ø 注意点:opacity会让元素整体透明,包括里面的内容,如:文字、子元素等…
~以前的RGB只是调节背景的透明度,这个是整体

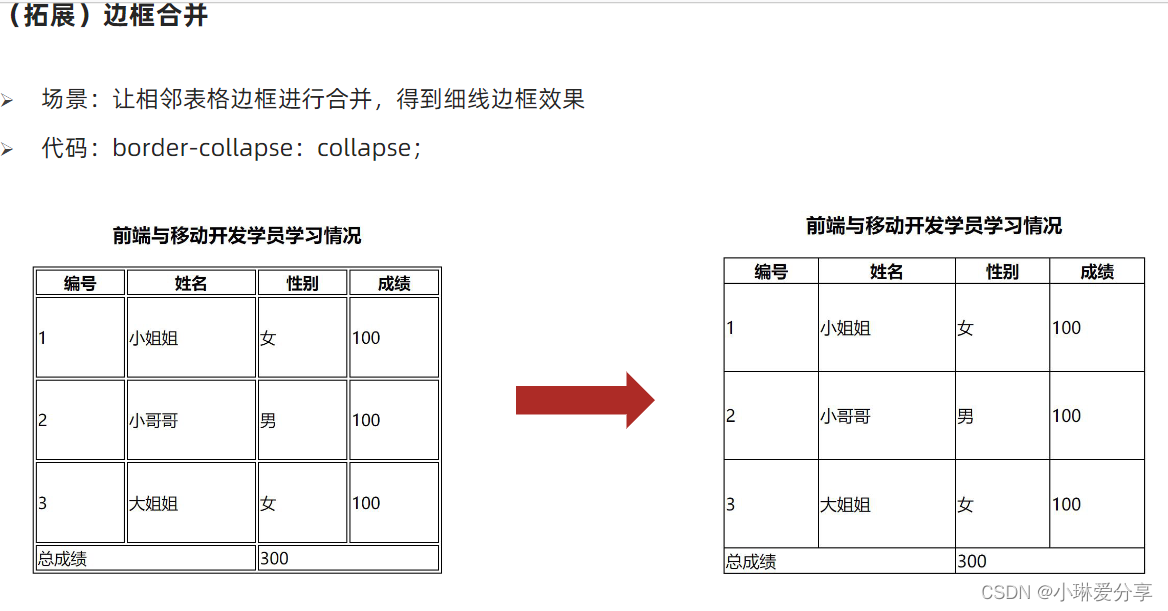
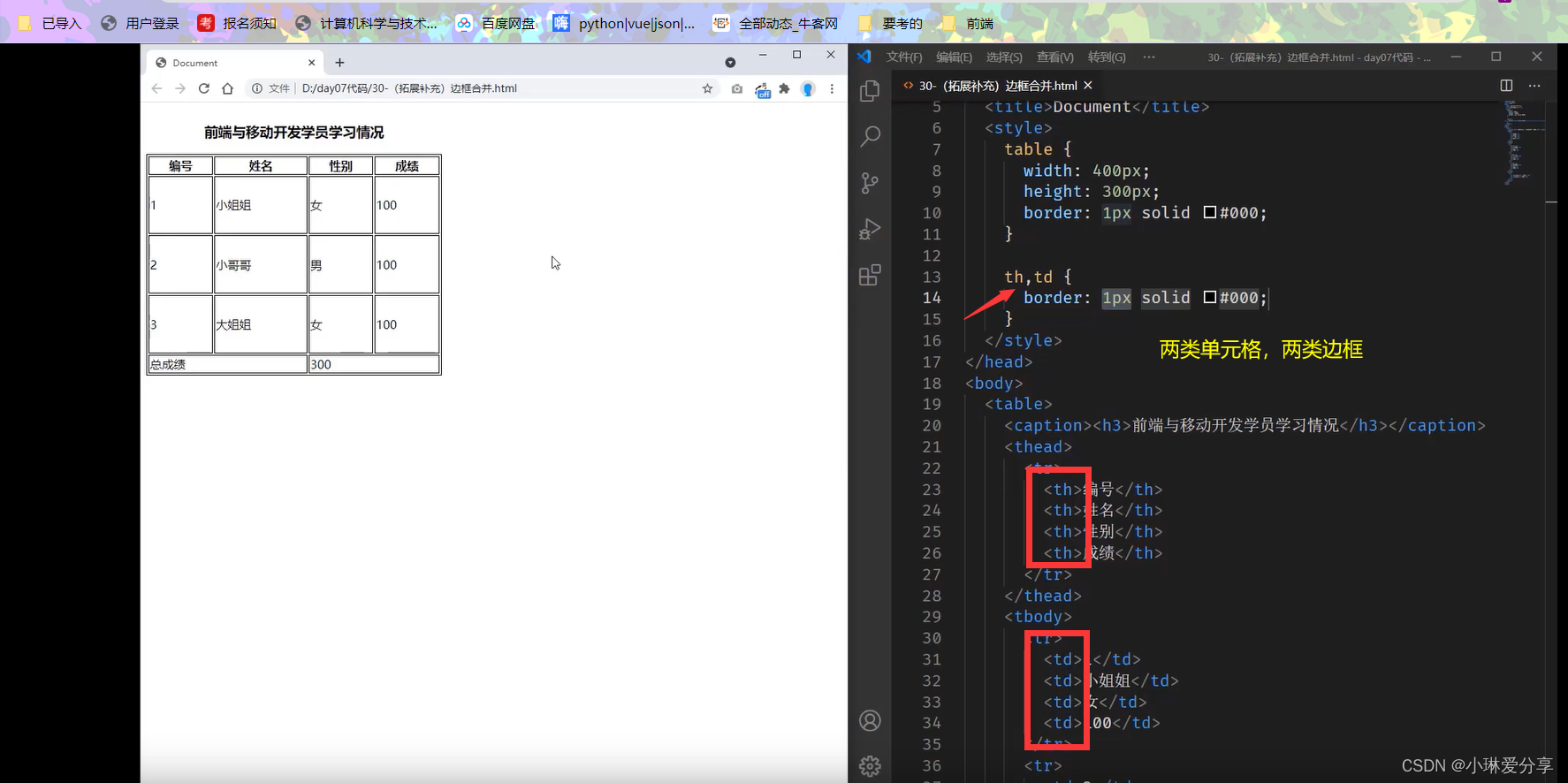
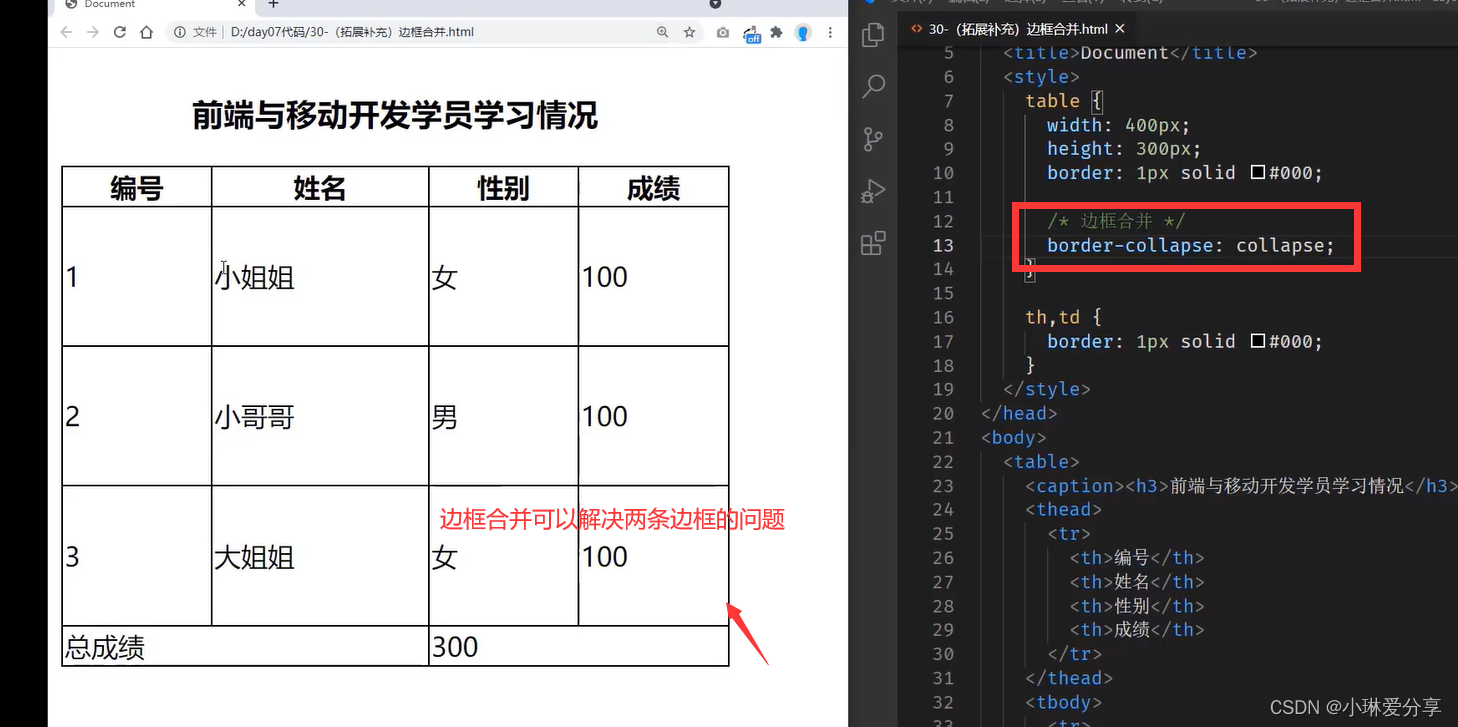
七.边框合并



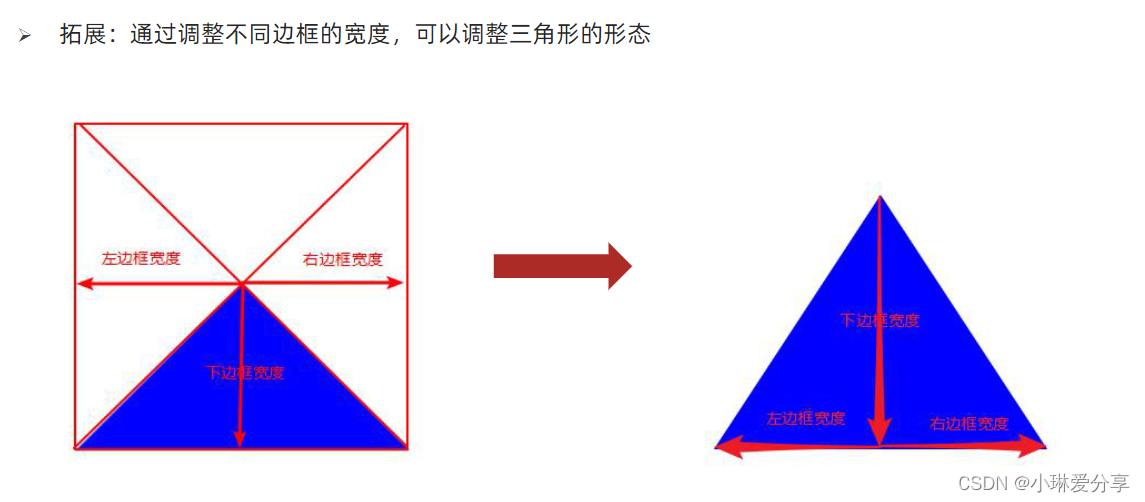
八.用CSS画三角形技巧


|相当于一个正方形的边特别宽,而本身的边长为0,则正方形的外边框将由梯形变为三角形(因为梯形的上边长为0),此时留下一个三角形(外边框),剩下三个设置为透明。


之后可以调节四个外边框的宽度来调节一个三角形的长宽高低






















 576
576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








