新建项目流程:
- 新建项目文件夹

- 右击,选择—-》使用命令行窗口打开所在目录(win+r 进入指定目录一样的)
- 创建项目,使用vue框架

- 使用JavaScript语言

- 没报错的话就说明创建项目成功

- 进入项目目录,安装依赖

至此项目就创建成功啦
- 启动项目

- 可以复制连接,打开浏览器查看项目的初始化界面

9. 删除的文件 => .vscode, .gitignore, ![]() readMe.md(这几个文件可能会影响我们的操作)
readMe.md(这几个文件可能会影响我们的操作)

10.项目加载过程:vue文件将由vite进行编译打包成浏览器识别的html+css+js+静态文件,main.js是程序的入口文件,我们可以看到生成了一个名为createapp的vue实例,将他挂载到index.html的id为app的对象上
11.修改main.js文件成

12.App.vue是我们项目的根组件,我们可以看到App.vue内的内容和样式就是我们的项目初始化界面
项目基本初始化:
13.在src下创建基础文件夹(可以先不创建,等有需要的时候再创建)
views: 文件夹存放各种界面
components :文件夹存放界面中局部组件
config:文件夹存放各种全局配置
router:文件夹存放路由
api:文件夹存放自定义的api请求函数
store:文件夹存放vuex相关文件
plugins:文件夹存放各种插件
utils:文件夹存放全局工具集(自定义封装的一些函数)
14修改项目页面的标题

15 安装vant ui组件
Vantui的优点:可以快速搭建出风格统一的页面,提升开发效率
Vantui的缺点:vant中有个别组件是以函数的形式提供的,包括toast,dialog,notify和imagepreview组件,使用组件时需要手动导入

16.下载按需加载模块

17.配置按需加载模块

18.安装nutui组件
nutui的优点:
nutui的缺点:NutUI不会像Vant一样自动导入,nutUI的按需自动加
载只有样式文件,所以需要我们手动导入。
Nutui的优点:NutUI 组件丰富,可以满足移动端大多数场景的需求

19安装nutui的按需加载插件


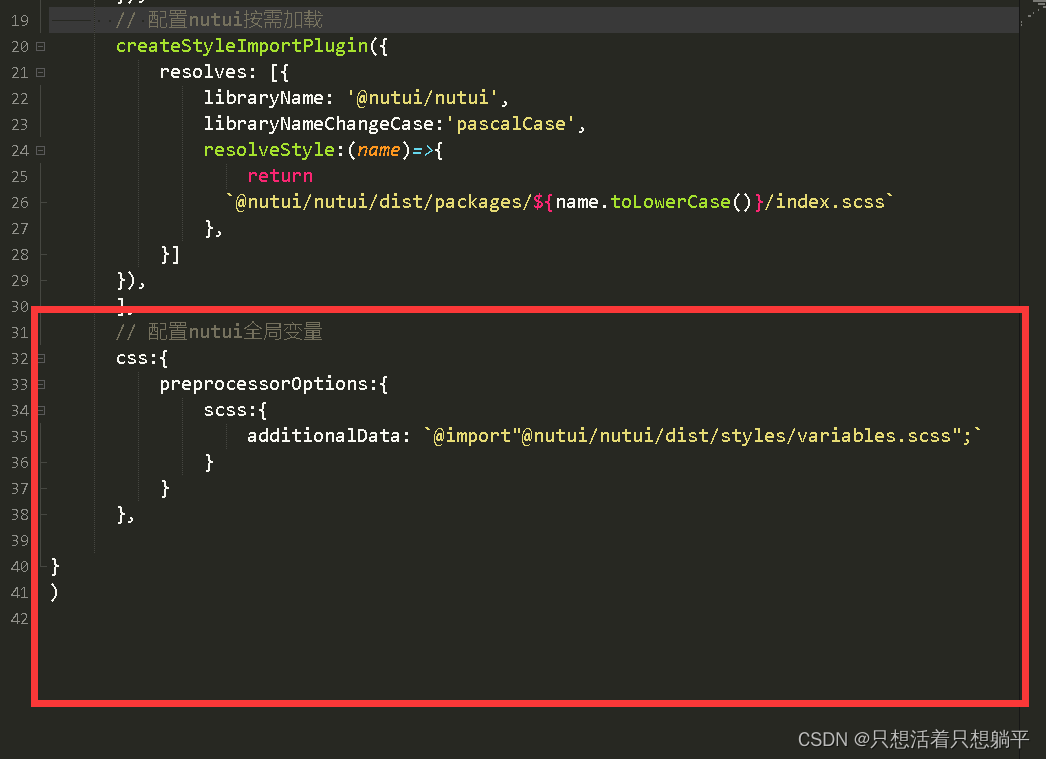
20.配置nutui样式按需加载
(这个地方要百分百的小心啊!血的教训,创建两次项目都在这里卡了一下,呜呜呜)


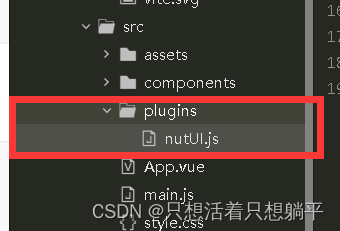
21.在src路径下新建plugins目录,在plugins目录下新建一个nutUi.js文件

编辑nutUi.js文件

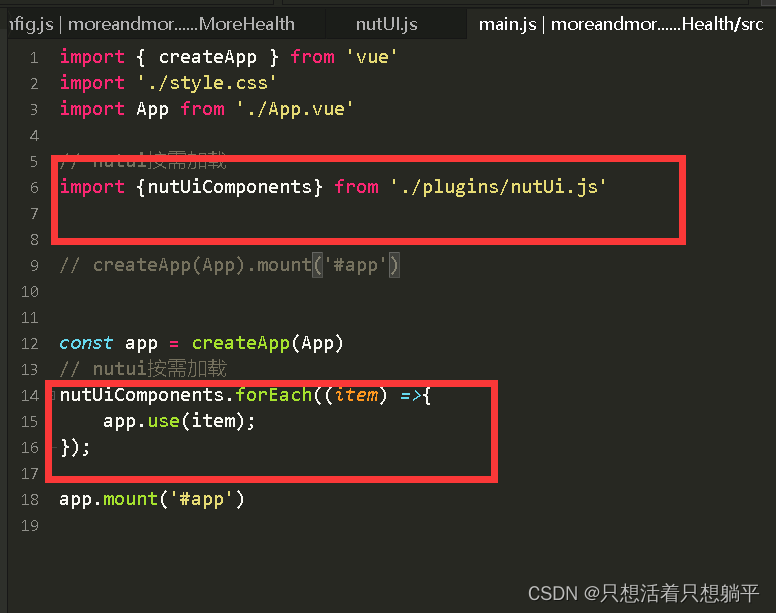
编辑main.js文件

22.配置别名:vite.config.js文件


23.配置全局样式
将项目自带的src/style.css文件删除
在assets/css文件夹下新建文件style.css(空)
删除main.js中老的css,引入新的css

在main.js中导入新的style.css文件

24.配置项目的打包预览:配置vite.config.js文件






















 4697
4697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








