目的: 小程序上传的时候,主包不能超过2M,如果超出,则会上传失败.
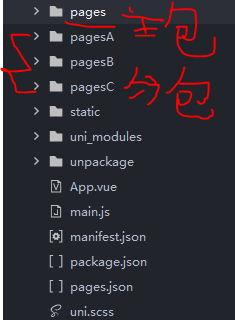
这时候就需要把界面进行分包,还有static下面的图片,尽量使用服务器的。
附上微信小程序分包文档连接 .
uniapp官网上的文档链接
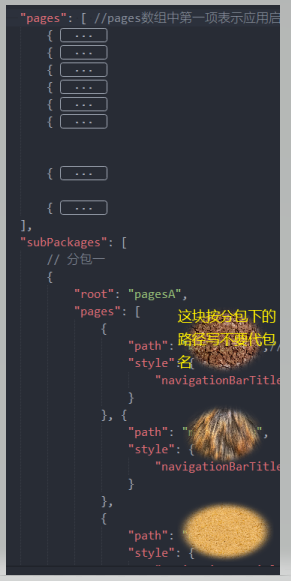
主包配置,按之前的配置,不用管,子包配置,添加“subpackages”属性(这个和主包pages同级),数据里面,每个对象都是一个子包。root为一级目录名,pages是相对一级目录的相对路径,也是数组格式,每个对象是一个界面。
“理论上,理论和实践没有区别。但实践上,是有区别的。” ——简·范德斯奈普特(Jan L. A. van de Snepscheut)


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










