mixin混入来封装axios请求
- 我们通过mixin来封装axios请求这样每一个组件直接通过混入来进行axios请求。
- 不必每次需要时都要import引入一次
- 首先需要下载axios的包
//用npm、cnpm或者yarn都行
npm install axios
yarn add axios
- 在src里新建一个mixins文件夹,在新文件夹里新建一个js文件
//引入axios与Vue
import axios from 'axios'
import Vue from 'vue'
// 创建一个全局mixin
Vue.mixin({
methods: {
//get请求
$get(url,data){
return axios.get(url,{
params:data
})
},
//post请求
$post(url,data){
return axios.post(url,data)
}
},
})
- 不要忘记在main.js里将mixin引入
// @/ 为src文件夹目录
//我在mixins文件夹里js文件名为index所有/index.js可以省略
import '@/mixins'
- 这样所有的组件都能够使用axios
//Axios 是一个基于 promise的HTTP库 所以需要then获取数据
async created() {
let {data} = await this.$get('dome.json')
console.log(data)
}
在自定义插件plugin中使用
qs下载 npm i qs
- 在utils文件夹中新建一个request放放axios原封的还有跳转拦截
import axios from 'axios'
import qs from 'qs'
const instance = axios.create({
baseURL: BASE_URL
});
// 添加请求拦截器
instance.interceptors.request.use(function (config) {
//在config里获取一些参数可以方便知道请求的状态 使用qs
let {method,url,params} = config
// 在发送请求之前做些什么
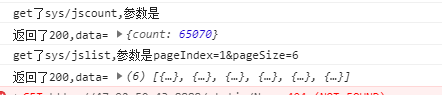
console.log(`${method}了${url},参数是${qs.stringify(params)}`) // convertObj2Str(params)
//请求时的loading进度条
LoadingBar.start()
return config;
}, function (error) {
// 对请求错误做些什么
LoadingBar.error()
return Promise.reject(error);
});
// 添加响应拦截器
instance.interceptors.response.use(function (response) {
let {status,data} = response
console.log(`返回了${status},data=`,data)
// 对响应数据做点什么
LoadingBar.finish()
return response;
}, function (error) {
// 对响应错误做点什么
LoadingBar.error()
return Promise.reject(error);
});
//只暴露出get与post
export const get = (url,params)=> {
return instance.get(url,{
params
})
}
export const post = (url,params) => instance.post(url,params)
- 拦截器与响应拦截器打印的状态与得到的数据

- plugin中
import { get, post } from '@/utils/request'
export default {
install(Vue, options) {
Vue.mixin({
data() {
return {
test:""
}
},
methods: {
async $get(url, data) {
let res = await get(url, data)
return res.data
},
async $post(url, data) {
let res = await post(url, data)
return res.data
},
}
})
}
}
- main.js中使用
import MyPlugin from '@/plugin'
// 在vue实例中使用
Vue.use(MyPlugin,{})
在api文件夹中优雅的使用
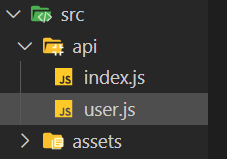
- 为了不再UI层出现较多的aixos请求代码,所以将请求的代码放在新建api文件夹中
- 好处就是如果以后不用axios请求了,可以直接在request文件夹中修改,其他页面不需要改变

//api/user.js中
import {post} from '@/utils/request'
export const getLogin = (username, pwd) => post("/user/login", { username, pwd })
//调用
let success = await getLogin(username,pwd)
fetch请求,需要注意的是fetch需要then两次才能得到数据
fetch("data.json").then(res=>res.json()).then(res=>{
console.log(res)
})






















 1839
1839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








