配置路由
简单的路由配置
- 为避免 main.js 文件复杂,将路由配置提取到 router/index.js 中
- 先安装包 npm或者yarn都行
npm install vue-router
yarn add vue-router
- 在src目录下新建一个router文件夹,在文件夹里新建一个js文件
- 引入模块 如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
- 配置路由
let router = new VueRouter({
routes:[
{
//访问路径
path:"/",
//为了避免打包构建时JS包过大,导致页面加载缓慢,将不路由对应的组件分割成不同的代码块
//然后路由访问时才加载对应组件,用户体验感更好
component: () => import(/* webpackChunkName: "group" */ "@/page/Home")
},{
path:"/Nav",
component: () => import(/* webpackChunkName: "group" */ '@/page/Nav')
}
]
})
// 导出router
export default router
- 最后需要在main.js里引入 router
import router from "@/router"
new Vue({
router,
render: h => h(App)
}).$mount('#app')
路由传参
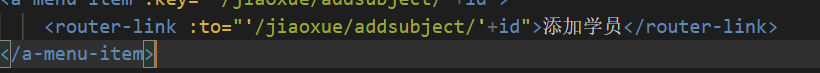
- 使用使用 props 将组件和路由解耦

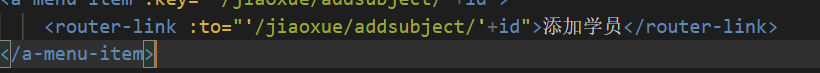
- 将id传到跳转的页面

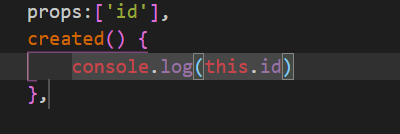
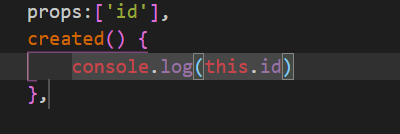
- 接收参数

嵌套路由
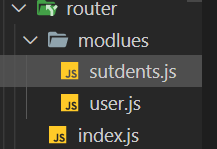
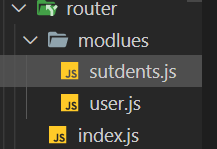
- 为了毕竟index.js中文件太长,可以将不同模块的路由配置分别提出来新建一个文件

export default [
{
path: "",
component: () => import(/* webpackChunkName: "jiaoxue" */ "@/page/Home"),
}, {
path: "subjectlist",
component: () => import(/* webpackChunkName: "jiaoxue" */ "@/page/jiaoxue/subject/Subject"),
},
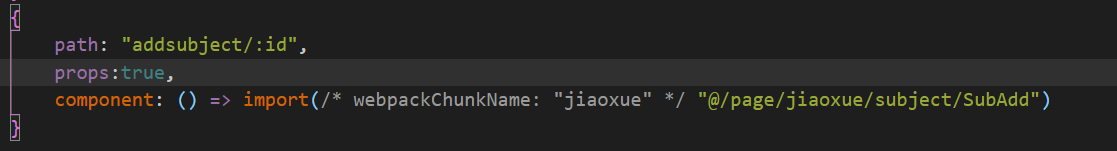
{
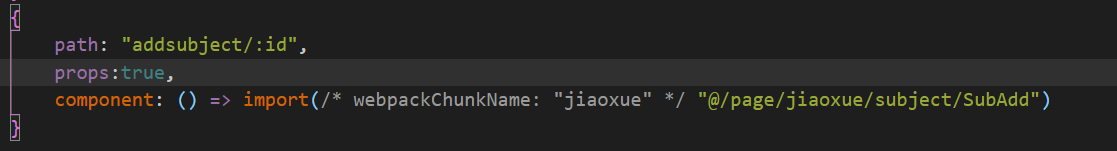
path: "addsubject/:id",
props:true,
component: () => import(/* webpackChunkName: "jiaoxue" */ "@/page/jiaoxue/subject/SubAdd")
}
]
import sutdents from './modlues/sutdents'
let router = new VueRouter({
routes: [
{
path: "/login",
meta: { title: "登录" },
component: () => import(/* webpackChunkName: "denglu" */ "_p/Login")
},
{
path: "/",
component: () => import(/* webpackChunkName: "group" */ "_p/Layout"),
children: [
{
path: "",
meta: { title: "首页" },
component: () => import(/* webpackChunkName: "home" */ "@/page/Home"),
},
{
path: "jiaoxue",
component: () => import(/* webpackChunkName: "jiaoxue" */ "@/page/jiaoxue/Layout"),
// 使用对象展开运算符
children: [...sutdents]
},
{
path: "user",
component: () => import(/* webpackChunkName: "user" */ "_p/user/Layout")
}
]
},
{
path: "*",
component: () => import(/* webpackChunkName: "group" */ '@/page/404.vue')
}
]
})
// 导出router
export default router
路由拦截
- 路由拦截可以做加载进度条、不同页面的title、判断是否登录了
router.beforeEach((to, from, next) => {
// 不同路由跳转之后页面的标题
if (to.meta && to.meta.title) document.title = to.meta.title
// 判断是否是登录页
if (to.path !== '/login') {
// 判断是否是有登录过
if (localStorage.getItem('login_name') || sessionStorage.getItem('login_name')) {
next()
} else {
// 没有登录跳转到登录页
next('/login')
}
}
next()
})
// 跳转之前
router.afterEach((to, from) => {
// ...
})


























 1681
1681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








