一、使用router-link进行路由导航,传递参数
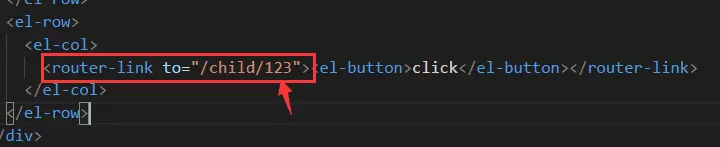
父组件中:使用<router-link to="/需要跳转的路由路径/需要传递的参数"></router-link>标签进行导航

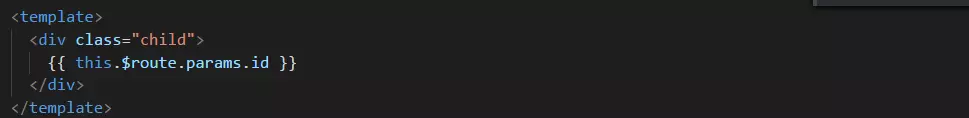
子组件中:使用this.$route.params.num来接收路由参数
//$route相当于当前正在跳转的路由对象,可以从里面获取name,path,params,query等,
//$router为VueRouter的实例,相当于一个全局的路由器对象

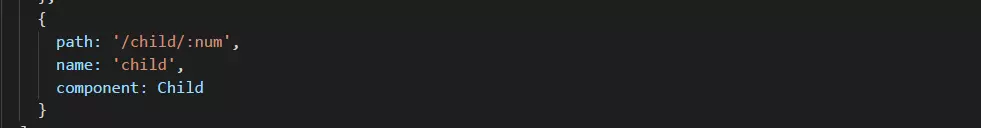
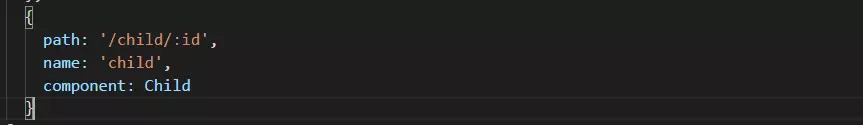
路由配置文件中:

二、直接调用$router.push 实现携带参数的跳转
父组件中:模板渲染中调用函数,传递参数

子组件中:仍然使用 this.$route.params.id 获取参数
路由配置文件中:

三、通过路由属性中的name来确定匹配的路由,通过params来传递参数
父组件中:使用name来匹配路由

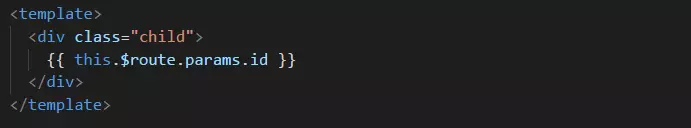
子组件中:依然使用 this.$route.params.id 接收参数

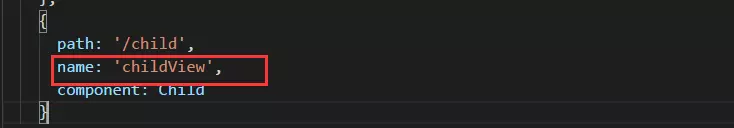
路由配置问件中:

四、使用path来匹配路由,然后通过query来传递参数,这种情况下 query传递的参数会显示在url后面?id=?
父组件中:使用query来传递参数

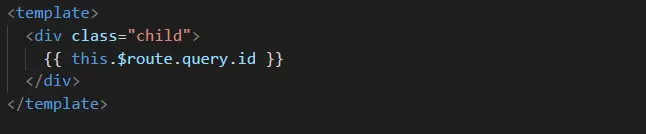
子组件中:使用 this.$route.query.id来接收参数

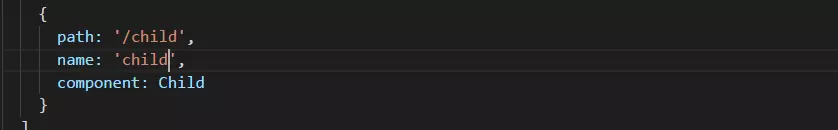
路由配置文件中:

注意:
1、 <router-link> 进行页面按钮式路由跳转
2、 this.$router.push进行编程式路由跳转
3、 this.$route.params获取路由传递参数
4、 this.$route.query获取路由传递参数
5、 params 和 query 都是传递参数的,params传递的参数不会在url上面出现,并且params参数是路由的一部分,是一定要存在的 ,query是查询的意思,是我们通常看到的url后面的跟在?后面的显示参数
6、 参数显示在地址栏中,刷新页面参数不丢失






















 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








