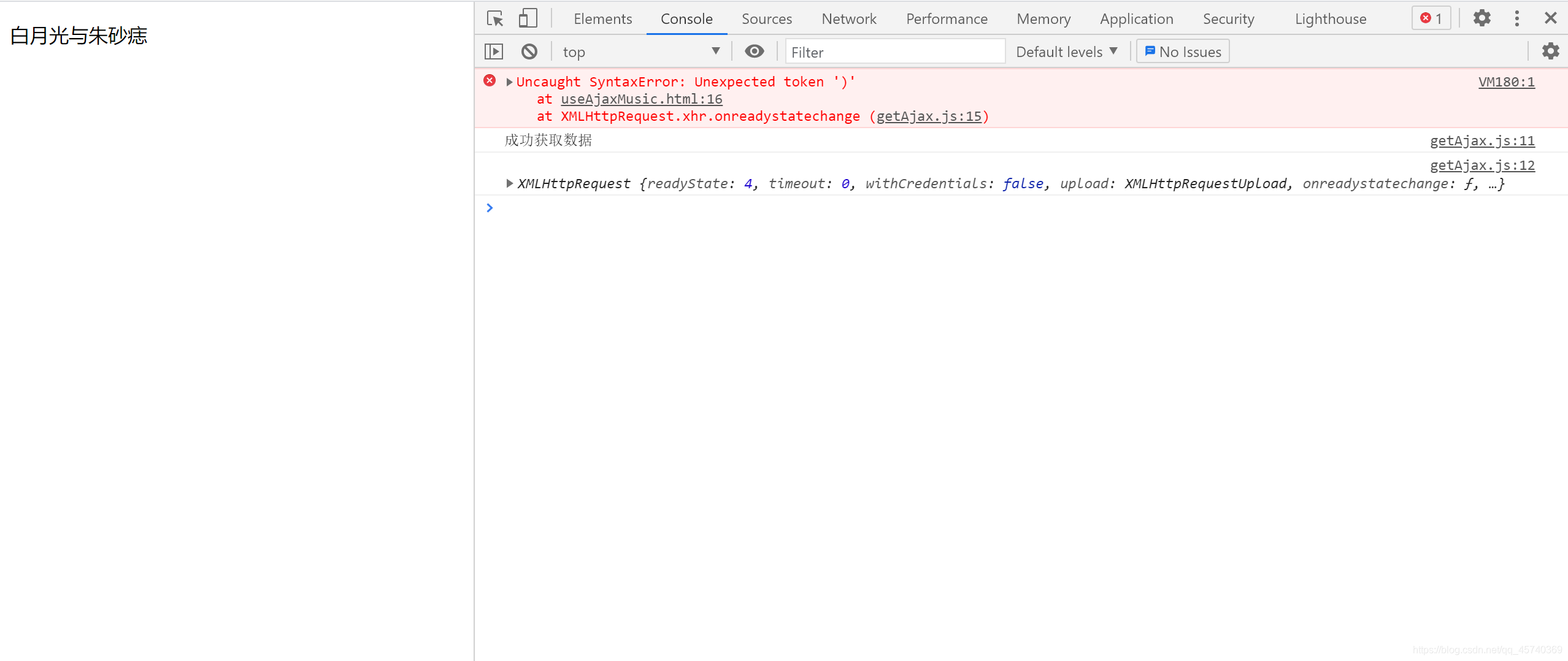
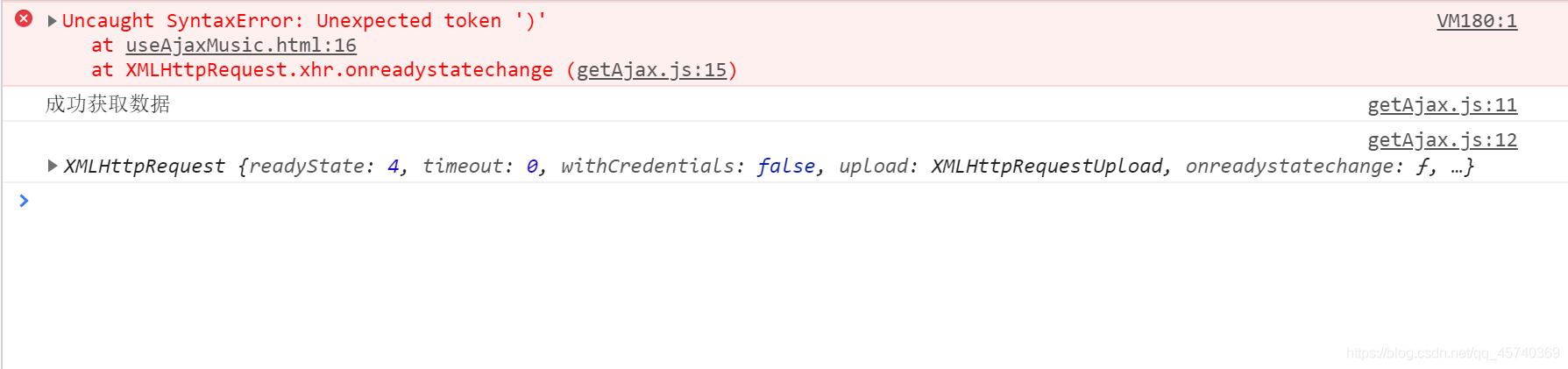
问题描述:Uncaught TypeError: Cannot read property’变量名’ of undefined
在ajax请求中获取json数据,报错Uncaught TypeError: Cannot read property'变量名' of undefined,先贴代码<!DOCTYPE html>
<!--请求QQ音乐api-->
<html>
<head>
<meta charset="utf-8">
<title>useAjax</title>
</head>
<div>
<p id="show"></p>
</div>
<body>
<script src="getAjax.js" type="text/javascript"></script>
<script type="text/javascript">
getAjax("https://c.y.qq.com/v8/fcg-bin/fcg_v8_toplist_cp.fcg?g_tk=5381&uin=0&format=json&inCharset=utf-8&outCharset=utf-8¬ice=0&platform=h5&needNewCode=1&tpl=3&page=detail&type=top&topid=36&_=1520777874472",function(xhr){
//console.log(xhr)
var data=xhr.responseText;
var a = data.songlist[0].data.albumname;
//var h1 = document.createElement("p");
//h1.innerHTML = a;
//document.body.appendChild(h1);
var show = document.getElementById('show');
show.innerHTML = a;
})
</script>
</body>
</html>
原因分析:
这里显示 *Uncaught TypeError: Cannot read property '0' of undefined* 在网上查阅相关资料后,发现是数据格式问题, 我的代码请求返回的数据是json格式,在js中类型就变成了字符串,自然就不能当做对象使用,所以这一行就会出错 var a = data.songlist[0].data.albumname;
解决方案:
这一行代码:var data=xhr.responseText;
var data=eval("("+xhr.responseText+")");
这样就能显示数据了 
这里还有一个问题 
目前还不知道什么原因,但数据能正常显示,等以后搞清楚了再补上





















 760
760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








