最近遇见一个了按钮失效的问题,这里记录下按钮失效的现象。
参考的文章:https://blog.csdn.net/Cool_so_cool/article/details/107123490
elementui的button组件和layout的组合使用,在点击按钮时,发现鼠标不是平时的小手,而是箭头。不知道怎么回事了,首先先看下点击事件是否触发了,发现没有触发。
问题代码:
<el-row style="height: 120px; border: 1px solid black; width: 300px;">
<el-col :span="16">
<div style="height: 120px; background-color: blue;"></div>
<el-button>btn</el-button>
</el-col>
</el-row>
<el-row style="border: 1px solid black; height: 100px;"></el-row>
在网上看到一篇文章,看后意识到可能是button被遮挡住了。这里去掉第一个el-row设置的高度后,可以点击。但是要寻找原因,通过排查发现el-row和el-col组件的css样式中都使用了position:relative,对元素进行了相对定位。第一个el-row设置固定高度120px后,而第一个el-row中div也设置了120px的高度,导致按钮溢出第一个el-row,而第二个el-row相对于第一个el-row进行定位,第二个el-row的top又是0,导致第二个el-row覆盖了按钮。
如图所示现象:
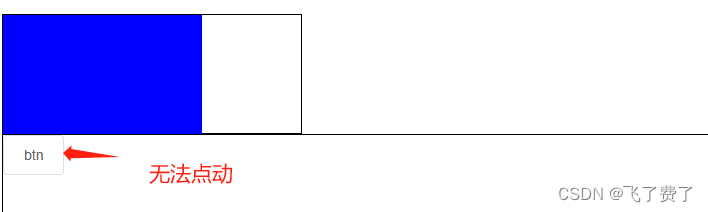
第一个el-row设置了固定高度,按钮无法点动 
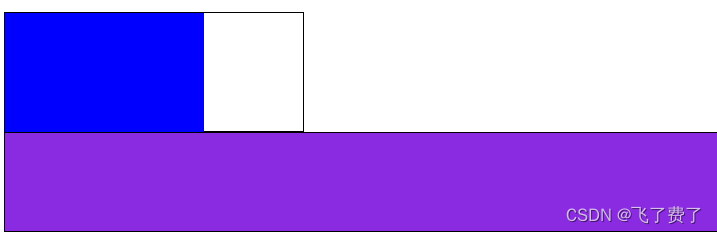
看着挺正常的,这里给row加上背景色,可以看到btn被挡住了

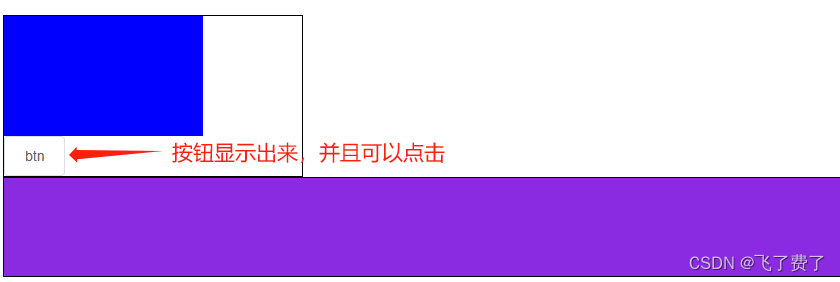
去掉第一个el-row的固定高度,按钮可以点击

那么自己使用html再复现这个按钮无法点击的问题
<div style="height: 120px; border: 1px solid black; width: 300px;">
<div style="border: 1px solid green; width: 230px;">
<div style="height: 120px; background-color: blue;"></div>
<button type="button">btn</button>
</div>
</div>
<div style="border: 1px solid black; height: 100px; position: relative; background-color: blueviolet;"></div>
自己做个小总结:子元素溢出父元素,子元素会被父元素的下一个使用了相对定位的元素覆盖掉(top:0px)





















 1774
1774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








