项目需要,不过考虑数据比较大最终决定放弃拖拽……
参考博客【传送门】
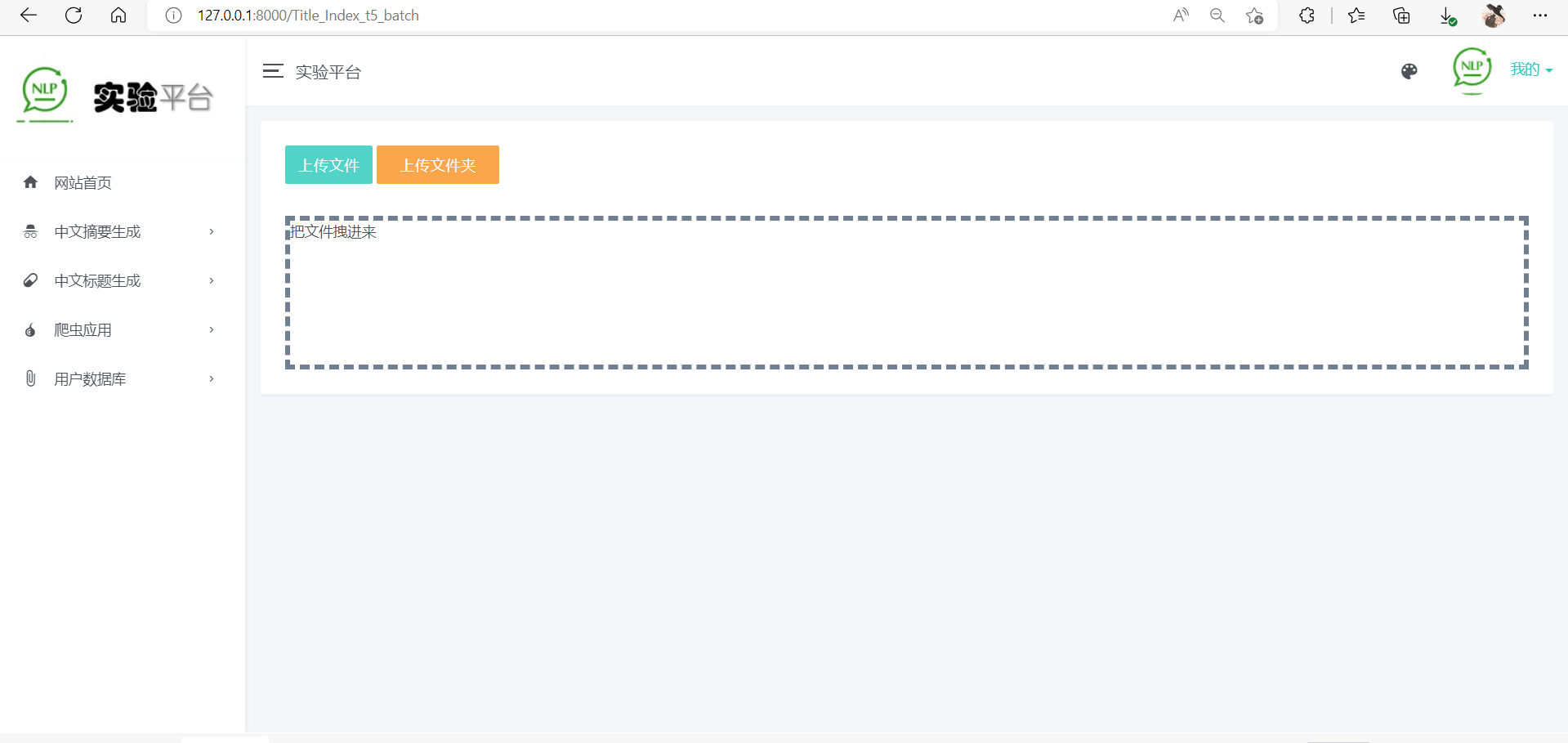
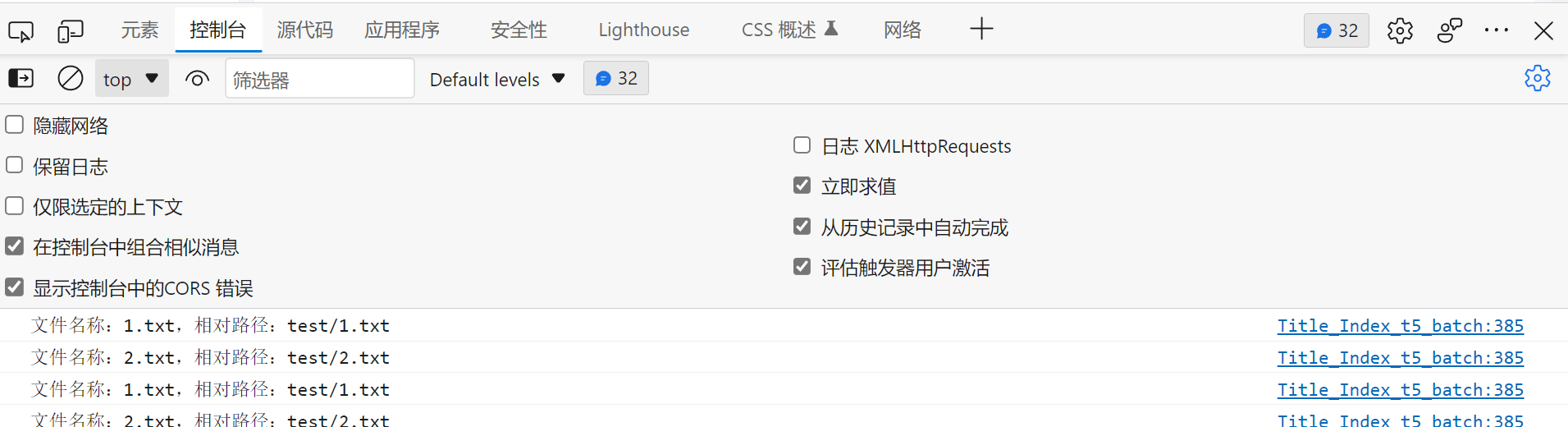
效果展示如下:


{% extends 'WebPage/base.html' %}
{% block main_body %}
<style>
.dropArea {
border: 5px dashed;
border-color:#708090;
height: 150px;
}
</style>
<!--主体:-->
<main class="lyear-layout-content">
<div class="container-fluid">
<div class="row">
<div class="col-lg-12">
<div class="card" >
<div class="card-body">
<!--拖拽实现上传文件-->
<!-- <span id="uploadFileButton">上传文件</span>-->
<!-- <span id="uploadDirectoryButton">上传文件夹</span>-->
<button id="uploadFileButton" class="btn btn btn-primary" type="button">上传文件</button>
<button id="uploadDirectoryButton" class="btn btn-warning btn-w-md" type="button">上传文件夹</button>
<p></br></p>
<section class="dropArea" id="dropArea">把文件拽进来</section>
</div>
</div>
</div>
</div>
</div>
</main>
<!--嵌入脚本-->
<script type="text/javascript">
class SuperUploader{
constructor({ uploadFileEl, uploadDirectoryEl, dropAreaEl, successCallback }) {
uploadFileEl && this.initUploadFile(uploadFileEl, successCallback);
uploadDirectoryEl && this.initUploadDirectory(uploadDirectoryEl, successCallback);
dropAreaEl && this.initDragAndDrop(dropAreaEl, successCallback);
}
initUploadFile(el, successCallback) {
const oRealButton = document.createElement("input");
oRealButton.setAttribute("type", "file");
oRealButton.setAttribute("multiple", true);
oRealButton.style.display = "none";
oRealButton.addEventListener("change", e => {
let files = oRealButton.files;
for (let i = 0; i <= files.length - 1; i++) {
let file = files[i];
// 这里的 file.webkitRelativePath 都是 "" ,不是我们想要的.要用 file.name
successCallback({ file, path: file.name });
}
})
document.body.appendChild(oRealButton);
el.addEventListener("click", e => {
oRealButton.click();
});
}
initUploadDirectory(el, successCallback) {
const oRealButton = document.createElement("input");
oRealButton.setAttribute("type", "file");
oRealButton.setAttribute("webkitdirectory", true);
oRealButton.style.display = "none";
oRealButton.addEventListener("change", e => {
let files = oRealButton.files;
for (let i = 0; i <= files.length - 1; i++) {
let file = files[i];
// 这里的 file.webkitRelativePath 就是我们想要的格式
successCallback({ file, path: file.webkitRelativePath });
}
})
document.body.appendChild(oRealButton);
el.addEventListener("click", e => {
oRealButton.click();
});
}
initDragAndDrop(el, successCallback) {
el.addEventListener("dragover", e => {
e.preventDefault();
});
el.addEventListener("drop", e => {
let items = e.dataTransfer.items;
for (let i = 0; i <= items.length - 1; i++) {
let item = items[i];
if (item.kind === "file") {
let entry = item.webkitGetAsEntry();
this.getFileFromEntryRecursively(entry, successCallback);
}
}
e.preventDefault();
});
}
getFileFromEntryRecursively(entry, successCallback) {
if (entry.isFile) {
entry.file(file => {
// 这里的 file.webkitRelativePath 都是 "" ,不是我们想要的.
// entry.fullPath 是前面带斜杠的,要把斜杠去掉的
let path = entry.fullPath.substring(1);
successCallback({ file, path });
}, e => { console.log(e); });
} else {
let reader = entry.createReader();
reader.readEntries(entries => {
entries.forEach(entry => this.getFileFromEntryRecursively(entry, successCallback));
}, e => { console.log(e); });
}
}
}
</script>
<script type="text/javascript">
//具体操作
new SuperUploader({
uploadFileEl: document.getElementById("uploadFileButton"),
uploadDirectoryEl: document.getElementById("uploadDirectoryButton"),
dropAreaEl: document.getElementById("dropArea"),
// “三合一”的成功回调,参数 file:文件实体,path:相对路径
successCallback: ({ file, path }) => {
console.log("文件名称:" + file.name + ",相对路径:" + path);
},
});
</script>
{% endblock %}






















 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








