1.1 什么是Flex布局
做网页布局难,左右居中可以,上下居中如何处理?四个角浮动如何处理?尤其是中文环境中,这些问题一直很难解决,直到flex弹性布局出现….
网页布局(layout)是 CSS 的一个重点应用。
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
注意:
1、设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
2、部份Flex属性在IE11上不支持,更低版本浏览器亦不兼容。
3、著名的Bootstrap前端框架从bootstrapz4.0开始全面基于Flex布局(详见http://code.z01.com/v4 )
1.2 基本概念
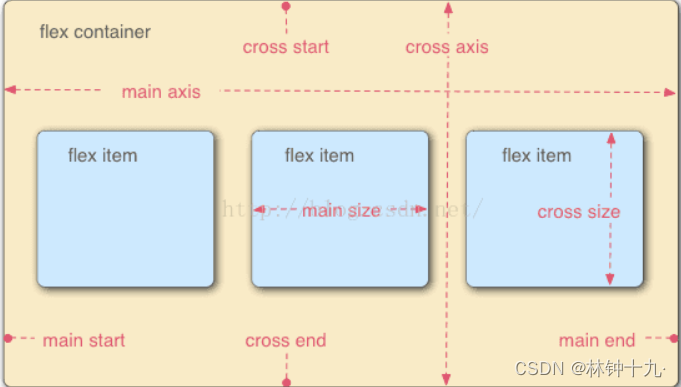
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器:设置 display:flex;的盒子就是容器
项目:容器的第一级子元素,项目在容器中是并排显示的
主轴:默认水平方向,从左到右,从起点到终点
侧轴:默认垂直方向,从上到下,从起点到终点
1.3 容器上的属性
(1) flex-direction: flex-direction属性决定主轴的方向(即项目的排列方向)。
值:
1.row(默认):水平方向
2.column【重点】:垂直方向
3.row-reverse:水平方向
4.column-reverse:垂直方向
(2) flex-wrap:值;是否换行
值:
1.nowrap(默认)【重点】:不换行
2.wrap【重点】:换行
3.wrap-reverse:换行反转
(3)justify-content:值;justify-content属性定义了项目在主轴上的对齐方式。
值:
(1)flex-start(默认值):左对齐
(2)flex-end:右对齐
(3)center: 居中
(4)space-between:两端对齐,项目之间的间隔都相等。
(5)space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。(环绕对齐)
(4)align-items:值;align-items属性定义项目在侧轴上如何对齐。
值:
(1)flex-start:【重点】交叉轴的起点对齐。
(2)flex-end:【重点】交叉轴的终点对齐。
(3)center: 【重点】交叉轴的中点对齐。
(4)baseline: 【重点】项目的第一行文字的基线对齐。
(5)stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
(5)align-content:值;align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
值:
(1)flex-end:与交叉轴的终点对齐。
(2)center:与交叉轴的中点对齐。
(3)space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
(4)space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
(5)stretch(默认值):轴线占满整个交叉轴。
(6) flex-start:与交叉轴的起点对齐。
1.4 项目上的属性
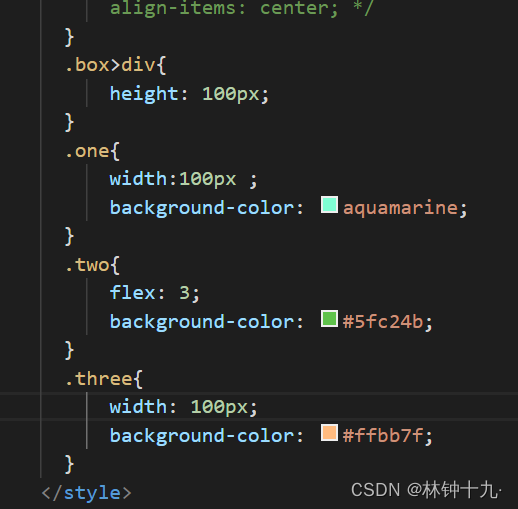
1) flex: 值【重点】;
占比,项目在容器中的占比(剩余空间占比)
圣杯布局/双飞翼布局
思路:
1.两端固定宽度
2.中间填满剩余占比

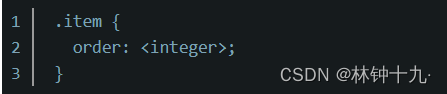
2)order:值;
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。值可以为负值

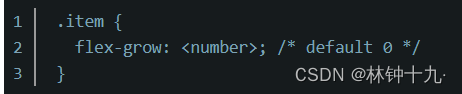
3) flex-grow属性:
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。

4)flex-shrink属性:
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。负值对该属性无效

5) flex-basis属性:
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。

6)align-self属性:
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。

align-self:值;自身在侧轴的对齐方式
值:
auto :表示继承容器的 align-items 属性
flex-start (默认):起点对齐
flex-end:终点对齐
center :居中对齐
标题
拓展:
overflow:值; 溢出处理
值:
1.hidden:溢出隐藏
2.scroll: 不管内容有没有超过都有滚动条
3.auto:如果内容超过,就显示滚动条






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










