一、jQuery语法格式
1.1 jQuery文件的引入
在网上下载jQuery要用的文件,在写jQuery的时候进行引入即可。jQuery下载
在js中代码如下:
<script src="F:\jQuery\jquery-1.12.4.js"></script>
1.2 jQuery的入口函数
js的入口函数执行要比jQuery执行的晚一些js的入口函数只能有一个,而jQuery的入口函数可以有多个jQuery的入口函数会等待页面加载完成后(DOM结构绘制完毕后)才执行,但不会等待图片的加载完成js的入口函数会等待页面加载完成,并且等待图片加载完成后才开始执行
//js的入口函数
window.onload=function(){
console.log("这是js入口函数");
};
//两种jQuery的入口函数:
//1.了解写法
$(document).ready(function(){
console.log("这是jQuery入口函数的第一种写法");
});
//2.主要写法
$(function(){
console.log("这是jQuery入口函数的第二种写法");
});
window.onload与$ (document).ready()如下不同:
1.执行时机不同
2.执行个数不同
3.简写方式不同- 注意:
$ ()等价于$ (document)
1.3 jQuery对象和DOM对象的区别
jQuery对象:使用jQuery的方式获取到的对象DOM对象:使用js的方式获取到的对象jQuery对象与js对象的区别:js对象不能调用jQuery对象的方法jQuery对象与js对象的联系:jQuery对象其实就是js对象的一个集合,伪数组,里面存放的很多js对象- 注意:
jQuery对象不能调用DOM对象的方法 - DOM对象无法调用jQuery对象,为什么?
因为是两个不同的对象 DOM对象调用jQuery对象的方法,需要把DOM对象转换成jQuery对象
//A. DOM对象转换成jQuery对象:花钱$()
$(clothes).text="hehe";
//B. jQuery对象怎么转换成DOM对象:(取出来)
//第一种方法:
$li[0].style.backgroundColor="red"; //用$li[0]方法
//第二种方法:
$li.get(2).style.backgroundColor="yellow"; //用get()方法
1.4 链式编程
- 设置性操作可以链式编程,返回的还是jq对象
- 获取性操作,不能链式,因为获取性操作返回数值或字符串
- 当返回值是
jQuery对象时候,才能链式编程
二、jQuery的常用的方法
可以参考如下链接 jQuery API
2.1 css()操作样式方法
- 设置的时候:会给
jQuery内部的所有对象都设置上相同的值
- 设置单个样式:
.css(name,value)
name:样式名;value:样式值
$("li").css("backgroundColor","pink").css("color","red").css("fontSize",32);
//给li设置背景色为粉色,字体颜色为红色,字体大小为32px
- 设置多个样式:传对象
$("li").css({
backgroundColor:"blue",
color:"red",
fontSize:"32px",
border:"1px solid black" //注意这里并列用逗号,最后一个属性不加标点
});
- 获取的时候:不遍历,只会返回第一个元素对应的值
获取样式:console.log($("li").css("fontSize")); - 隐式迭代:
1. 设置操作的时候,会给jQuery内部的所有对象都设置上相同的值
2. 获取的时候,只会返回第一个元素对应的值
2.2 class操作样式方法
addClass():添加一个类
$("input").eq(0).click(function(){
$("li").addClass("basic");
//添加一个basic类
});
$("input").eq(1).click(function(){
$("li").addClass("bigger"); //添加一个bigger类
});
removeClass():移除一个类
$("input").eq(2).click(function(){
$("li").removeClass("basic");
//移除basic类
});
hasClass():判断是否有这个类,有返回true,没有返回false
$("input").eq(3).click(function(){
console.log($("li").hasClass("bigger"));
//判断有没有bigger这个类
});
toggleClass():两个场景切换
//判断li有没有basic类,如果有移除它,没有则添加它
$("input").eq(4).click(function(){
//一般写法:
if ($("li").hasClass("basic")){
$("li").removeClass("basic");
}
else{
$("li").addClass("basic");
}
//用toggleClass也能实现:
$("li").toggleClass("basic");
});
2.3 attr()操作属性方法
- 设置单个属性:
attr(name, value)
$("img").attr("alt","美丽的图片"); //把图片的alt属性改成“美丽的图片”
$("img").attr("tilte","错错"); //改title属性
- 设置多个属性:
$("img").attr({
alt:"美丽的图片",
title:"错错",
aa:"bb" //也能凭空设置属性
});
- 获取属性值:如果有多个img则获取第一个
console.log($("img").attr("alt"));
2.4 removeAttr()移除属性方法
被选元素删除一个或多个属性,如需移除若干个属性,使用空格分隔属性名称
$("input").removeAttr("checked class");
//移除了checked和class属性
2.5 prop()操作属性方法
对于布尔类型的属性,不要用attr方法,应该用prop方法
prop用法跟attr方法一样
$(function(){
$("input").eq(0).click(function(){
$("#ck").prop("checked",true);
});
$("input").eq(1).click(function(){
$("#ck").prop("checked",false);
});
});
2.6 val()操作文本方法
val()方法可以获取到文本框、下拉列表框、单选框、复选框的内容,也可以给文本框赋值,还可以设置表单元素的radio、checkbox、option的默认选项
<input type="radio" value="11">选项1
<input type="radio" value="22">选项2
<input type="radio" value="33">选项3
<script src="jquery-1.12.4.js"></script>
<script>
$(function(){
alert($("input").val()); //获取input的value内容
$("input").val("aaaa"); //将input的value属性值设置为aaaa
$("input:radio").val(["22","33"]); //这里填写默认选中的value值,目的是选中“选项1”,“选项2”
});
</script>
2.7 html()和text()操作文本方法
html()
- 相当于
js中的innerHTML - 读取和设置某个元素中的 HTML 内容
- 如果是多个元素,则获取第一个元素的内容
console.log($("div").html()); //获取第一个div元素的内容
$("div").html("\<p>我是文本\</p>"); //可以识别标签 -->输出"我是文本"四个字
text()
- 相当于
js中的innerText - 读取和设置某个元素中的 HTML 内容
- 如果多个元素,则获取所有元素的文本
console.log($("div").text()); //获取所有div元素的内容
$("div").text("<p>我是文本</p>"); //不可识别标签 -->输出"<p>我是文本</p>"
三、jQuery的选择器
3.1 jQuery设置样式的方法
.css(name,value)
$("#four").css("backgroundColor","red");
$(".green").css("backgroundColor","green");
$("li").css("color","red");
- 同时改多个属性:用键值对方式
$("li").css({"color":"red","backgroundColor":"pink"});
3.2 选择器
- jQuery选择器是jQuery提供的一组可以更加方便的获取到页面元素的方法。
注意:jQuery选择器返回的是jQuery对象 - jQuery选择器的语法格式为:
$(selector) - jQuery选择器虽然很多,但选择器之间可以互相替代,即获取页面上的一个元素,可以有很多方法,只需掌握最常用的选择器即可
3.3 基本选择器

- 在同一个
HTML页面,每个元素的id属性值应该互不相同,是唯一的。但是如果对多个元素定义了相同的id属性值,#id选择器将只选择第一个匹配的元素(这种情况应该避免发生)。 - 与
element、#id选择器相比,.class选择器的执行效率很低,应该尽可能少地使用。或者可以把.class选择器和element选择器配合在一起使用,选取出的元素要同时符合class属性值和标记名,这样的形式能够显著提高搜索性能。 - 虽然通配符选择器可匹配所有的元素,但会影响网页渲染的时间。因此,实际开发中应尽量避免使用通配符选择器。取而代之的是,在需要时,可在jQuery的
$()中使用逗号,即可同时获取多个元素
3.4 层级选择器
| 选择器 | 示例 | 解释说明 |
|---|---|---|
| 后代选择器 | $(s1 s2) | 在给定的祖先元素s1下匹配所有的后代元素s2 |
| 子代选择器 | $(s1 > s2) | 在给定的父元素s1下匹配所有的子元素s2 |
| +选择器 | $(s1 + s2) | 匹配所有紧接在 s1元素后的 s2元素 |
| ~选择器 | $(s1 ~ s2) | 匹配 s1元素之后的所有 s2元素 |
3.5 过滤选择器
- 选择器都以一个冒号
(:)开头 - 过滤选择器可以附加在所有选择器的后面,如果单独使用,等同于附加在基本选择器*的后面
- 按照不同的过滤规则,过滤选择器可以分为基本过滤选择器、内容过滤选择器、可见性过滤选择器、属性过滤选择器、子元素过滤选择器和表单对象属性过滤选择器。
3.5.1 基本过滤选择器

$(function(){
//下标为偶数,效果中奇数行变色,因为第一个li的下标是0
$("li:even").css("backgroundColor","red");
//下标是奇数
$("li:odd").css("backgroundColor","pink");
//首个
$("li:first").css("fontSize","32px");
//末尾
$("li:last").css("fontSize","32px");
//想让第几个变
$("li:eq(3)").css("color","green");
});
(1) 基本过滤选择器的索引,是从0开始计数。比如第一个元素的索引值为0,第二个元素的索引值为1,……
(2) ":first"和":last"选择器,虽然获取到的是一个元素,但是返回的jQuery对象仍然是一个集合。
(3)由于$(selector)中使用的选择器参数是一个字符串,当在选择器中使用变量时,必须使用加号将这个变量与其他字符串联在一起。例如,var i=3; $("p:eq('+i+')") 可以选取第4个p元素。
(4) :not选择器的参数selector可以使用任意复杂的选择器。
(5) 选择器animated在捕捉动画效果元素时,先要定义一个动画效果函数animateIt(),然后执行该函数,选择器才能获取动画效果元素,并设置样式。
3.5.2 内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上,其文字内容可以模糊或绝对匹配进行元素定位

(1)在:contains(text)内容过滤选择器中,如果参数text内容出现在匹配元素的任何后代元素中,也认为该元素含有文本内容text;如果参数text使用英文字母,则有大小写的区别。
(2)input、img、br、hr等标记属于不包含后代元素和文本的空元素。
(3)如果jQuery选择器选择的元素在页面上不存在时,浏览器不会报错,后续代码依旧可以顺利执行。
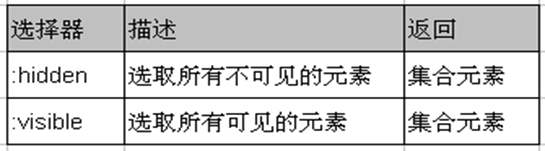
3.5.3 可见性过滤选择器

(1)CSS属性display取值为none的元素、属性type取值为hidden的input元素属于不可见元素;页面的head、meta、title、script、style也属于不可见元素
(2)CSS属性visibility取值为hidden的元素虽然不可见,但如果在文档中占有空间,则依旧规定符合:visible选择器,并不会被:hidden选择器选中;html、body和<br/>元素属于可见元素
3.5.4 属性过滤选择器

3.5.5 表单对象属性选择器

3.5.6 子元素过滤选择器

3.5.7 表单过滤选择器

四、jQuery中的动画
4.1 show()、hide()、toggle()动画
show([speed],[callback])
解释:显示隐藏的匹配元素
注意:speed表示动画的持续时间,可以是毫秒值
还可以是固定字符串,如:fast:200ms,normal:400ms,slow:600ms
$("input").eq(0).click(function(){
$("div").show('fast');
});
hide([speed],[callback])
解释:隐藏显示的元素
$("input").eq(1).click(function(){
$("div").hide(1000);
});
toggle([speed],[callback])切换
解释:用于绑定两个或多个事件处理器函数,以响应被选元素的轮流的 click 事件。如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。
$("input").eq(2).click(function(){
$('div').toggle(1000);
});
- 在每个函数的最后一个参数后面,还可以加入一个function回调函数,即动画执行完了之后执行的函数。例如:
$("li").click(function(){
$(this).hide(1000,function(){
$(this).css("background-color","red");
//在执行完hide动画之后,把此元素的背景改为红色
});
});
4.2 滑入滑出slide动画
slideDown([speed],[callback])滑入
解释:通过高度变化(向下增大)来动态地显示所有匹配的元素,在显示完成后可选地触发一个回调函数。
注意:speed表示动画的持续时间,可以是毫秒值
还可以是固定字符串,如:fast:200ms,normal:400ms,slow:600ms
$("input").eq(0).click(function(){
$("div").slideDown('normal');
});
slideUp([speed],[callback])滑出
解释:通过高度变化(向上减小)来动态地隐藏所有匹配的元素,在隐藏完成后可选地触发一个回调函数。
$("input").eq(1).click(function(){
$("div").slideUp(1000);
});
slideToggle([speed],[callback])切换
解释:通过高度变化来切换所有匹配元素的可见性,并在切换完成后可选地触发一个回调函数。
$("input").eq(2).click(function(){
//slideToggle:如果滑入状态就执行滑出的动画,否则反之
$("div").slideToggle();
});
4.3 淡入淡出fade动画
fadeIn([speed],[callback])淡入
解释:通过不透明度的变化来实现所有匹配元素的淡入效果,并在动画完成后可选地触发一个回调函数。
注意:这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
$("input").eq(0).click(function(){
$("div").fadeIn('normal');
});
fadeOut([speed],[callback])淡出
解释:通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触发一个回调函数。
$("input").eq(1).click(function(){
//fadeOut:如果不传参数,有一个默认值normal
$("div").fadeOut(1000);
});
fadeToggle([speed],[callback])切换
$("input").eq(2).click(function(){
$("div").fadeToggle();
});
fadeTo([speed],opacity)控制opacity不透明度
解释:把所有匹配元素的不透明度以渐进方式调整到指定的不透明度【0-1之间】,并在动画完成后可选地触发一个回调函数。
$("input").eq(3).click(function(){
$("div").fadeTo(1000,0.3);
//参数一是 速度;参数二是透明度【必须写参数二】
});
4.4 自定义动画animate()
animate(params,[speed],[easing],[fn])自定义动画
- 第一个参数【必填】:对象,里面可以传需要的动画样式,属性得用驼峰的形式写
- 第二个参数:speed动画执行的时间
- 第三个参数:动画执行的效果,不写是默认也是
swing(由慢到快再到慢)效果,匀速是linear - 第四个参数:回调函数
$("div").animate(
{left:800,
fontSize:10em}, //第一个参数是动画的样式
2000, //第二个参数是动画执行的时间
"swing", //第三个参数是动画执行的效果
function(){ //第四个参数是回调函数
$(this).css("backgroundColor","red");
});
注意:animate()自定义动画还能这么使用
//持续向右移动800px
$("div").animate({left:"+=800px"})
4.5 动画队列
可以将动画放在一个队列里,一个一个执行
$(function(){
$("#btn").click(function(){
//把这些动画存储到一个动画队列里面,一个一个执行
$("div").animate({left:800})
.animate({top:400})
.animate({width:300, height:300})
.animate({top:0})
.animate({left:0})
.animate({width:100,height:100})
.slideUp();
});
});
4.6 停止动画stop()
stop([clearQueue],[jumpToEnd])停止当前正在执行的动画
clearQueue:是否清除动画队列true、false。如果设置成true,则清空队列。可以立即结束动画。jumpToEnd: 是否跳转到当前动画的最终效果true、false。如果设置成true,则完成队列。可以立即完成动画。- 一般用法:
.stop().animate()
4.7 延时队列delay()
delay(duration,[queueName])
- duration:延时时间,单位:毫秒
- queueName:队列名词,默认是Fx,动画队列
$(function(){
//delay(): div先渐渐fadeIn显示,然后停两秒钟,再fadeout隐藏
$("div").fadeIn(1000).delay(2000).fadeOut(1000);
});
五、jQuery中的DOM操作
5.1 什么是DOM
- DOM(Document Object Model—文档对象模型):一种与浏览器、平台、语言无关的应用程序接口(API)。
- 一个页面首先被浏览器解析成DOM模型,通过JS操作页面元素,实际上是通过浏览器提供的DOM中的API操作DOM模型实现的。

5.2 jQuery节点的基本操作
5.2.1 创建节点
- 格式:
$(把节点标签写进去即可) - 示例:创建一个li节点的代码——
$("<li>苹果</li>") - 注意:动态创建的新元素节点不会被自动添加到文档中, 而是需要用其他方法将其插入到文档中;
- 当创建单个元素时, 需注意闭合标签和使用标准的 XHTML 格式。例如创建一个
<p>元素, 可以使用$(“<p/>”)或$(“<p></p>”), 但不能使用$(“<p>”)。
//创建一个a标签,并给超链接设置成www.baidu.com
var $li=$('<a href="http://www.baidu.com"></a>');
5.2.2 添加节点
1. 添加到内部的后面
append()添加到子元素的最后面appendTo()追加到另一个指定的元素元素集合中
$("div").append($("p")); //把p标签添加到div里面的最后
var $li = $("<li>你好</li>");
$li.appendTo($("div")); //把$li追加到div里,此方法最常用
2. 添加到内部的前面
prepend()添加到子元素的最前面prependTo()把所有匹配的元素前置到另一个、指定的元素元素集合中
$("div").prepend($("p")); //把p加到div内部的前面
$("div").prependTo($("div")); //把p加到div内部的前面
3. 添加到外部的后面
after()在每个匹配的元素之后插入内容insertAfter()把所有匹配的元素插入到另一个、指定的元素元素集合的后面
$("div").after($("p")); //在div的外面的后面添加p标签
$("p").insertAfter("div"); //在div的外面的后面添加p标签
4. 添加到外部的前面
before()在每个匹配的元素之前插入内容insertBefore()把所有匹配的元素插入到另一个、指定的元素元素集合的前面
$("div").before($("p"));
$("p").insertBefor($("div"));
5.2.3 清空节点
-
html()、empty():清空一个元素的内容,不建议使用html("")清空 -
示例:
$("div").html(""); //这种方法最好不要用,会发生内存泄露
$("div").empty(); //清空:清理门户,自己留下
empty():清空元素中的所有后代节点, 不包含自身的属性节点 ;不会把匹配的元素从jQuery对象中删除,以后可以再使用这些元素。另外除了这个元素本身得以保留之外,其他的比如其绑定的事件、附加的数据等都会保留下来html():该方法可以把指定元素中的内容清掉,但绑定在内容元素上的事件不会被清除,占用内存(内存泄漏,特别是服务器)
5.2.4 删除节点
remove()
- 当某个节点用remove()方法删除后,该节点所包含的所有后代节点将同时被删除
- 删除的东西如果绑定事件后,再被添加回来,事件已经不存在了
$("div").remove();
detach()
- 删除的东西如果绑定事件后,再被添加回来,事件仍然存在
$("div").detach();
5.2.5 替换节点
replaceWith()将所有匹配的元素替换成指定的HTML或DOM元素replaceAll()用匹配的元素替换掉所有 selector匹配到的元素
$("p").replaceWith("<h1>我是替换p标签的元素</h1>");
$("<h1>我是替换p标签的元素</h1>").replaceAll("p");
注意:如果p绑定有事件,替换后事件会丢失
5.2.6 包裹节点
wrap()把所有匹配的元素用其他元素的结构化标记包裹起来wrapAll()将所有匹配的元素用单个元素包裹起来wrapInner()将每一个匹配的元素的子内容(包括文本节点)用一个HTML结构包裹起来
$("p").wrap("<i></i>"); //将p用i标签包裹,就变成了增加了字体倾斜效果
$("div h").wrapAll("<i></i>"); //将选择的元素最外面包裹一个i标签
$("p").wrapInner("<b></b>"); //把所有段落内的每个子内容加粗
5.2.7 复制节点
clone(even)
参数even的值
- 默认false或者不传参数:深度复制,把内容也复制,但不会复制事件
- true:也是深复制,会复制事件(复制出来的也能点击等等)
$(".des").clone(false);
5.3 遍历操作节点的方法
5.3.1 children()遍历节点方法
- 取得匹配元素的所有子元素组成的集合,该方法只考虑子元素而不考虑任何后代元素
$("body").children("input"); //等价于$(“body>input”)
$("body").children(); //等价于$(“body>*”)
5.3.2 next()遍历节点方法
- 取得匹配元素后面紧邻的同辈元素的集合(但集合中只有一个元素)
$("div").next("input"); //等价于$("div+input")
$("div").next(); //等价于$(“div+*”)
5.3.3 prev()遍历节点方法
- 取得匹配元素前面紧邻的同辈元素的集合(但集合中只有一个元素)
$("div").prev("input")
$("div").prev()
5.3.4 silbings()遍历节点方法
- 取得匹配元素前后所有的同辈元素
$("div").siblings("input");
$("div") .siblings();
5.3.5 closest()遍历节点方法
- 获取最近的匹配元素,返回一个元素节点
- 首先检查当前元素是否匹配,如果匹配则直接返回元素本身。
- 如果不匹配则向上查找父元素,逐级向上直到找到匹配的元素。
- 如果都没有找到则返回一个空的jQuery对象。
5.3.6 parent()和parents()遍历节点方法
- parent()方法—取得匹配元素的父元素,返回一个元素节点。
- parents()方法—取得匹配元素的祖先元素,返回多个元素节点。
5.3.7 each()遍历节点
- 在实际开发中,有些需求是“隐式迭代”,不能处理
- 利用each()方法遍历jQuery对象
$("li").each(function(index,element){ //index相当于i element是DOM对象
$(element).css("opacity",(index+1)/10);
});
- index —— 选择器的 index 位置
- element —— 当前的元素(也可使用 “this” )
5.4 宽度、高度操作
5.4.1 width()和height()方法
width()设置宽度height()设置高度
在设置值时, 若只传递数字, 则默认单位是 px. 如需要使用其他单位则需传递一个字符串, 例如 $(“p:first”).height(“2em”);
$("div").width(400); // width():设置宽度
$("div").height(400); // height():设置高度
console.log($("div").width()); // width():直接获取到的是数字,就只是width的值
console.log($("div").innerWidth()); //width+padding
console.log($("div").outerWidth()); //width+padding+border
console.log($("div").outerWidth(true)); //width+padding+border+margin
5.4.2 获取页面可视区的高度和宽度
//获取页面可视区的宽度和高度
$(window).resize(function(){ //当调整浏览器窗口的大小时,发生 resize 事件
console.log($(window).width());
console.log($(window).height());
});
5.4.3 获取页面文档的高度
$(document).height(); //获取整个页面的文档高度,当页面文档小于可视区域的高度,$(document).height() = $(window.height())
$(document).width(); //获取整个页面文档的宽度
注意:当网页高度不足浏览器窗口时$(document).height()返回的是$(window).height()
5.5 元素定位
offset()获取元素相对于document(页面)的位置,其返回对象包含了两个属性top、left,该方法只对可见元素有效position()获取元素相对于有定位的父元素的位置
var $dd=$("div").offset();
alert($dd.left);
alert($dd.top);
var $ee=$("div").position();
alert($ee.left);
alert($ee.top);
5.6 滚动条操作
scrollTop()和scrollLeft()获取元素的滚动条距顶端的距离和距左侧的距离
<script>
$(function(){
$(window).scroll(function(){ //当滚动时触发scroll事件
//卷曲的高度
console.log($(window).scrollTop());
console.log($(window).scrollLeft());
});
});
</script>
六、jQuery中的事件
6.1 常见的事件方法


6.2 简单事件绑定(了解)
在1.7版本之前的事件绑定中,都用的是简单事件绑定,click、blur、mouse enter…… 这些事件绑定都存在一定的弊端,例如bind(3.0版本已经取消此方法)、delegate等等。取而代之的是on()绑定事件方法。
6.3 on()注册事件
on(events,[selector],[data],fn) 在选择元素上绑定一个或多个事件的事件处理函数
- events:一个或多个用空格分隔的事件,如"click"或"keydown.myPlugin"
- selector:可选。执行事件的后代元素
- data:可选。当一个事件被触发时要传递event.data给事件处理函数。
- fn:该事件被触发时执行的函数。 false 值也可以做一个函数的简写,返回false。
$(function(){
$("input").on("click", function(){
$("<p>我是新增的p元素</p>").appendTo("div");
});
//1.两参数时候,给自己注册。这个是p注册的事件,简单事件
$("p").on("click",function(){
alert("你点了我");
});
//2.三个参数时候,注册委托事件
$("div").on("click","p",function(){
alert("你点了我");
});
});
on()事件绑定多个事件,执行一个方法
$("input").on("mouseout mouseover",function(){
$("div").html(function(index,value){
console.log(index,value);
return value+"a";
});
});
on()事件绑定多个事件,执行不同的方法
$("h3").on({"mouseover":function(){
$(this).next().hide();
},"mouseout":function(){
$(this).next().show();
}
});
on()事件委托
当元素绑定事件后,如果自己不想做这件事,可以委托给其他人做。同理,如果元素执行事件时,也可以委托给其他子元素去做。一般on里有三个参数的就是委托事件。如
//三个参数时候,注册委托事件
$("div").on("click","p",function(){
alert("你点了我");
});
6.4 off()移出事件
off() 在选择元素上移除一个或多个事件的事件处理函数
- 如果不传递参数,则代表移除全部事件
- 如果传递参数,则代表移除传递的那个事件
$("p").off("mouseenter"); //移除p标签上的mouseenter事件
6.5 鼠标移上和离开事件
mouseover:鼠标经过事件:鼠标穿过自己或者子元素时候都会触发
mouseout:鼠标离开事件mouseenter:只有在鼠标穿过被选元素时,才会触发此事件
mouseleave:鼠标离开事件
6.6 hover()鼠标悬停事件
hover(enter,leave)
- 用于模拟鼠标悬停事件。当鼠标移动到元素上时,触发第一个函数(enter),当鼠标移出这个元素时,会触发指定的第二个函数(leave)
hover方法是替代jQuery中的mouseenter和mouseleave方法
6.7 toggle()鼠标双击事件
toggle(fn1,fn2,fn3,...,fnn)
- 用于模拟鼠标连续单击事件
- 第一次单击元素, 触发指定的第一个函数, 当再一次单击同一个元素时, 则触发指定的第二个函数
- 如果有更多个函数, 则依次触发, 直到最后一个
- 注意:toggle()不带参数使用,是show()和hide()的切换
6.8 one()一次性事件
- 很多时候某一个事件只需要触发一次,随后就要立即解除绑定,按照传统的做法,可能会先进行事件绑定,然后在事件执行完毕后进行解除绑定。jQuery为我们提供了一种简写的方法——
one()来专门解决该问题 one()方法可以为元素绑定事件处理函数,当处理函数触发一次后,立即被删除。书写格式与on()方法一样。
$(function(){
$("#del").one("click",function({ //one()执行一次之后就被立即删除了
//执行代码
});
});
6.9 事件对象
- 在JS中,当触发事件时, 事件对象就被创建了。在程序中使用事件对象只需要为函数添加一个参数。该事件对象只有事件处理函数才能访问到,事件处理函数执行完毕后, 事件对象就被销毁了
- jQuery中事件对象的用法与JS中一样,但它是jQuery对象,默认传入的值为event。这里传递的参数名不一定非要是event,可以是任意的名称,只要后面的相对应就可以
- event.type —— 获取事件的类型
- event.target —— 获取触发事件的DOM元素
- event.data —— 给data参数传递一个值,在函数中用e.data获取
- event. currentTarget —— 获取绑定的那个事件元素
- event.pageX和event.pageY鼠标事件中,事件相对于页面原点的水平/垂直坐标。
- screenX/Y 对于鼠标事件,获取事件相对于屏幕原点的水平/垂直坐标
$("div").on("click",money,function(e){
console.log("哈哈,我有"+e.data);
console.log(e.type); //获取事件对象的类型
console.log(e.target); //事件源,触发事件的DOM元素
console.log(e.currentTarget); //绑定事件的DOM元素
});
money=0;
$("p").on("click",function(){
console.log("呜呜,我有"+money);
});
- event.which属性适用的事件类型主要有键盘事件:keydown、keypress、keyup,以及鼠标事件:mouseup、mousedown。返回值是Number类型。
$(function(){
$(“a”).mousedown(function(e){
alert(e.which) ;
// 1 = 鼠标左键 ; 2 = 鼠标中键; 3 = 鼠标右键
});
});
6.10 事件冒泡
6.10.1 事件冒泡的概念
当页面中多个元素互相嵌套,这些元素都被绑定了相同的事件,当事件触发时,事件会按照 DOM 层次结构像水泡一样不断向上直到顶层即从触发事件元素向最外层元素传递

6.10.2 阻止事件冒泡
利用事件对象的event.stopPropagation()方法设置到需要触发的事件上,可以阻止事件中其他对象的事件处理函数被执行
$("input").click(function(e){
alert("input元素被单击了!");
e.stopPropagation(); //阻止事件冒泡
});
6.10.3 阻止浏览器默认行为
网页元素有自己的默认行为,例如单击超链接后会跳转、单击“提交”按钮后表单提交,有时需要阻止元素的默认行为。event.preventDefault()
$(“a").click(function(e){
e.preventDefault(); //阻止浏览器默认行为
});
注意:如果想同时对事件停止冒泡和默认行为,可以写上e.stopPropagation();和e.preventDefault();这两个方法。也可以在事件处理函数中写return false。
$(function(){
$("#link").on("click",function(e){
alert("呵呵");
//阻止浏览器默认行为:
e.preventDefault();
//阻止事件冒泡:
e.stopPropagation();
//既能阻止浏览器默认行为,又能阻止事件冒泡:
return false;
});
$("body").on("click",function(){
alert("嘻嘻");
});
});
七、 jQuery中插件的使用(非重点)
- 插件(pliugin)也称为扩展,是一种遵循一定规范的应用程序接口编写出来的程序
- 插件编写的目的是给已经有的一系列方法或函数做一个封装,以便在其他地方重复使用,方便后期维护
- 推荐以下两个网站,大家可以进去下载自己喜欢的插件jQuery插件官网、jQuery插件库
Jquery插件的基本要点
(1)jQuery插件的文件名jquery.[插件名].js,以免和其他的js库插件混淆。
(2) 使用jQuery插件的基本方法
a、下载相应插件和插件的css文件
b、先引入jQuery库文件,再引入插件文件
感谢阅读!整理不易,转载请注明出处!
点个赞再走吧!
























 2678
2678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








