大家好,这里是程序猿代码之路。在数字化时代,拥有一个个人网页已经不再是专业人士的专利,它成为了展示自我、分享经验和构建个人品牌的有效途径。本文将教你如何通过简单的HTML代码创建属于自己的个人页面。
一、准备工作
在开始编写HTML之前,你需要准备以下几样东西:
- 文本编辑器(如Notepad++、Sublime Text或Visual Studio Code)
- 浏览器(用于查看最终效果)
- 一些关于你自己的信息和内容,比如自我介绍、兴趣爱好、联系方式等
二、HTML基础结构
首先,我们需要了解一个基本的HTML文档结构包括哪些元素:
<!DOCTYPE html>: 声明文档类型为HTML5。<html>: 根元素,包含整个HTML文档。<head>: 包含元数据和文档标题等头部信息。<title>: 定义网页的标题,在浏览器标签页上显示。<body>: 包含网页的主体内容。
三、编写个人页面
接下来,让我们一步步编写个人页面的HTML代码。
1. 头部信息
<!DOCTYPE html>
<html>
<head>
<title>我的名字的个人页面</title>
</head>
<body>
2. 自我介绍
在<body>标签内,我们添加一个标题和一个段落来作为自我介绍:
<h1>欢迎来到我的个人页面!</h1>
<p>这里是一段关于我自己的简短介绍。</p>
3. 兴趣和技能
我们可以使用无序列表来列出你的兴趣和技能:
<h2>我的兴趣</h2>
<ul>
<li>兴趣1</li>
<li>兴趣2</li>
<li>兴趣3</li>
</ul>
<h2>我的技能</h2>
<ul>
<li>技能1</li>
<li>技能2</li>
<li>技能3</li>
</ul>
4. 联系信息
最后,我们可以添加一些联系方式,比如电子邮件地址或者社交媒体链接:
<h2>联系我</h2>
<p>电子邮件: example@example.com</p>
<p>微博: <a href="http://weibo.com/yourusername">我的微博</a></p>
5. 结尾
不要忘记关闭<body>和<html>标签:
</body>
</html>
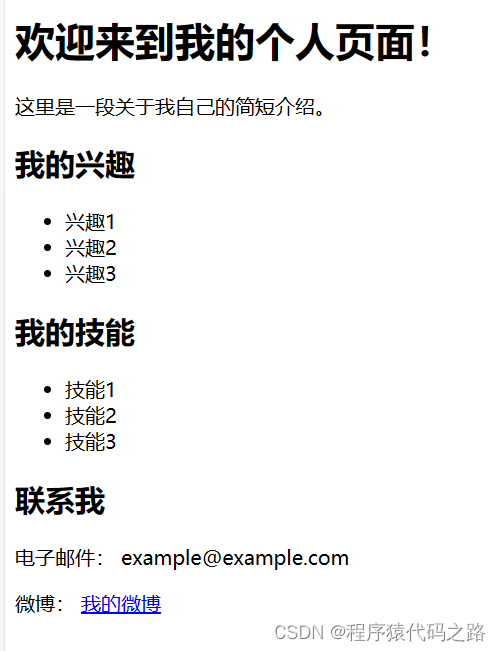
四、预览和调整
全部代码
<!DOCTYPE html>
<html>
<head>
<title>我的名字的个人页面</title>
</head>
<body>
<h1>欢迎来到我的个人页面!</h1>
<p>这里是一段关于我自己的简短介绍。</p>
<h2>我的兴趣</h2>
<ul>
<li>兴趣1</li>
<li>兴趣2</li>
<li>兴趣3</li>
</ul>
<h2>我的技能</h2>
<ul>
<li>技能1</li>
<li>技能2</li>
<li>技能3</li>
</ul>
<h2>联系我</h2>
<p>电子邮件: example@example.com</p>
<p>微博:
<a href="http://weibo.com/yourusername">我的微博</a>
</p>
</body>
</html>
将上述代码保存为一个以.html为扩展名的文件,然后在浏览器中打开该文件,你将看到你的个人页面的初步效果。根据需要调整文字、样式和布局,直到你对结果满意为止。

五、结语
以上就是制作一个简单的HTML个人页面的步骤。记住,这只是一个起点,随着你对HTML和CSS知识的深入,你可以使你的个人页面变得更加丰富和个性化。现在,就去创建一个属于你自己的网络空间吧!























 1392
1392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










