大家好,这里是程序猿代码之路。最近听说Cursor非常火爆,能帮助我们来编写程序代码。今天给大家说说如何使用Cursor和Coze开发一款文案语录小程序,
小程序介绍
小程序可以为您提供优质的文案内容和分享功能。你可以发现和分享优质文案。其中包括名人名言 | 朋友圈文案 | 早安心语 | 晚安心语 | 土味情话 | 打工人语录 | 彩虹屁 | 渣男语录 | 毒鸡汤 | 失恋分手语录等等。当然里面的名人名言也是非常有用的,多看看在写作文的时候还是能用用的。
相关技术
小程序使用阿里云EMAS Serverless云开发,至于为什么不使用小程序自带的云开发,当然是因为他要贵一些咯!哈哈。使用Coze进行文生图生成分享卡片,还用到了Python爬取语录文案数据,至于这些呢,需要我自己编写吗?那当然不需要了,这些对接云开发还有数据爬取还有前端UI全部都是Cursor写的了。
体验
想体验的可以直接扫码进行体验即可

Cursor使用
好了,咱们话不多说,先来说说如何使用Cursor吧。
下载地址:
https://www.cursor.com/
下载之后登录注册就行啦,下载中文插件,切换成中文就行了。然后就变成了如下页面。

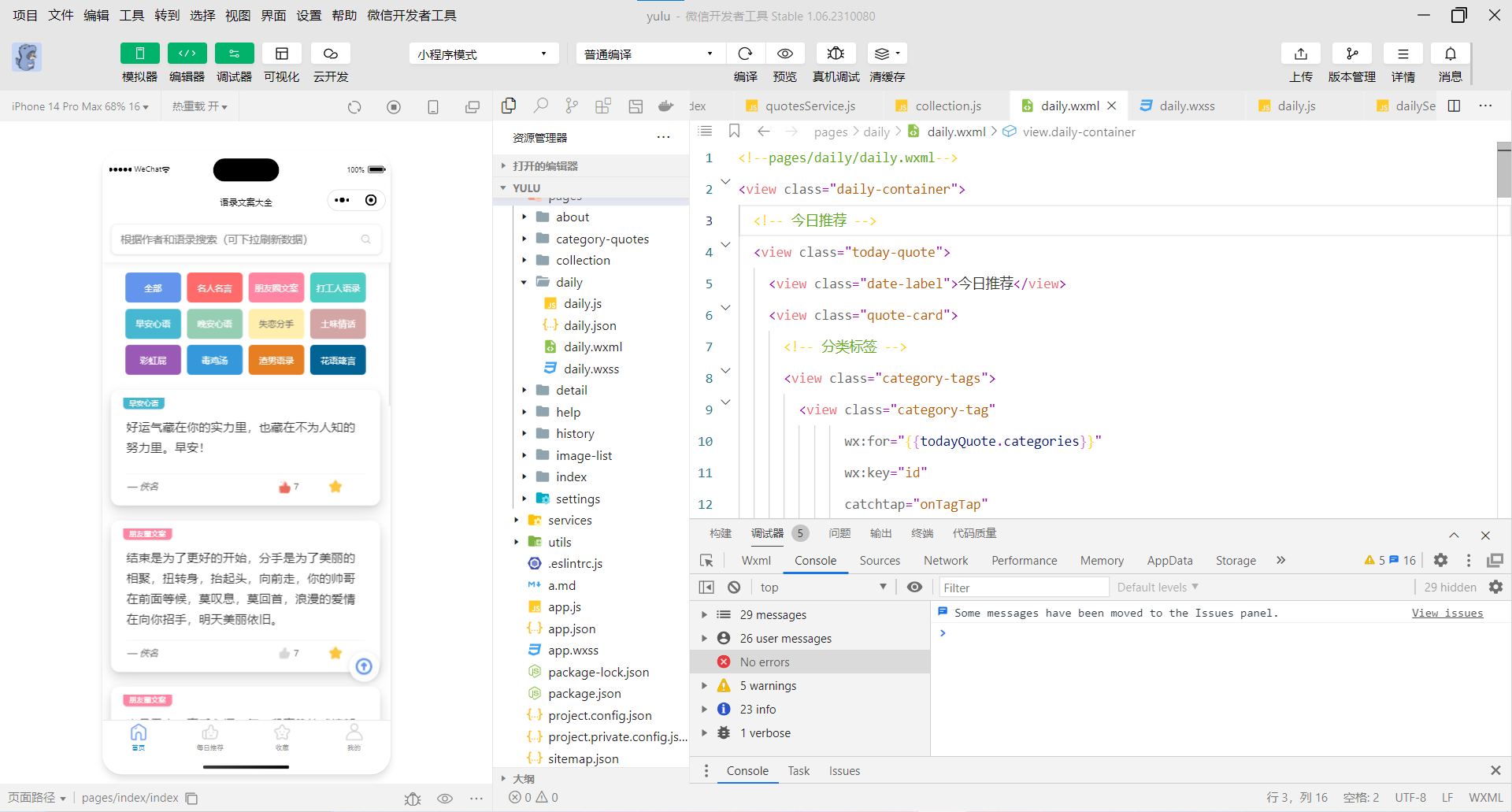
接下来就简单了,要记住他只是一个能够帮助我们编程的工具,我们只需要用他来辅助编程就好了,我认为最好是自己创建相关目录之后再让它进行编写代码即可。比如说我要开发小程序,就先去小程序开发工具的页面创建好基本的目录即可。然后再用Cursor打开这个目录给它提示让它编写代码。
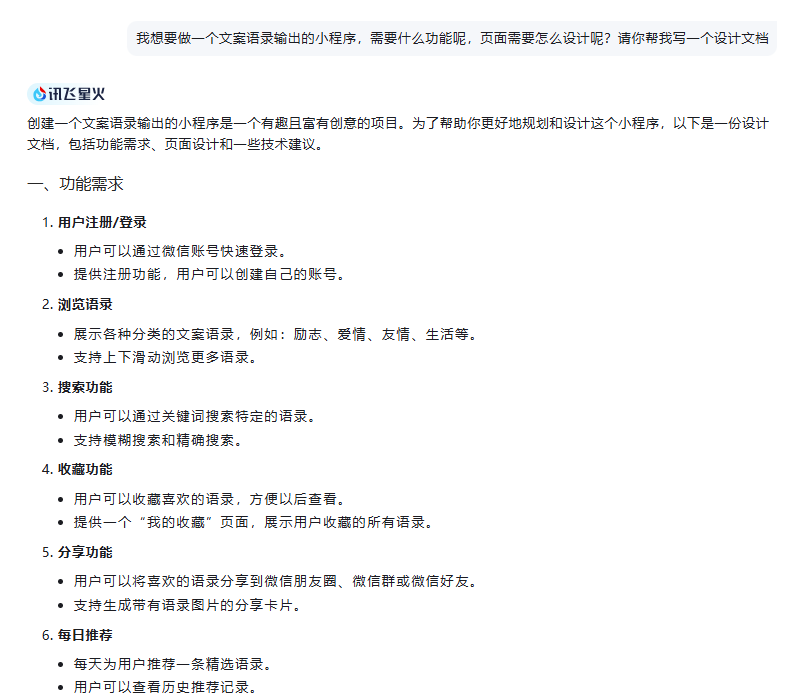
编写代码的前提当然是你得知道都有哪些功能咯,但是这些不要操心,我们来直接问问讯飞星火试试看。比如说我不知道我的这个文案语录小程序需要有哪些功能,那我就直接来问问需要有哪些功能,如下:

原来需要这些功能噢,接下来打开Cursor让其开发这些功能即可!打开之后在项目路径下创建一个文件用来描述一下这个小程序的功能。比如说我的就是 a.md 就是用来描述这些功能的。接下来按住 Ctrl+I 调出提问功能,

接下来它就会自己编写代码了,编写好了之后提交,然后到小程序开发工具中重新编译看看效果即可!

有报错或者是有需要的样式修改的自己将问题丢给Cursor就行了,就这样一步一步,我的开发步骤是这样的。
- 先开发出小程序的前端UI。(觉得不错了再进行下一步)
- 再问它应该创建哪些数据库,都需要哪些字段。(然后我们自己去数据库中进行创建即可)
- 让它对接数据库的逻辑。将所有的数据都变成从数据库查询出来的。(如果频繁查询语句错误最好给它参考一些查询或者是插入的语句)
- 数据从哪里来,我的就是从一些API接口获取的,后面会介绍,这个我就让他编写Python定时爬取数据脚本就行了(把接口和请求和返回参数喂它)
- 对接Coze文生图也一样的,咱们先去Coze工作台把工作流写好,然后使用API调用把把接口和请求和返回参数喂它,它就会编写对接的接口了。
接下来咱们介绍一下其它的吧。
Coze工作台
地址:https://www.coze.cn/
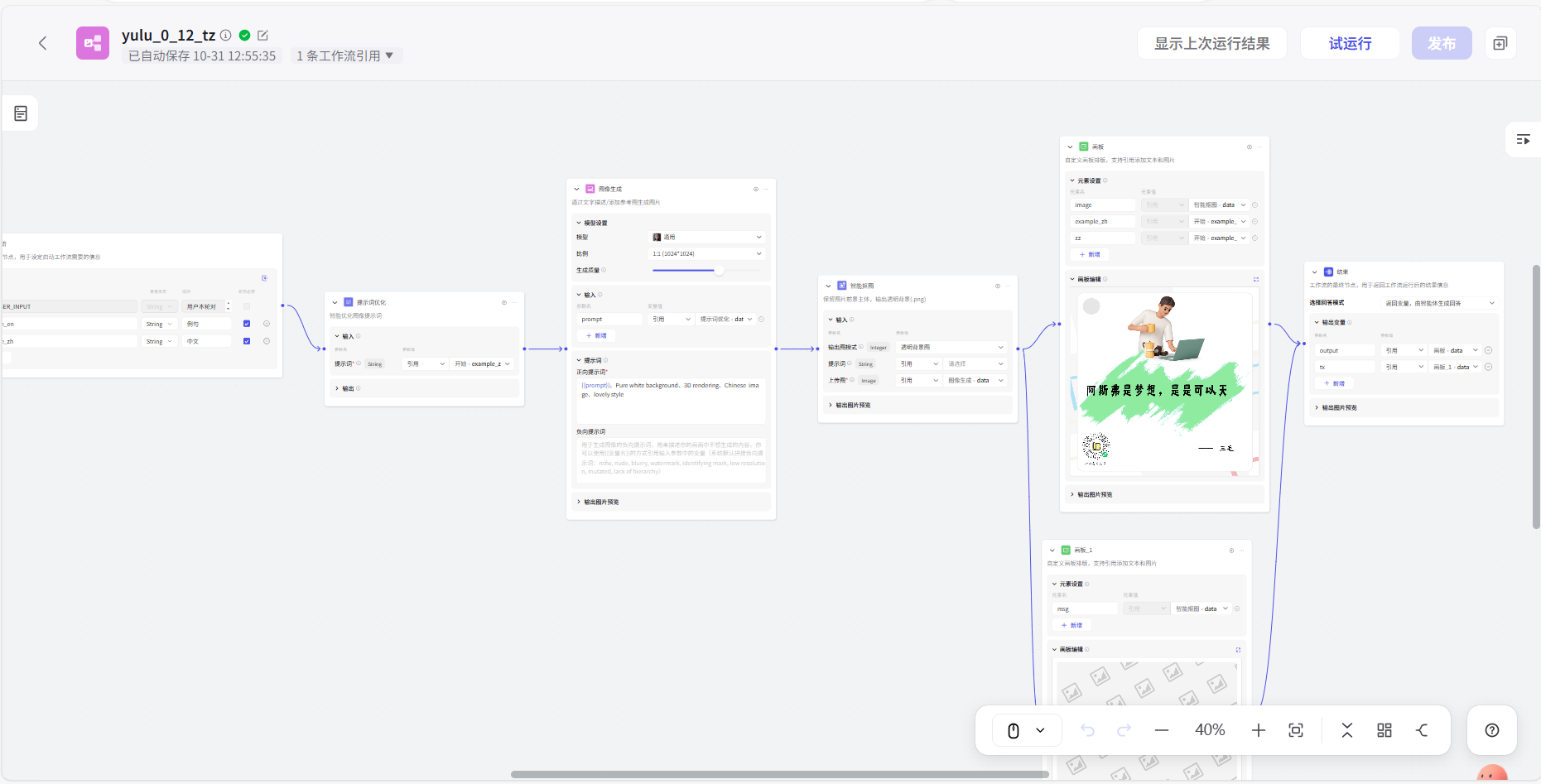
而我创建的工作流是根据语录和作者生成相关的分享卡片。

比如说
语录是:有些话听了会开心,但永远不要信
作者是:佚名
它就会生成这样一张卡片并且返回这个卡片的图图片地址:

这就是我要的,我可以直接在小程序里面调用接口来进行生成就可以了。
Coze接口文档地址:
https://www.coze.cn/docs/developer_guides/coze_api_overview

反正每天免费的3000次请求对我目前来说完全够用了。
接下来说说这些文案和语录都是从哪获取的吧。
数据获取接口-天聚数行

天聚数行地址:https://www.tianapi.com/
天聚数行是一个接口平台,这里还是有着许多接口的,比如说什么名人名言 | 朋友圈文案 | 早安心语 | 晚安心语 | 土味情话 | 打工人语录 | 彩虹屁 | 渣男语录 | 毒鸡汤 | 失恋分手语录这些,我们都可以在上面找到,并且免费的一天能调用100次,那么多的接口,一天相当于就能获取1000条数据了,那两个账号岂不是差不多2000条了,我觉得还是非常多的。

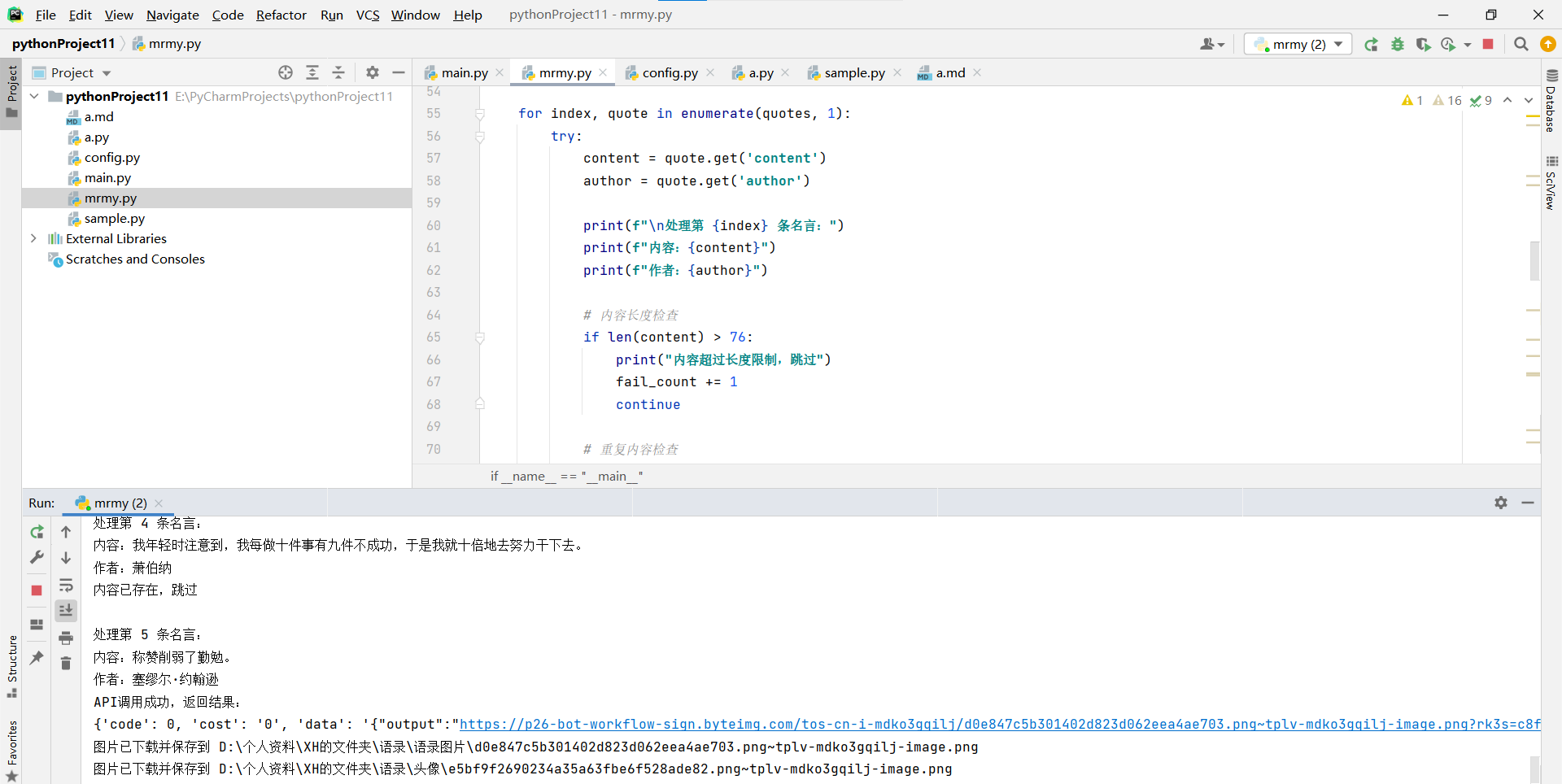
将这些接口文档和key直接喂给Cursor就行,让它帮助我们编写数据获取逻辑就可以了。我这边是使用Python来写的,一样的建一个文件夹,然后用Cursor打开文件夹,把功能描述一下,让它编写就行了。以下就是写好的,我能获取到这些语录数据并且让它们插入数据库中。

接下来咱们介绍一下小程序云开发中的阿里云EMAS Serverless吧
阿里云EMAS Serverless
相比于小程序自带的微信云开发的19.9每个月的话,阿里云EMAS Serverless的最低价是5块钱每个月,一般来说,5块每个月完全够用了,如果是按量付费的话,用户数据量不大的小程序每天可能就几分钱,这开销就更少了。当然,我这不是在打广告,我只是按照我的开发经验来说是这样的,有不同观点可以留言讨论哈。

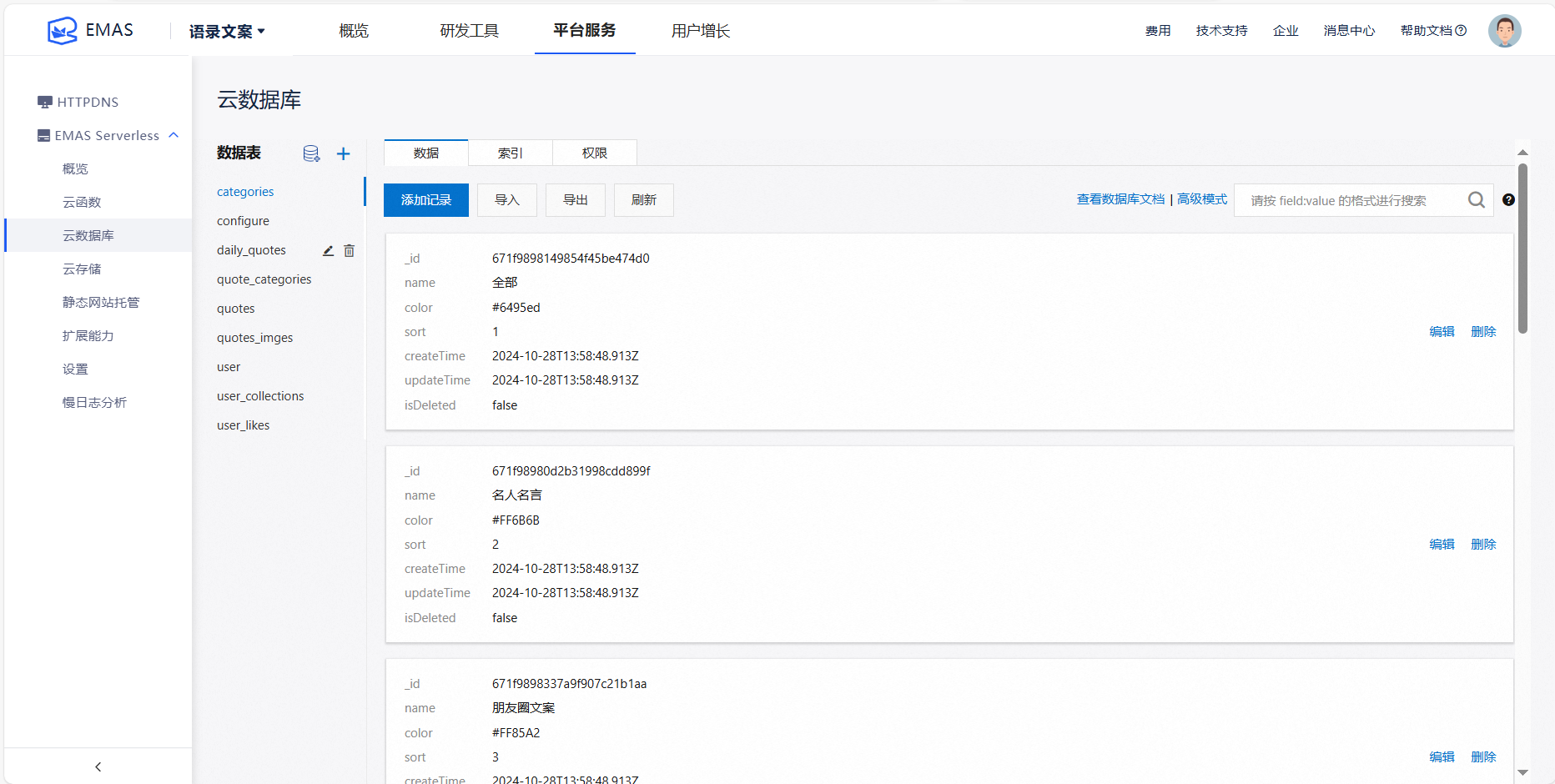
以上是我根据Cursor创建的相关表,字段也是按照它是的来的。当然至于如何使用由于篇幅原因我在这里就不多嘴了,官方也是有使用说明文档的,如果大家有不理解的同样可以留言讨论哈,实在不行可以我可以新写一篇文章来介绍如何使用哈。
总结
总的来说Cursor完全能够提高我们的开发效率的。我觉得我的开发效率提升了数倍,以前写一些理想的样式来说还要百度个大半天,现在只需要让它写就行了,不满意就让它继续重新写,写到满意为止,你就是最牛的“甲方”。对于一些大型的项目来说可能还是有点欠缺,但是对于自己想要搞一个小项目的人来说它完全能够胜任的。
大家感兴趣的话可以试试看。好了,话不多说,小程序源码目前不开源(当然,如果本篇文章点赞过100的话我就直接开源啦),大家完全可以按照我的流程自己做一下,我觉得应该挺快的,我差不多两天半把全部功能开发完毕,相信你也可以。最后,看在我写了那么多字的份上,还是希望大家点点关注滴。



























 5153
5153

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










