1.什么是插槽
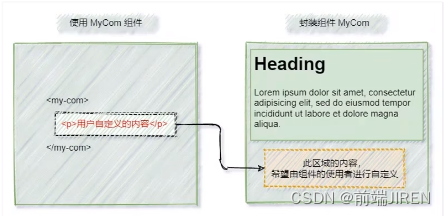
插槽(Slot)是vue为组件的封装者提供能力。允许开发者在封装组件时,把不确定的,希望由用户指定的部分定义为插槽。

<template>
<div id="">
<h1>App根组件</h1>
<!-- Left组件和Right组件渲染区域 -->
<div class="comsbox">
<Left>
<!-- 默认情况下,在使用组件的时候,提供的内容都会被填充到名字为default的插槽中 -->
<!-- 1. 如果要把内容填充到指定名称的插槽中,需要使用v-slot:这个指令 -->
<!-- 2. v-slot:后面要跟上插槽的名字 -->
<!-- 3. v-slot:指令不能用在元素身上,必须用在template标签上 -->
<!-- 4. template这个标签,它是一个虚拟的标签,只起到包裹性的作用,但是,不会被渲染为任何实质性的HTML元素 -->
<template v-slot:default>
<p>这是在Left组件得到内容区域,声明的p标签</p>
</temp







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3992
3992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








