环境准备
首先安装node,如果项目需要指定node版本 可以按装nvm控制版本
创建vue

vue create 项目名

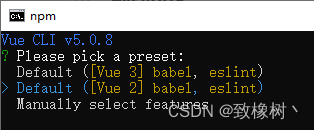
选择对应版本
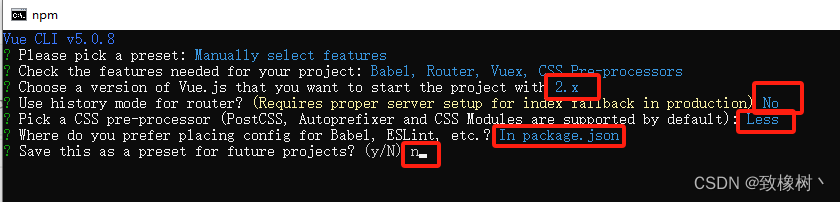
这边我是选的自定义,就是第三个选项,可以提前给我下好 router vuex什么的(空格)

选项如图标注

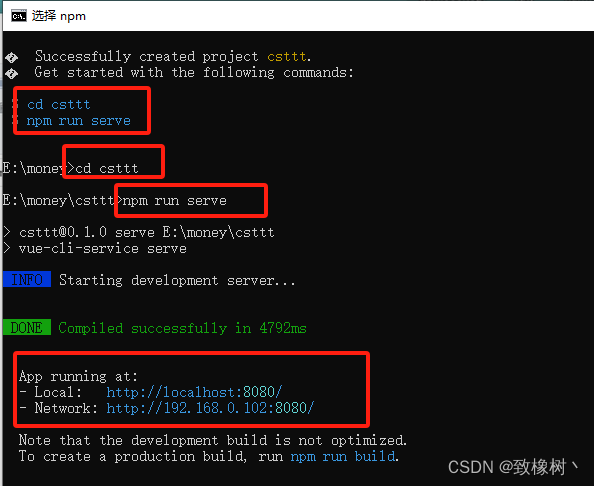
等待下载所需的东西
运行完后有两行命令,分别执行,只要能跑起来就成功了!

项目整理
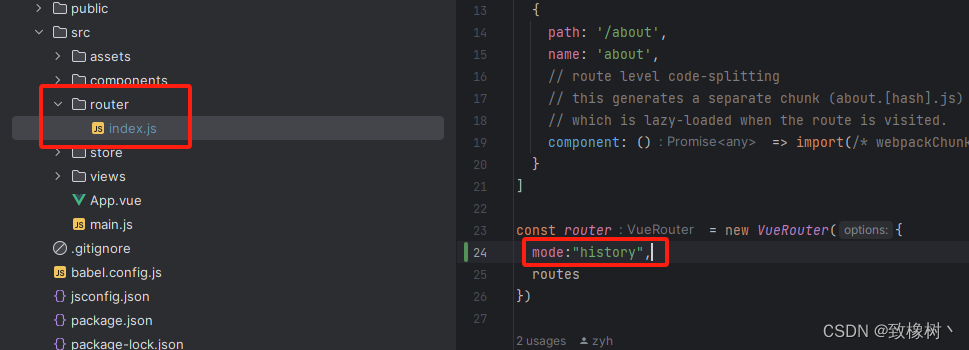
项目运行后会带 # 就不好看
http://localhost:8080/#/
在router下加一句就好了
http://localhost:8080/

安装element
项目命令框执行
npm i element-ui -S
-----------------------------------------------
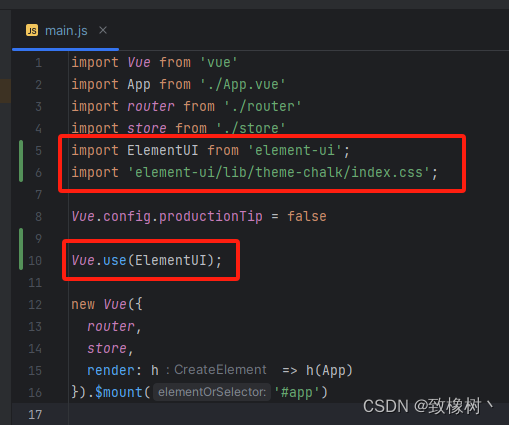
js 引用 复制即可
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
引用在 main.js 里 就完成了element

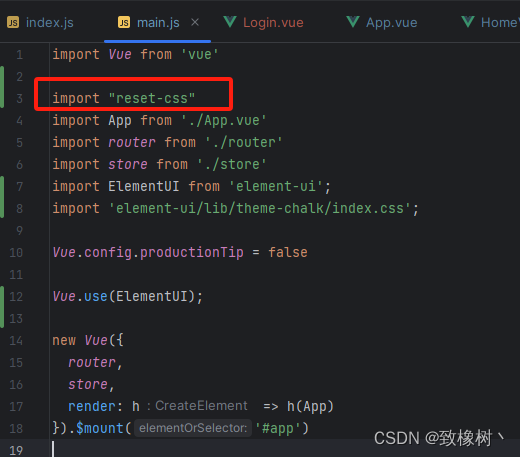
清楚vue自带的默认样式(可以看自己项目情况,可清可不清)
npm i reset-css
然后引入,放在第一行尽量

安装axios
npm i axios
二次封装
创建一个axios.js 的配置文件
import axios from "axios";
//头 类型
// axios.defaults.headers.post["Content-Type"] = "application/json;charset=utf-8";
//请求响应
const http = axios.create({
baseURL:"http://localhost:8088", //请求地址
timeout:1000 //响应时间
})
//请求拦截器
http.interceptors.request.use(config=>{
//这里可以加token 的操作
//追加 头 token
// config.headers.Eicense_Auth=
return config
},error => { //错误直接返回
return Promise.reject(error)
})
//响应拦截器
http.interceptors.response.use(res=>{
if(res.data.code===200){ //判断接口是不是通,不同直接返回错误信息
return Promise.resolve(res.data)
//这里读者们可以根据服务器返回的数据去自行修改
}else{
return Promise.reject(res.data)
}
return res.data
},error => { //错误直接返回
return Promise.reject(error)
})
//最后导出结果
export default http;
创建 api.js 存放请求的接口
import http from "@/axios/axios";
export function x1(){
console.log("-------");
return http({
url:'/api/x1',
method :'get',
//params:params,
})
}
post 就加上参数 放开params
前端请求
x1().then(res => {
console.log(res)
}).catch((err) => { //抛异常,就try catch
console.log(err)
})
路由守卫/路由跳转
创建一个 router.js 配置文件
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'index', //下面注释这里要写对应的页面名字
component: () => import(/* webpackChunkName: "index" */ '../views/layout/index.vue')
},
{
path: '/about',
name: 'about',
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
{
path: '/login',
name: 'login',
component: () => import(/* webpackChunkName: "login" */ '../views/login/Login.vue')
}
]
const router = new VueRouter({
mode:"history", //让路由没有 # 号
routes
})
//路由守卫 判断是否有token
router.beforeEach((to,from,next)=>{
//获取 缓存中的token
const token = localStorage.getItem("token");
if(to.path==="/login" && token){ //如果访问登录页但是有token就跳转进去
next("/");
return;
}
if(to.path!=="/login" && !token){ //访问的不是登录页并且没有token就跳转登录页
next("/login");
return;
}
next()
})
export default router





















 4527
4527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








