由于element表格并没有向antdv那样提供表格的局部刷新 而我们在进行一些操作时 不得不进行刷新 如果用location.reload()或者this.$router.go()强制刷新时 会出现页面闪烁的效果 不利于用户体验
首先先来了解一下vue中的provide与inject
- provide:向子孙组件提供数据以及修改数据的方法
- inject:在子组件中使用 inject 可以访问到变量
思路:控制router-view显示隐藏
1. 在需要刷新时设置隐藏 节点渲染时 设置显示
<template>
<div id="app">
<router-view v-if="isShow" />
</div>
</template>
<script>
export default {
name: "App",
provide() {
return {
reload: this.reload,
};
},
data() {
return {
isShow: true,
};
},
methods: {
reload() {
this.isShow = false;
this.$nextTick(function () {
this.isShow = true;
});
},
},
};
</script>
2.在需要刷新的页面中注入依赖 inject:['reload']

3.在需要刷新的地方 调用 this.reload()方法

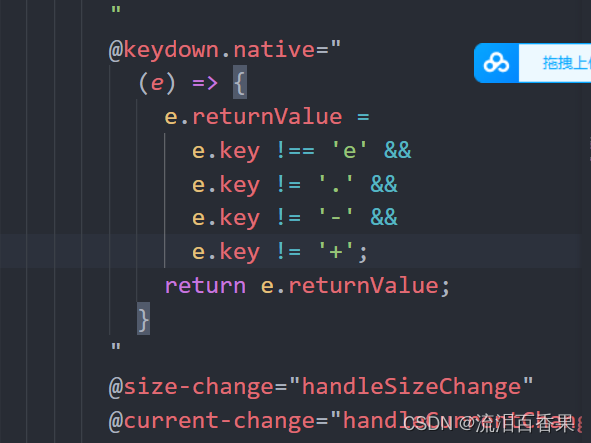
分页器禁止输入字符e等 给分页器绑定keydown事件






















 3653
3653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








