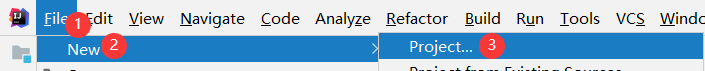
方式一:使用骨架

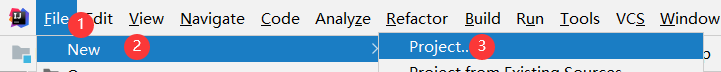
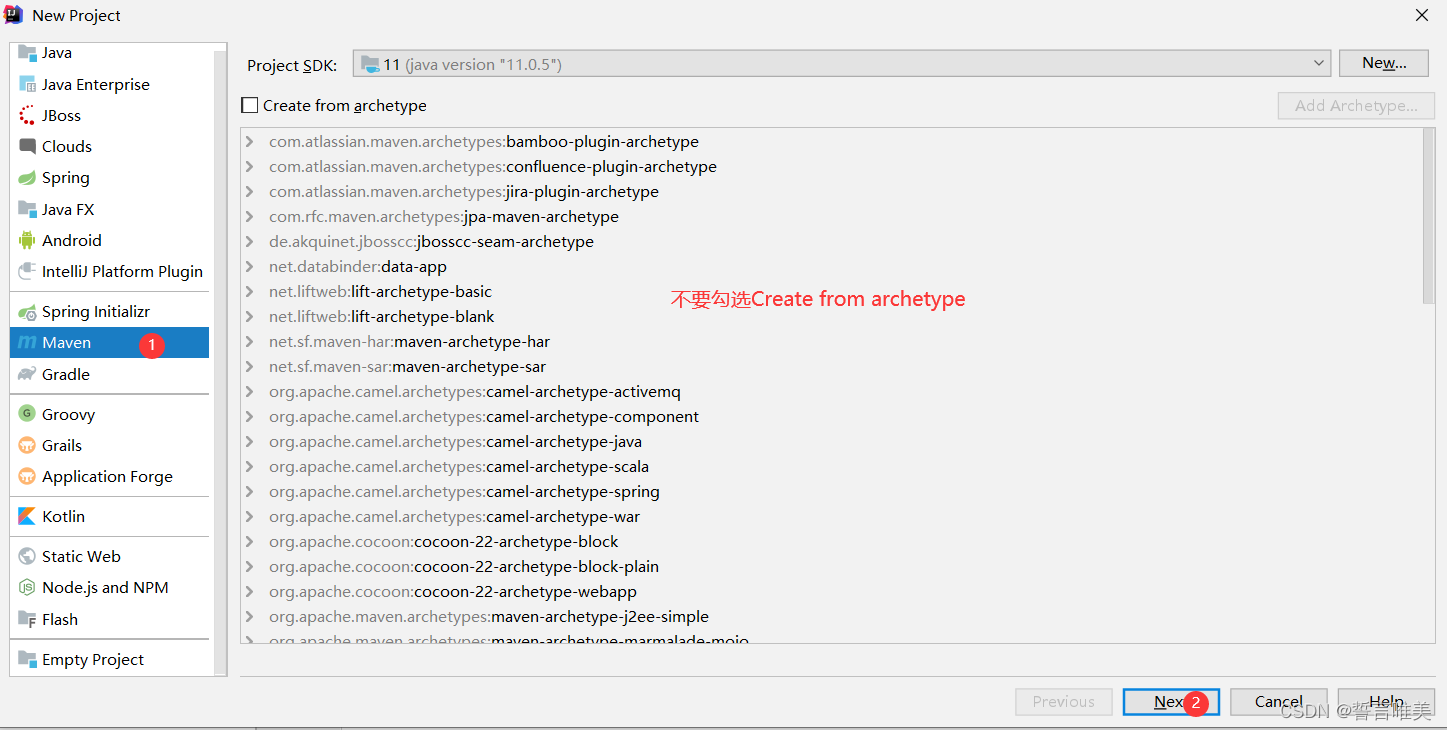
创建Maven项目,勾选Create from archetype,选择下面的maven-archetype-webapp,注意不要选成上面的cocoon-22-archetype-webapp,点击Next。

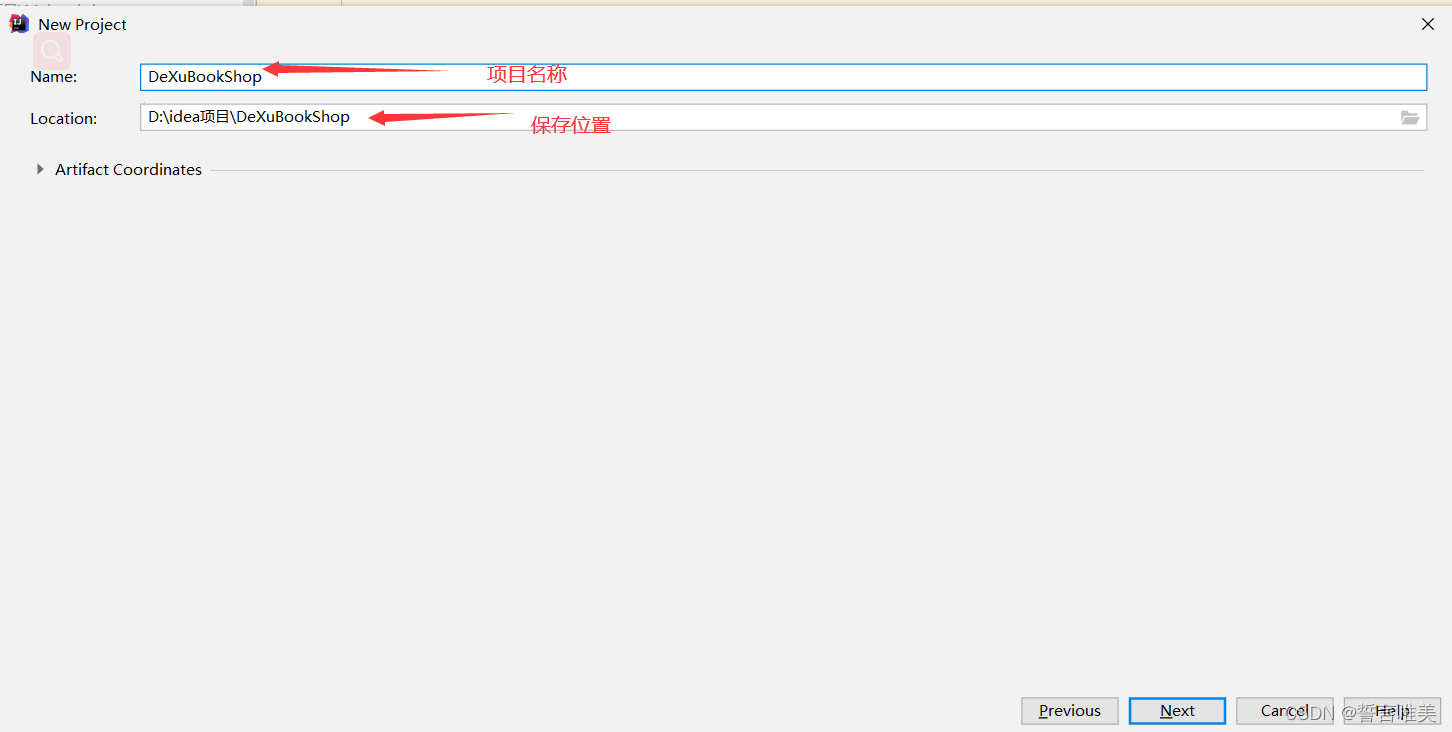
填写工程文件名称,选择放置的文件路径,下面的信息可以改,不改的话默认就行,点击Next。

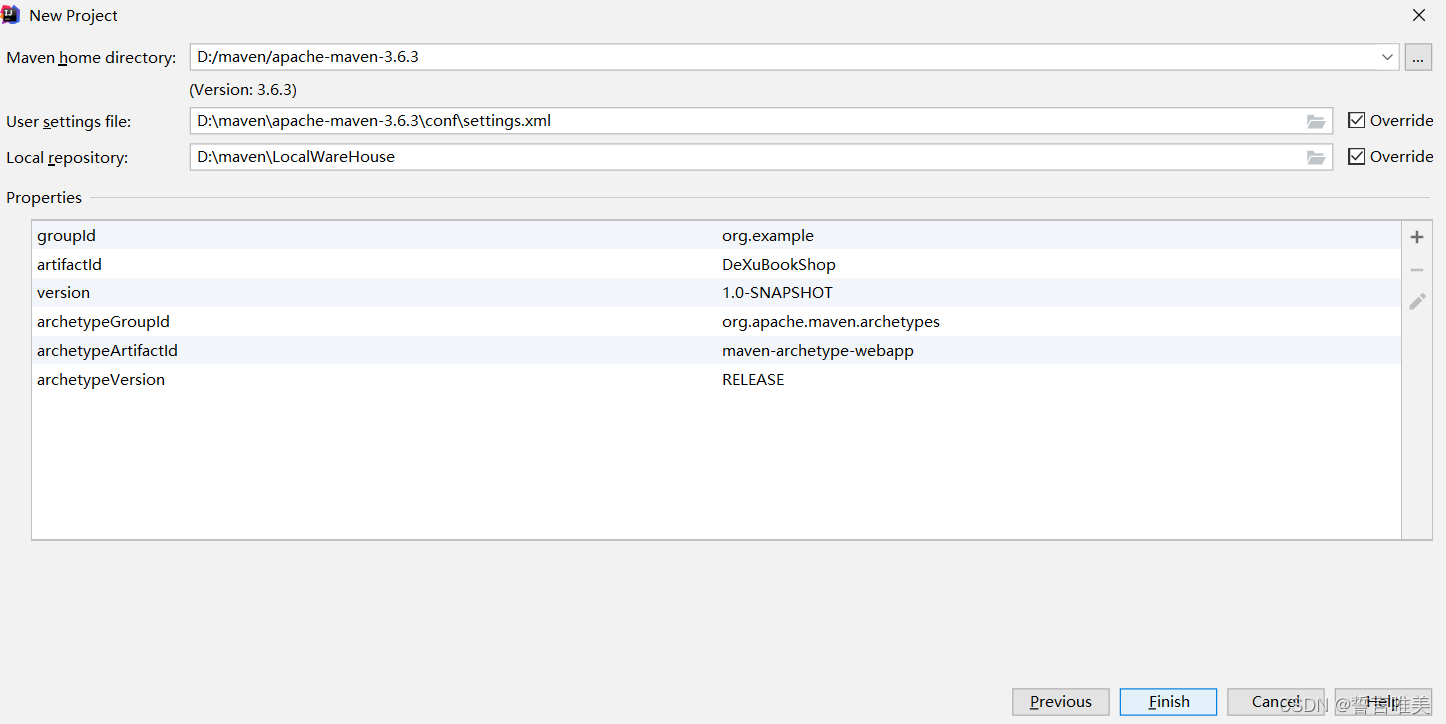
选择Maven路径,配置文件路径,本地仓库路径,不知道怎么配置Maven可以参考其他博客Maven安装、配置和入门。如果不选则默认使用IDEA绑定的Maven,点击Finish。

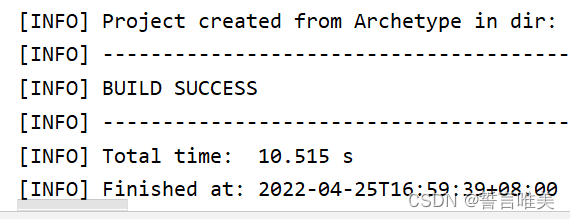
等待下载成功,控制台出现下面的消息提示

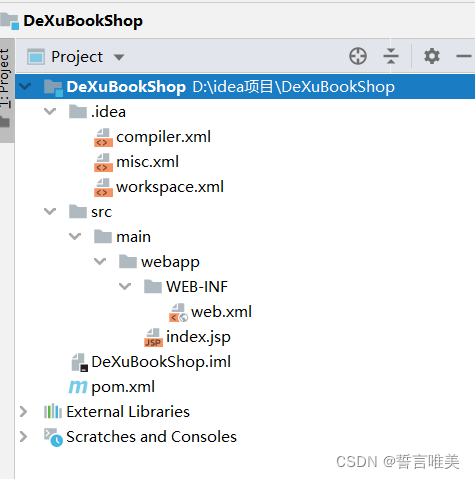
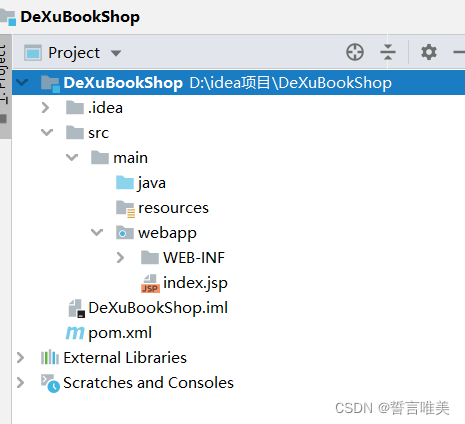
项目结构如下,我们需要删除pom.xml中多余的坐标。pom.xml文件中会导入一堆插件,暂时不需要,可以删除。从到都可以删除

删除后的pom.xml

补齐缺失的目录结构,可以看到src下面没有main和resources目录,需要我们手动补齐。在main上右击new,新建directory,会显示main和resources目录,依次添加即可。

此时我们看到我们的webapp没有出现小蓝点,如下图所示:

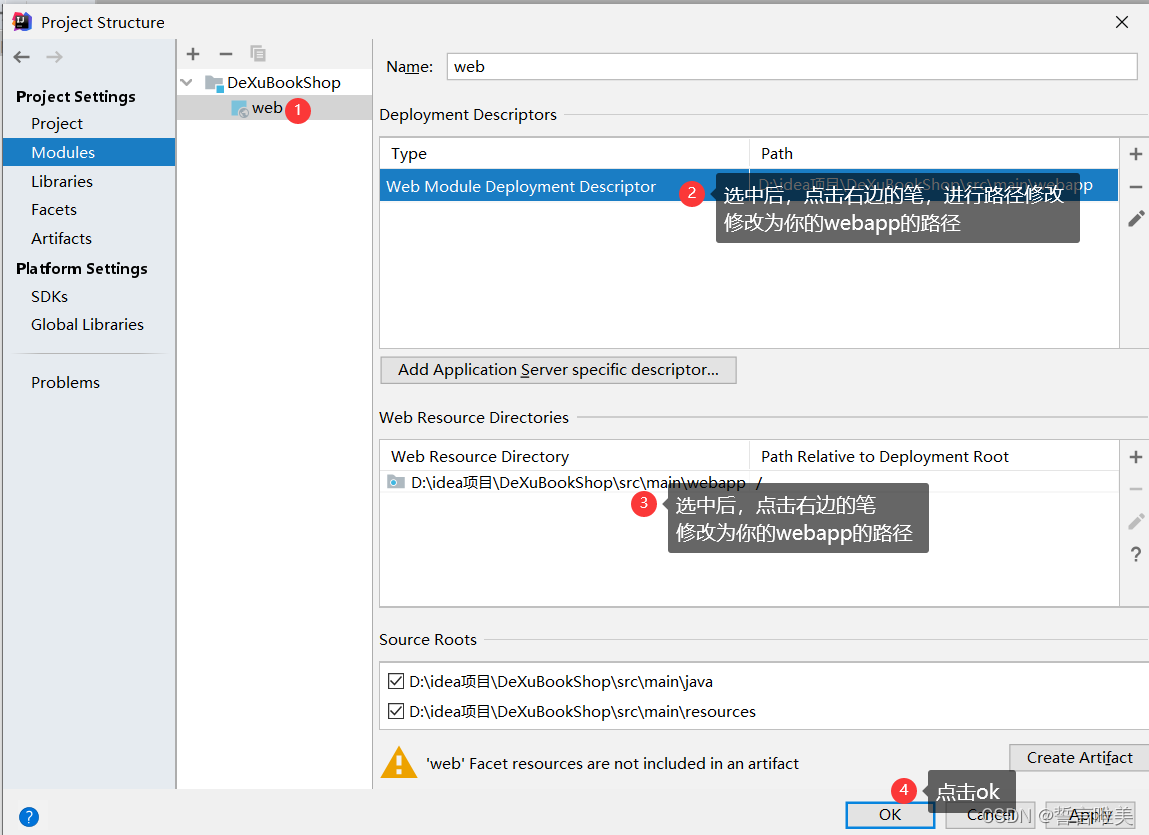
因此我们需要按照下面的步骤解决:
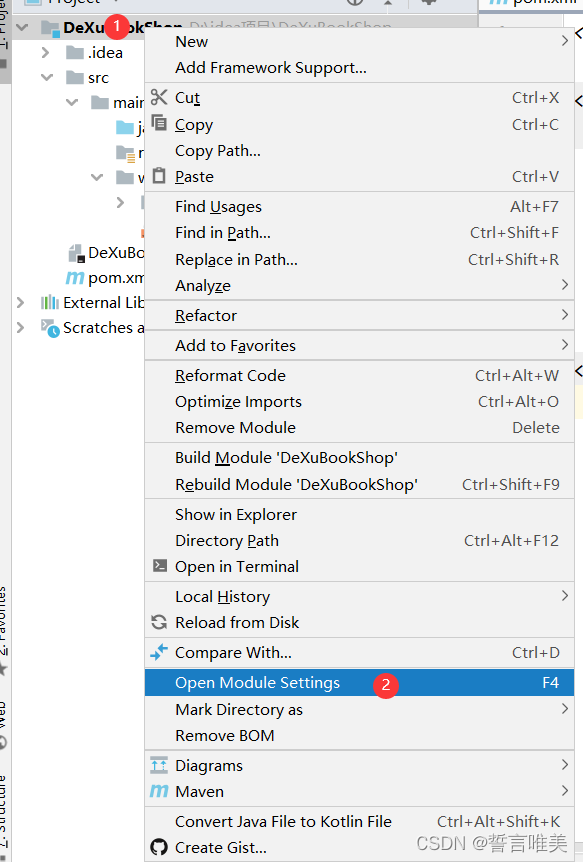
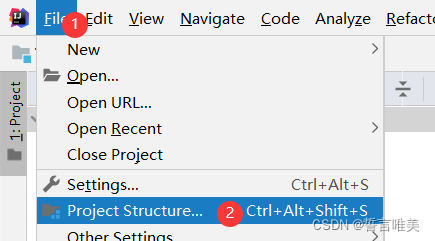
选中项目按 F4 键,找到你的项目 或者 选中项目 右键,然后点击 Open Module Settings

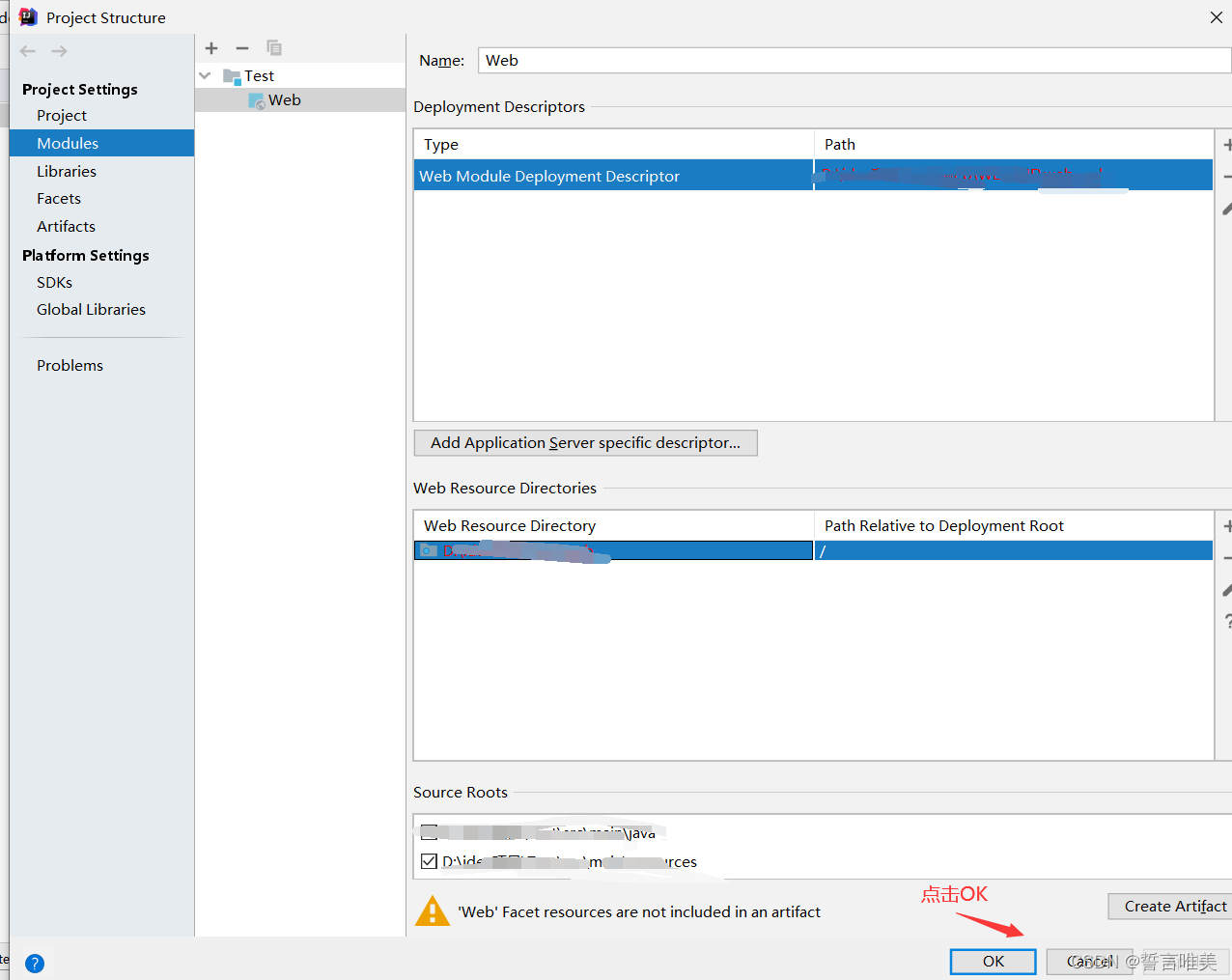
选中对应项目下的 Web,如果没有 Web, 点击左上角的加号,找到 Web 最下面,添加进去,点开 Type 下 和 Web Resource Directory 的节点,出来弹框,点击弹框的选择文件夹按钮,找到你的 webapp 文件夹,就OK了,如下图所示:

成功修改

这就是使用骨架创建好的一个基于Maven创库管理的WEB项目了
方式二:不使用骨架

不勾选Create from archetype,点击Next。

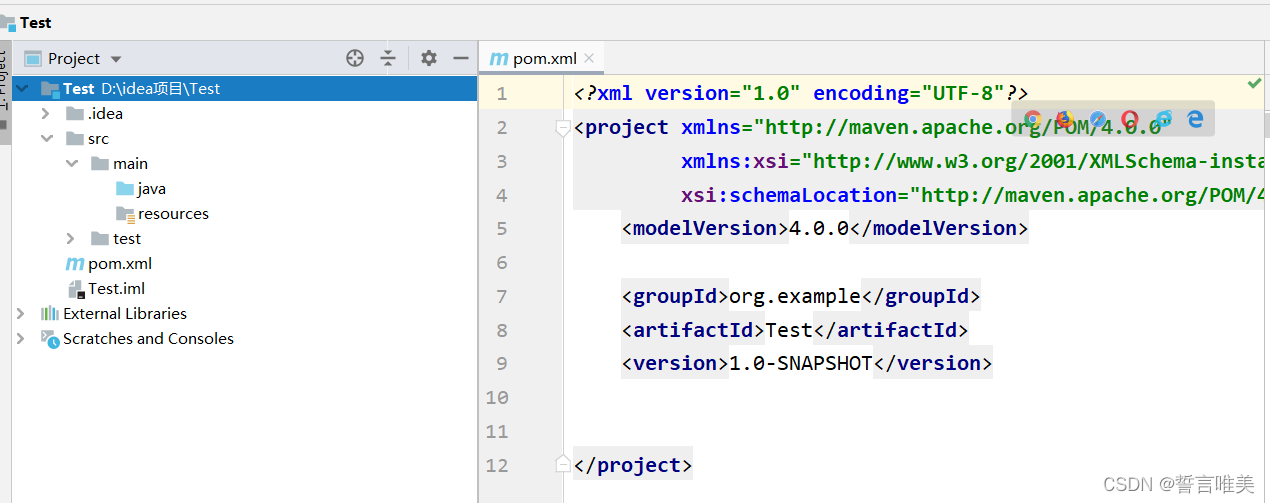
之后就是Next,再点击Finish,等待加载出现下图结果。

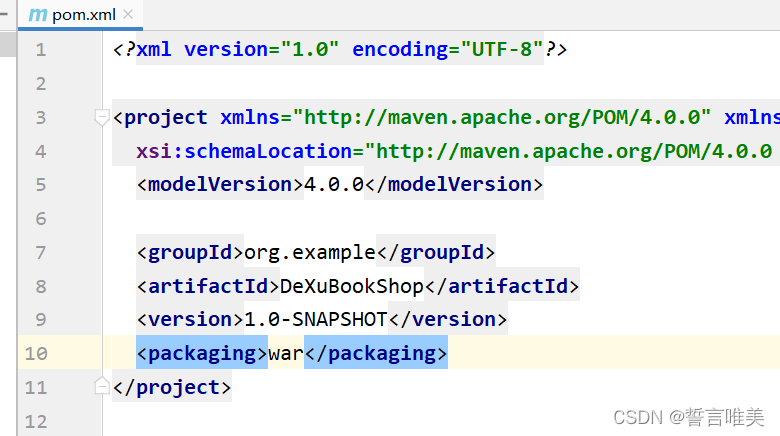
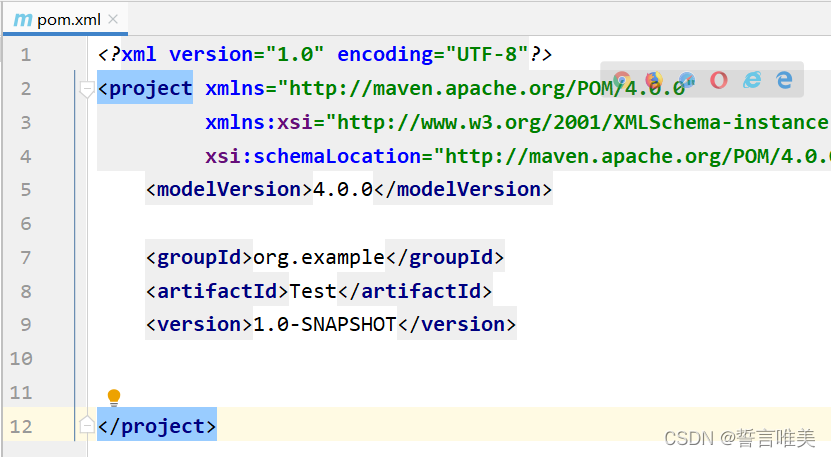
我们需要将pom.xml文件可以看到打包方式为jar包,需要改成war包。打开pom.xml文件

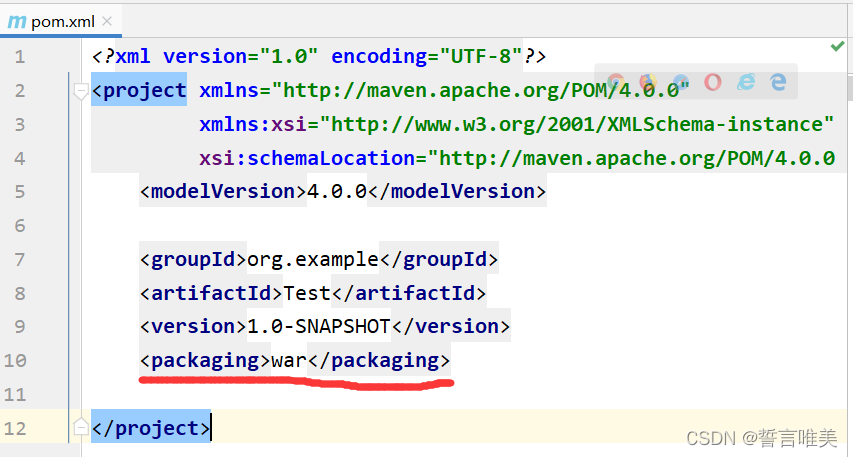
添加打包方式代码
<packaging>war</packaging>
得到下图结果

补齐缺失的目录结构:web

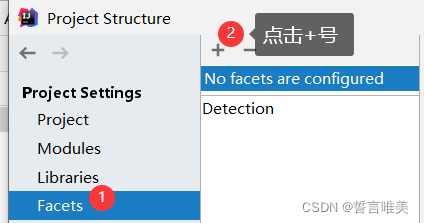
点击Facets,再点击“+”,选择Web里面的Test(自己的项目名)


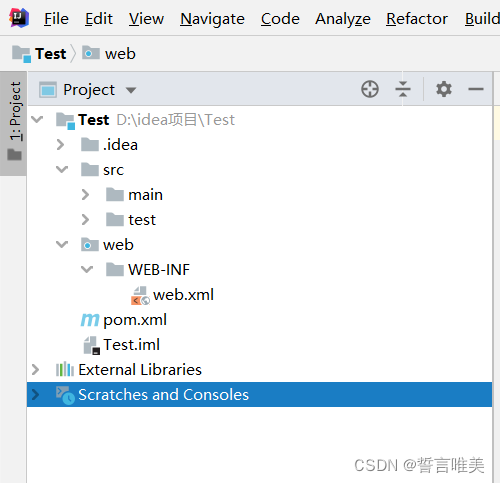
最后得到如下的项目目录结构

需要注意的是,Maven可以在File-settings-Build,Execution,Deployment-Maven里面改。






















 1400
1400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










