1、wxml基础语法
1.1 标签
1、text 相当于web中的 span 标签,行内元素,不换行
2、view 相当于web中的 div 标签,块级元素 ,换行
1.2 数据绑定


- 注意:字符串和括号之前不能有空格,
1.3循环
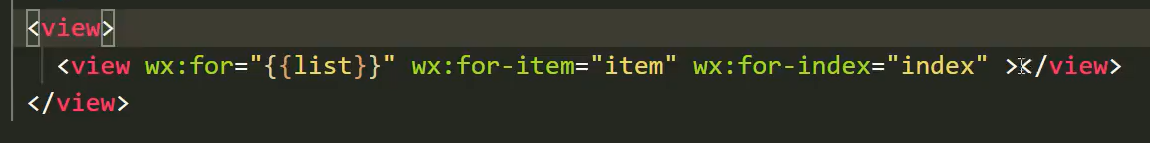
1、列表循环
1.wx:for="{{数组或对象}}" wx:for-item="循环项的名称" wx:for-index="循环项的索引"

可以省略,默认为item 和index
2.wx:key="id(唯一的值)" id是对象中的唯一属性
wx:key = "*this" 数组是一个普通的数组,*this表示循环项
wx:key 目的是提高列表渲染的性能
2、对象循环
1.wx:for="{{对象}}" wx:for-item=“对象的值” wx:for-index=“对象的属性”

1.3 绑定
1.bindinput bindtap 绑定点击事件
2. 把输入框的值赋到data中,不能直接等于,要通过数组的方式
this.setData({
num:e.detail.value
})

例:计数器 自定义属性:
1、
data: {
num:0
},
handleInput(e){
this.setData({
num:e.detail.value
})
},
handletap(e){
// console.log(e)
const operation = e.currentTarget.dataset.operation;
this.setData({
num:this.data.num + operation
})
}
也可以写作
data: {
num:0
},
handletapadd(e){
this.setData({
num:+this.data.num+1
})
console.log(this.data.num)
},
handletapsub(e){
this.setData({
num:+this.data.num-1
})
console.log(this.data.num)
}
注意:this.data.num之前要有+,来强制转换为number类型,否则会读取为字符串






















 440
440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








