介绍
本示例基于List组件,实现待办事项管理、文件管理、备忘录的等场景列表编辑效果。
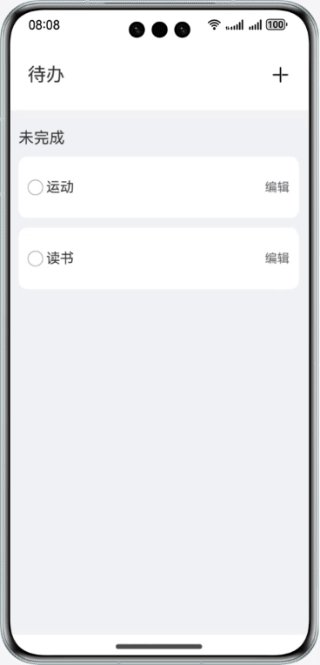
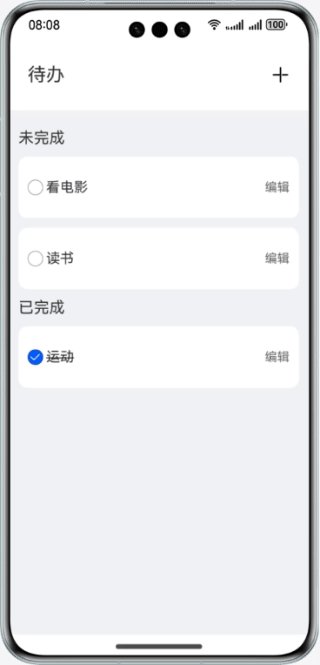
效果预览

使用说明
-
点击添加按钮,选择需要添加的待办事项。
-
点击左侧checkbox按钮,待办事项状态变更为已完成。
-
左滑单个待办事项,点击删除按钮后,当前待办事项被删除。
工程目录
解释 ├──entry/src/main/ets/ │ ├──common │ │ └──Constants.ets // 公共常量类 │ ├──entryability │ │ └──EntryAbility.ets // 程序入口类 │ ├──model │ │ └──ToDo.ets // 待办事项数据 │ ├──pages │ │ └──Index.ets // 首页 │ └──view │ └──TodoListItem.ets // 待办选项 └──entry/src/main/resources // 应用静态资源目录
具体实现
-
List组件绑定@State修饰的数组变量toDoData。
-
ListItem组件设置左滑动效swipeAction属性,使得单个ListItem可以进行左右滑动,并显示自定义的UIBuilder。
-
新增/删除列表项,更新数组变量toDoData,并同时更新List组件UI。
更多详情参考:示例代码








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








