一、什么是前端
解决的是GUI(图形用户界面)下的人机交互问题。
前端工程师就是使用web技术栈解决多端(PC/移动浏览器、客户端/小程序等等)图形用户界面交互的问题。
前端技术:HTML用来定义内容、css用来定义样式、JavaScript用来定义行为。
应该关注的问题:产品功能、美观、安全、性能、兼容性、用户体验等等。
二、HTML
HyperText Markup Language ---->超文本标记语言
1、<!docttype html>
标记了当前使用的HTML文件是使用了哪一种版本,浏览器根据此来选择对应的渲染方式。
2、基本结构如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- body标签内是展示给用户的内容-->
</body>
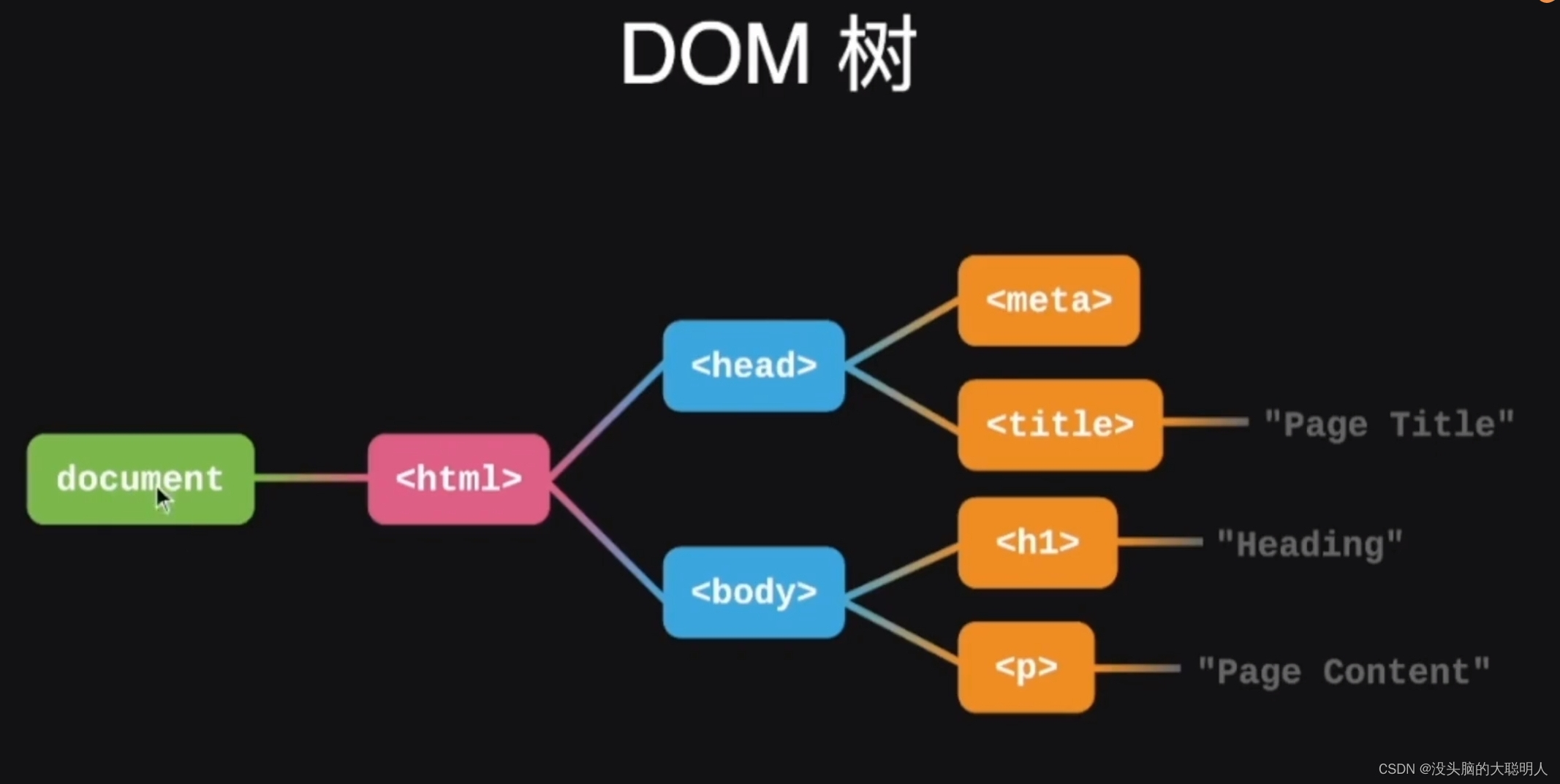
</html>3、DOM树
浏览器在得到一段HTML后,会把代码解析成一个DOM树。
 4、HTML语法
4、HTML语法
不区分大小写
空标签可以不闭合
属性值用双引号包裹
- 标题---h1~h6
- 列表---有序ol、无序ul,列表元素用li。 自定义列表dl、标题dt、列表元素dd。
- 链接----a, herf属性值是链接地址
- 多媒体元素-----img图片、audio音频、video视频,其三者的属性值scr表示地址、alt表示鼠标悬浮在图片/音频/视频时显示的文字、control属性表示音频或视频默认播放或不播放。
- 输入标签----input,type属性值表示输入文本形式,比如:number输入数字,date输入日期。多行输入用标签<textarea>。选项---单选type="radio"
- 文本类标签----p表示段落,code表示代码,cite表示短引用,…………
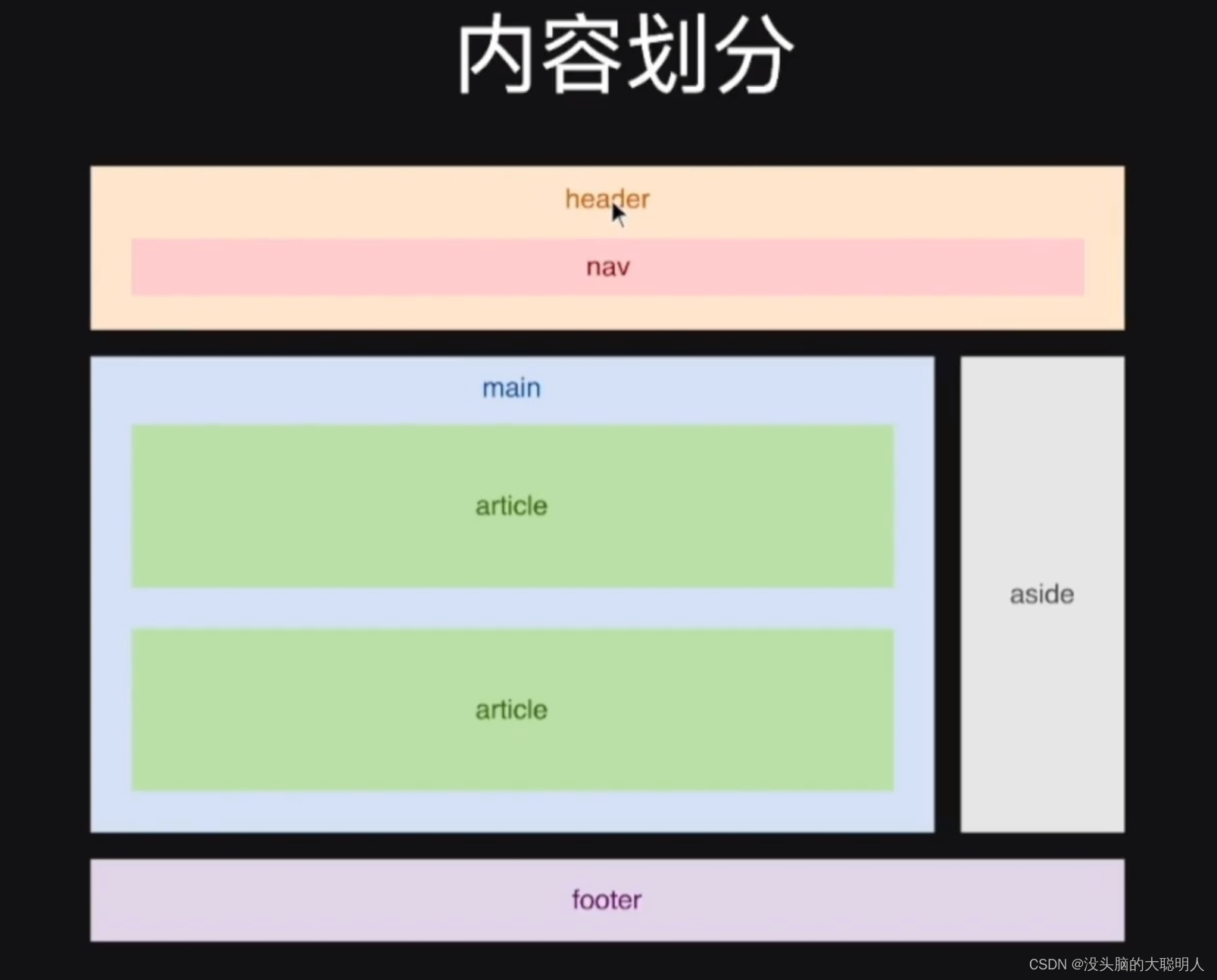
5、内容划分

6、HTML语义化
如何做到?
- 了解每个标签和属性的含义
- 思考什么标签适合描述这个内容
- 尽量不用可视化工具生成代码。
总结
简单介绍了前端和HTML,关于HTML还有许多内容在日后在继续学习。






















 2623
2623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








